您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue.js not detected的問題如何解決”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue.js not detected的問題如何解決”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
首先下載插件:

之后打開chrome,地址欄輸入 chrome://extensions/ ,在擴展程序頁面,打開開發者模式:

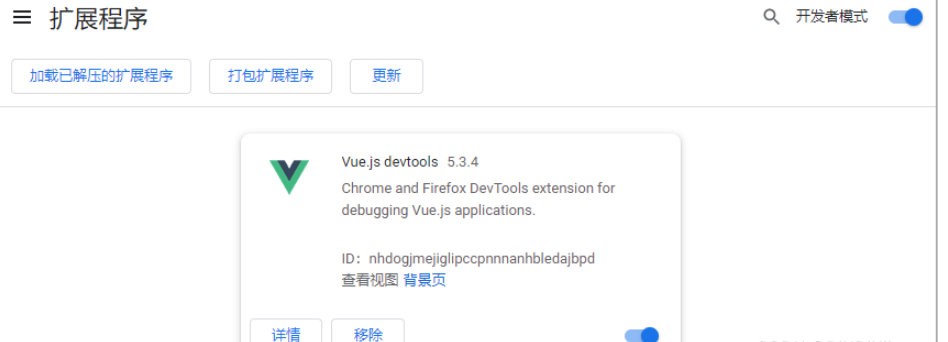
然后直接將下載的CRX文件拖入,在提示下完成安裝,裝完是這樣的:

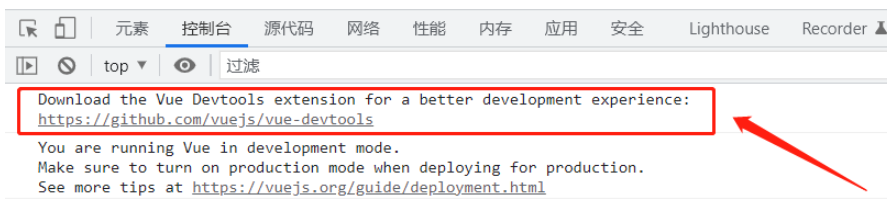
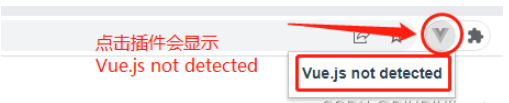
此時,打開vue頁面仍未檢測出插件:


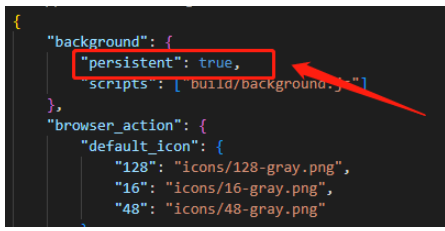
那么就需要我們進入到 manifest.json 這個文件,修改 persistent變量的值為true;
文件路徑如下。然后重新打開頁面就好了。
目錄:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.2_0 =>找到文件:manifest.json =>將這個修改 "persistent": true,
目錄需要根據自己Google安裝文件目錄而定,不一定是上述目錄

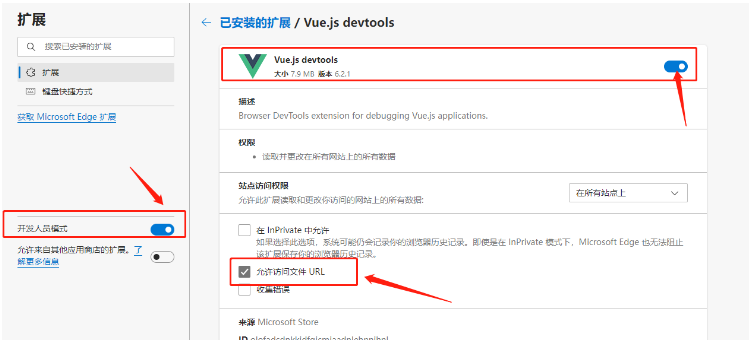
再點擊詳情,將允許訪問文件網址打開按鈕就可以了。

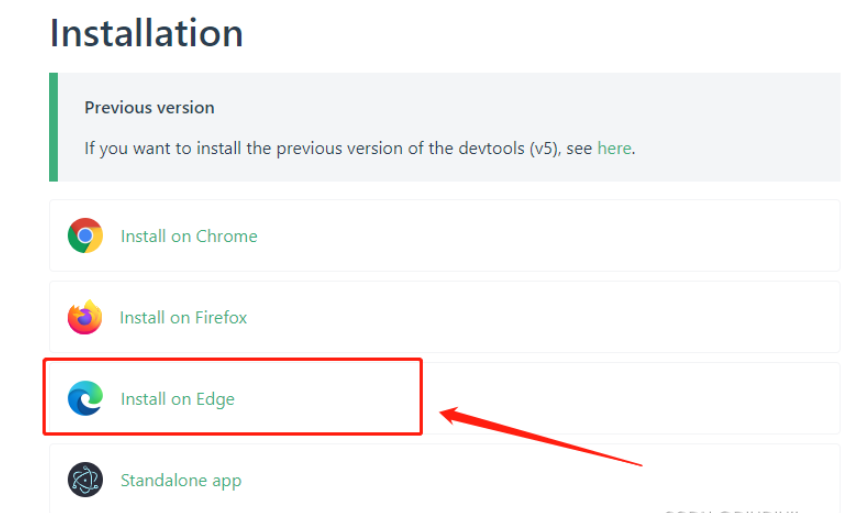
注意:如果是想把Vue安裝在Edge上,基本步驟是和Chrome一樣的,不過少了一步修改Chrome的配置文件。


最后,重新打開網頁就可以了:

讀到這里,這篇“vue.js not detected的問題如何解決”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。