您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么使用vue實現動畫效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇怎么使用vue實現動畫效果文章都會有所收獲,下面我們一起來看看吧。
1.作用
在插入,更新,移除DOM元素時,在合適的時候給元素添加樣式類名。
2.寫法
準備好樣式:元素進入的樣式
<template>
<div>
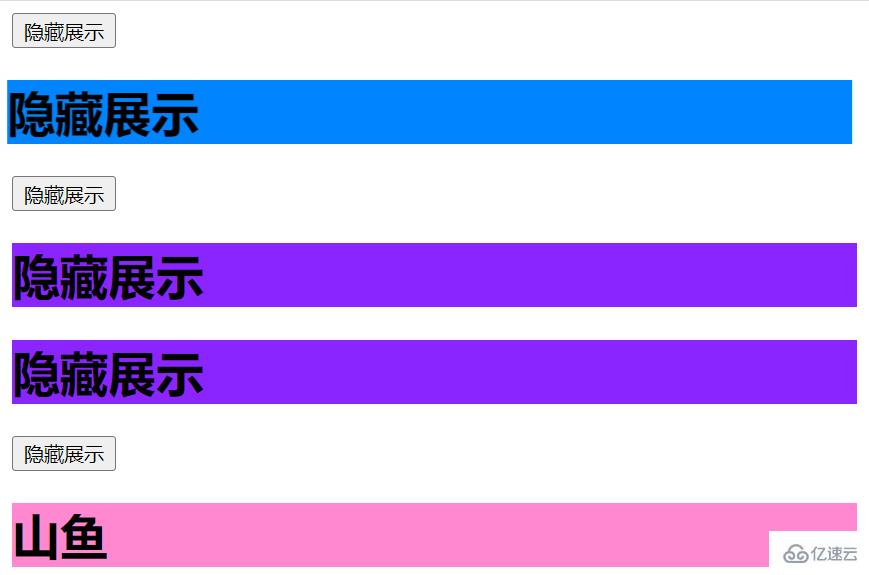
<button @click="isShow = !isShow">隱藏展示</button>
<transition name="hidden" appear>
<h2 v-show="isShow">隱藏展示</h2>
</transition>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h2 {
background-color: orange;
}
.hidden-enter-active {
animation: shanyu 1s;
}
.hidden-leave-active {
animation: shanyu 1s reverse;
}
@keyframes shanyu {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
</style>
3.樣式
需要先有這個animate.css哦
npm i animate.css

1.v-enter:進入的起點
2.v-enter-active:進入過程中
3.v-enter-to:進入的終點
<template>
<div>
<button @click="isShow = !isShow">隱藏展示</button>
<transition-group name="shanyu" appear>
<h2 v-show="isShow" key = '1'>隱藏展示</h2>
<h2 v-show="isShow" key = '2'>隱藏展示</h2>
</transition-group>
</div>
</template>
<script>
export default {
name: "Test2",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h2 {
background-color: rgb(139, 37, 255);
}
/* 進入的起點,離開的起點 */
.shanyu-enter,
.shanyu-leave-to {
transform: translateX(-100%);
}
.shanyu-enter-active,.shanyu-leave-active{
transition: .5s linear;
}
/* 進入的終點離開的終點 */
.shanyu-enter-to,
.shanyu-leave {
transform: translateX(0);
}
</style>
元素離開的樣式:
1.V-leave:離開的起點
2.V-leave-active:離開過程中
3.V-leave-to:離開的終點
4.使用<transition>包裹要過度的元素,并配置name屬性
<transitionname="hello">
<h2v-show=" isShow">你好啊! </h2>
</transition>
備注:若有多個元素需要過度,則需要使用: <transition-group>, 且每個元素都要指定key值。
<transition-group name="shanyu" appear>
<h2 v-show="isShow" key = '1'>隱藏展示</h2>
<h2 v-show="isShow" key = '2'>隱藏展示</h2>
</transition-group>

關于“怎么使用vue實現動畫效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“怎么使用vue實現動畫效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。