您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue組件的自定義事件和全局事件總線怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue組件的自定義事件和全局事件總線怎么使用”文章吧。
1.自定義事件是什么
自定義事件一種組件間通信的方式,適用于 子組件 ——> 父組件傳輸數據等
2.要在什么地方使用
若App是父組件,School是子組件,School想給App傳數據,那么就要在App中給School綁定自定義事件(事件的回調在App中),也就是父組件必須提前綁定一個自己定義的事件,供給子組件使用,這樣才能完成父子間的數據溝通
就好比小a的父親在外地打工,然后小a想他的爸爸了,然后呢他爸爸提前給了小a一個電話,對小a說,想我了就打這個電話,然后小a打完電話就能和他爸爸進行交流了,打電話就是進行了父組件的自定義事件的回調,所以數據就可以傳給父組件
3.綁定自定義事件
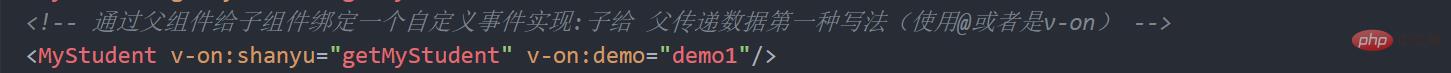
3.1第一種方式,在父組件中: <Demo @shanyu="test"/> 或<Demo v-on: shanyu="test"/>

3.2第二種方式,在父組件中:<Demo ref="demo"/>mounted(){this . $refs. xxx. $on('shanyu' ,this. test)}

如果在一個自定義事件里寫一個原生的事件的話,那么也會默認為自定義事件,所以我們用@xxx.native來解決這種問題 。
首先在父組件內寫一個自定義組件(若想讓自定義事件只能觸發一次,可以使用once修飾符,或$once方法)
// 在父組件內自定義個事件
getMyStudent(name) {
console.log("App收到學校名:", name);
this.studentName = name;
}
},
mounted() {
this.$refs.student.$on("shanyu", this.getMyStudent);
}
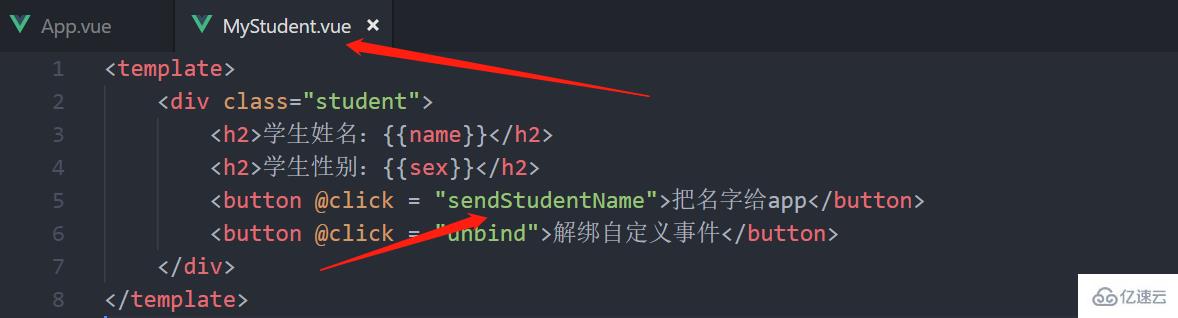
再找到子組件觸發Student組件實例身上的shanyu事件

觸發自定義事件:this. $emit( ' shanyu',數據)
methods: {
sendStudentName(){
//觸發Student組件實例身上的shanyu事件
this.$emit('shanyu',this.name)
}
}
4.解綁自定義事件
unbind(){
this.$off('shanyu')// 只適用于解綁1個事件
this.$off(['shanyu','demo'])// 適用于解綁多個
this.$off()// 適用于解綁全部
}
注意:通過this. $refs . xxx. $on( 'shanyu',回調)綁定自定義事件時,回調要么配置在methods中,要么用箭頭函數,否則this指向會出問題,從而引起vue報錯
1.什么是全局事件總線
一種組件間通信的方式,適用于任意組件間通信。和自定義事件一樣但又遠遠超過自定義事件,它可以實現兄弟間通信
2.如何使用
這里主要涉及到三個文件main.js和倆兄弟組件,首先找到main.js就是有vm的那個文件,然后再vue實例里面安裝全局事件總線,那為啥要放在beforCreate這個鉤子里面呢?因為beforCreate這個聲明周期鉤子的特點就是在數據為刷新之前執行 $bus就是當前應用的vm,bus不只有公交車的意思還有總線的意思
new Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate這生命周期鉤子來進行兄弟間的通信
beforeCreate() {
Vue.prototype.$bus = this // 安裝全局事件總線
}
})
3.使用事件總線
A組件想接收數據,則在A組件中給$bus綁定自定義事件,事件的回調留在A組件自身。methods(){mounted() {this . $bus . $on( 'xxxx' ,this . demo)}
<script>
export default {
name: "School",
data() {
return {
name: "山魚特效屋",
address: "南京北城區"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School組件,我收到了數據", data);
});
},
//使用完之后銷毀該綁定事件避免后期錯誤使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
</script>
this.$bus.$emit( 'xxxx',傳輸數據)
<template>
<div class="demo">
<h3>學生姓名:{{name}}</h3>
<h3>學生性別:{{sex}}</h3>
<button @click="snedStudentName">點擊將數據給兄弟School</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "張三",
sex: "男"
};
},
// 配置一個methods項
methods: {
snedStudentName(){
// 選擇給誰提供數據
this.$bus.$emit('shanyu',this.name)
}
},
}
</script>
注:最好在beforeDestroy鉤子中,用$off去解綁當前組件所用到的事件。
以上就是關于“Vue組件的自定義事件和全局事件總線怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。