您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何改單元格行高”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何改單元格行高”吧!
css改單元格行高的方法:1、新建一個html文件;2、使用table標簽創建一個表格;3、設置table標簽的class為mycss;4、在css標簽內,通過class設置table表格的樣式;5、在css標簽內,通過修改“line-height”屬性值即可修改單元格行高。
css設置table單元格的行高:
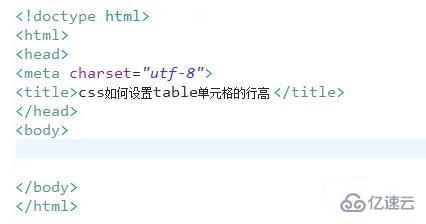
新建一個html文件,命名為test.html,用于講解css如何設置table單元格的行高。

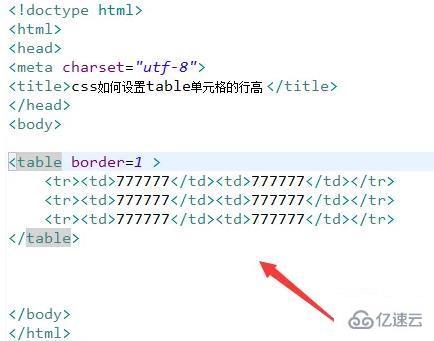
在test.html文件內,使用table標簽創建一個表格。

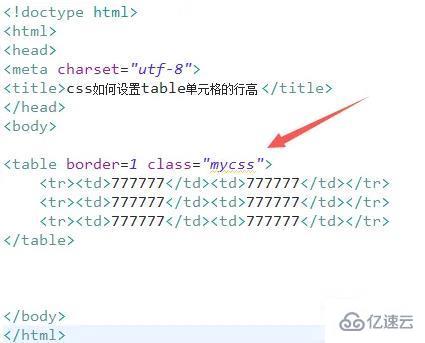
在test.html文件內,設置table標簽的class為mycss。

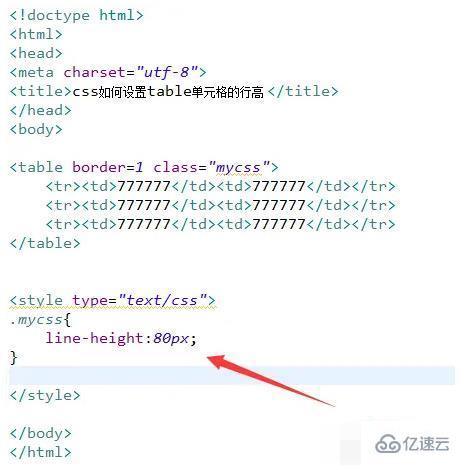
在css標簽內,通過class設置table表格的樣式。

在css標簽內,將line-height屬性設置為80px,即將單元格的行高設置為80px。

在瀏覽器打開test.html文件,查看實現的效果。

到此,相信大家對“css如何改單元格行高”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。