您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue實現tab的方式有哪些”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue實現tab的方式有哪些”文章吧。
vue實現tab三種方式:1、通過“v-show”控制tab內容切換;2、通過vue中is的特性和“keep-alive”緩存實現tab切換;3、通過“router-link”實現路由切換。
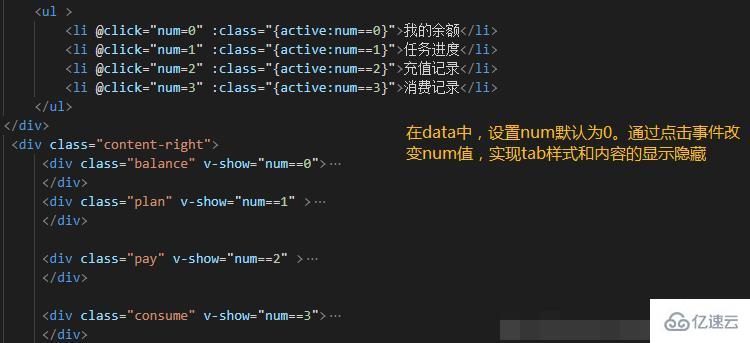
一、v-show控制內容切換
1.簡單版原理:用點擊事件改變num值作為開關,控制tab樣式和內容顯示隱藏。

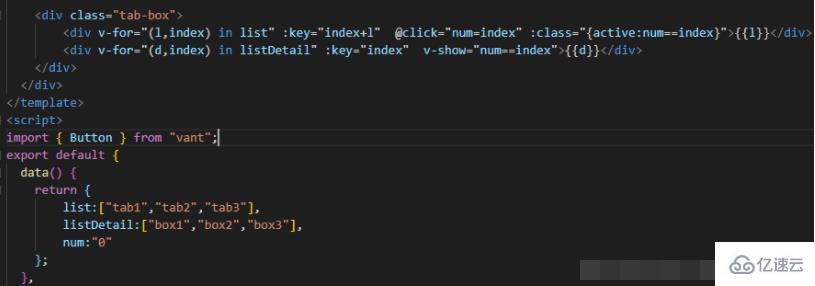
2.數據渲染原理:主要利用v-for綁定的index來控制,跟上面差不多。

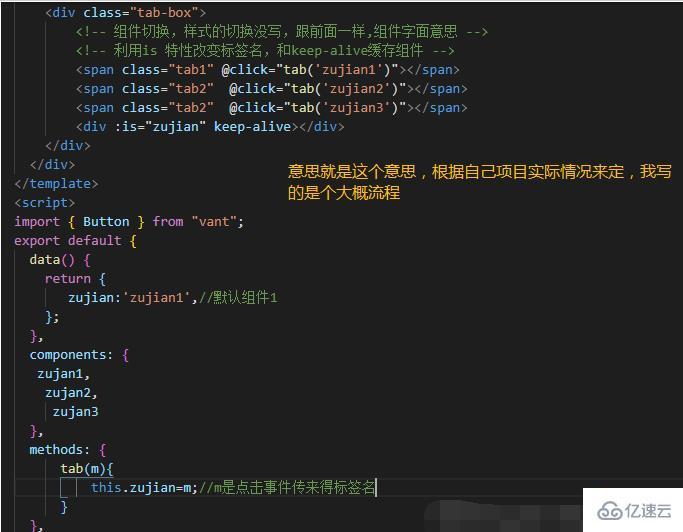
二、組件切換
知識點主要是vue中is的特性,和keep-alive緩存

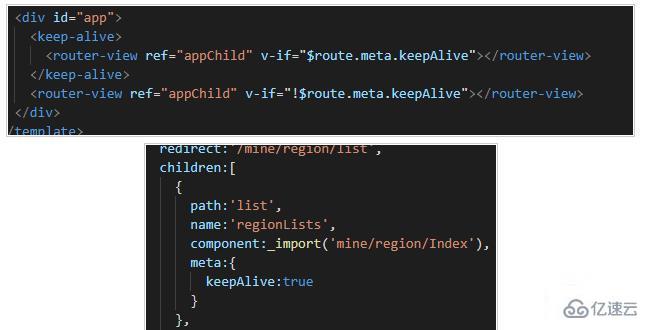
三、路由切換。(對地址欄和數據請求友好)
通過router-link實現。


頁面做tab切換,由于組件每一次切換都會重新實例化組件,我們想要頁面不論怎么切換都仍然保持tab里面的內容不會刷新,減少頁面重新渲染以及減少請求
實現方法:使用<keep-alive></keep-alive>包裹組件
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="記錄">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
</el-tabs>
列表頁面跳轉詳情 ,列表頁面保持上一次操作狀態
通過是否加載router-view 和路由元meta設置頁面是否需要緩存來實現


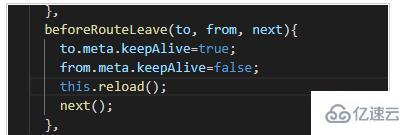
 router-view嵌套多層的話,可能要設置多層,然后通過beforeRouteLeave監聽路由離開,設置是否緩存
router-view嵌套多層的話,可能要設置多層,然后通過beforeRouteLeave監聽路由離開,設置是否緩存


//從其他頁面跳轉不需要緩存頁面 從詳情頁面回來則需要緩存
以上就是關于“vue實現tab的方式有哪些”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。