您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“es6中的reduce()函數如何使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“es6中的reduce()函數如何使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在es6中,reduce()函數用于對數組中的每個元素從左到右依次執行一個由用戶提供的回調函數,并將其累積結果匯總為單個返回值;語法“arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])”。reduce()函數不會改變原始數組。
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
第一個參數: callback函數
執行數組中每個值 (如果沒有提供第二個參數 initialValue ,則第一個值除外)的函數,包含四個參數:
accumulator: 累計器累計回調的返回值; 它是上一次調用回調時返回的累積值,或initialValue(見于下方)。
currentValue:數組中正在處理的元素。
currentIndex可選 :數組中正在處理的當前元素的索引。 如果提供了initialValue,則起始索引號為0,否則從索引1起始。
array可選:調用reduce()的原數組
第二個參數: initialValue可選
作為第一次調用 callback函數時的第一個參數的值。 如果沒有提供初始值,則將使用數組中的第一個元素。 注意: 在沒有初始值的空數組上調用 reduce 將報錯。
這樣看起來會有點蒙,其實就是兩種情況:一種情況是給了第二個參數initialValue初始值;一種是沒提供初始值。
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce是數組原型對象上的一個方法,可以幫助我們操作數組。它將另一個函數作為其參數,可以稱為reducer。
reducer 有兩個參數。第一個參數 param1 是最后一次 reducer 運行的結果。如果這是第一次運行 reducer,則 param1 的默認值是數組第一個元素的值。
reduce 方法循環遍歷數組中的每個元素,就像在 for 循環中一樣。并將循環中的當前值作為參數2。
遍歷完數組,reduce會返回最后一個reducer計算的結果。
我們來看一個詳細的例子。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)
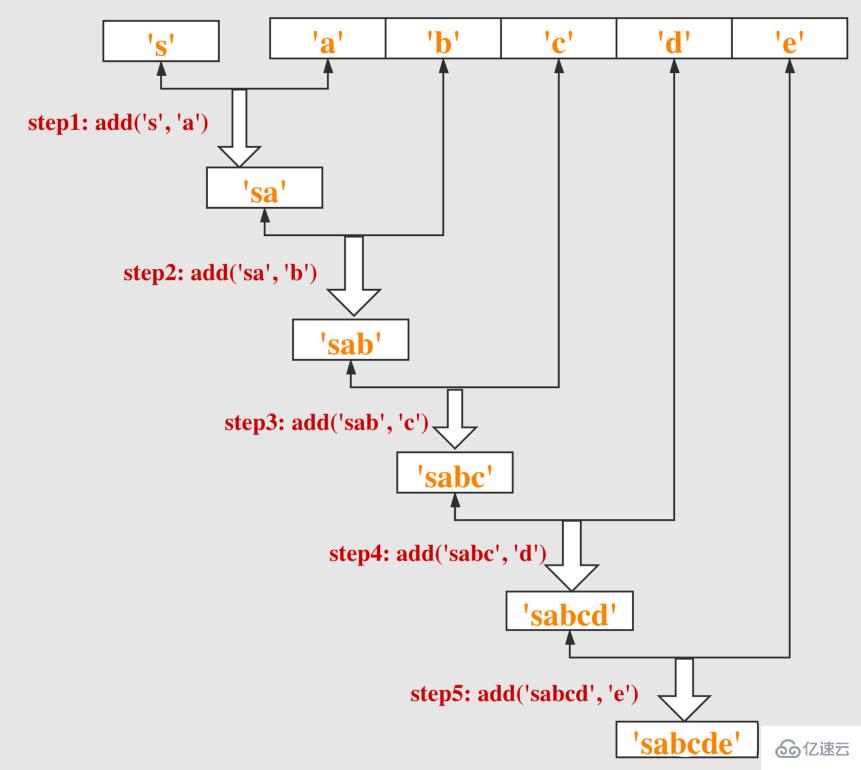
接下來,我們來探索一下上面的代碼是如何執行的。
在這段代碼中,reducer 是 add 。
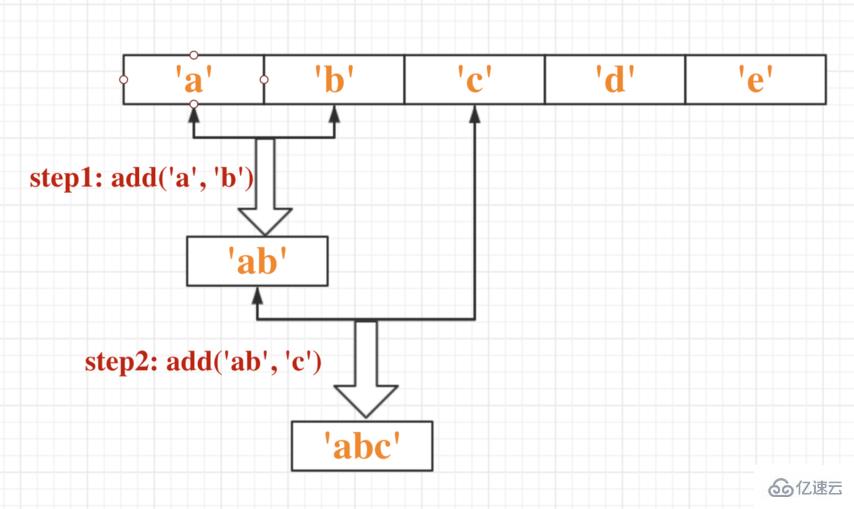
首先,因為我們是第一次執行add,所以數組中的第一個元素'a'會被當作add的第一個參數,然后循環會從數組的第二個元素'b'開始。這一次,'b' 是 add 的第二個參數。

第一次計算后,我們得到結果'ab'。此結果將被緩存并在下一次添加計算中用作 param1。同時,數組中的第三個參數'c'將用作add的param2。

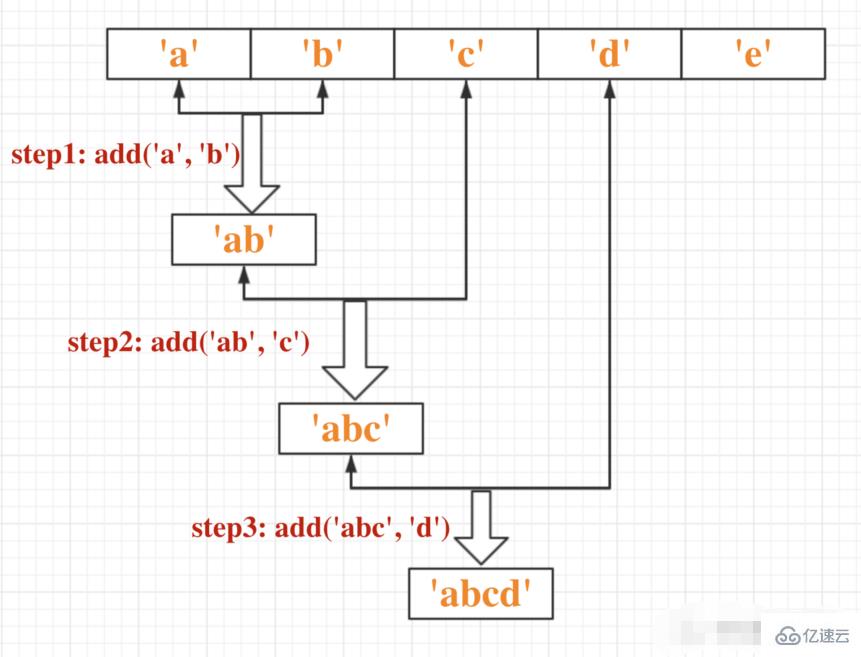
同樣,reduce 會繼續遍歷數組中的元素,運行 'abc' 和 'd' 作為 add 的參數。

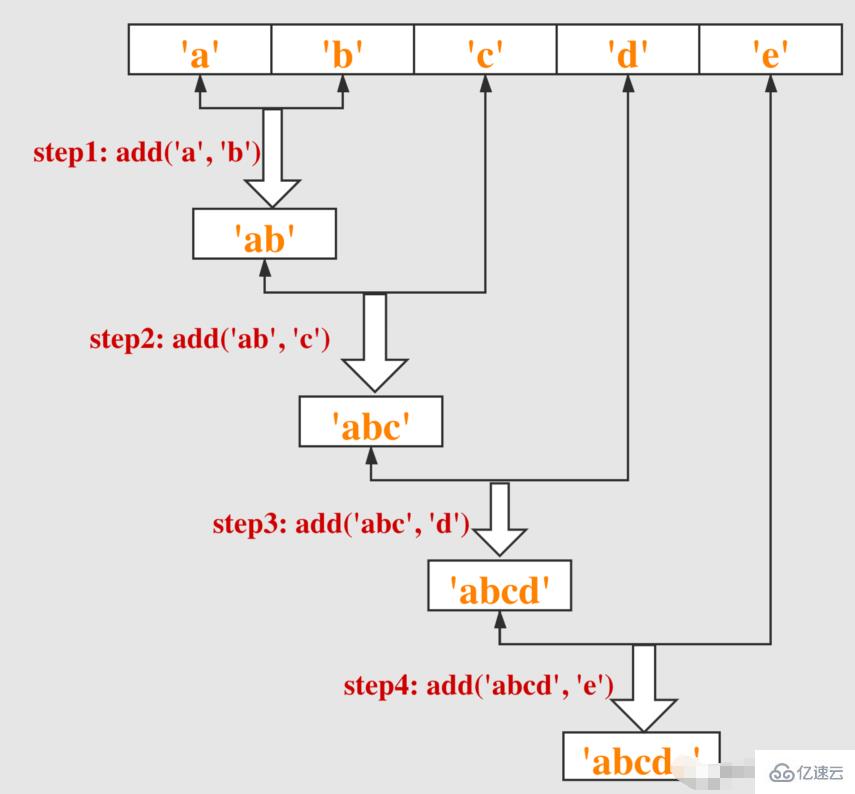
最后,遍歷數組中最后一個元素后,返回計算結果。

現在我們有了結果:'abcde'。
所以,我們可以看到reduce也是一種遍歷數組的方式!它依次取數組中每個元素的值并執行reducer函數。
但我們可以看到,上面的循環并沒有那種和諧的美感。因為我們把數組的第一個元素,也就是'a'作為初始的param1,然后從數組的第二個元素循環得到param2。
實際上,我們可以將reduce中的第二個參數指定為reducer函數的param1的初始值,這樣param2就會從數組的第一個元素開始循環獲取。
代碼如下:
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')
這一次,我們第一次調用reducer時將's'作為param1,然后從第一個元素開始依次遍歷數組。

所以我們可以使用這個語法來重寫我們的第一個代碼片段。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')接下來,我們將進入實際編程章節,體驗reduce的強大威力。
如果我們想得到數組中所有元素的總和,你會怎么做?
一般來說,你可能會這樣寫:
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}當然,你可能還有其他的寫法,但是只要使用for循環,代碼就會顯得多余。
那我們看看上面的累加函數是做什么的:
將初始總和設置為零
取出數組中的第一個元素并求和
在 sum 中緩存上一步的結果
依次取出數組中的其他元素,進行上述操作
返回最終結果
我們可以看到,當我們用文字描述上述步驟時,很明顯它符合reduce的使用。所以我們可以使用reduce來重寫上面的代碼:
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}如果你習慣使用箭頭函數,上面的代碼看起來會更簡潔:
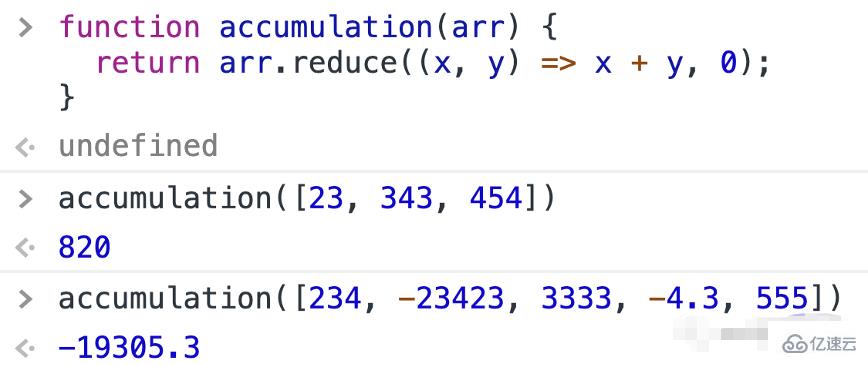
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}一行代碼搞定!

當然,累積乘法和累加是完全一樣的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多時候,我們在求和的時候需要加上一個權重,這樣更能體現reduce的優雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 89如果要獲取數組的最大值和最小值,可以這樣寫:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
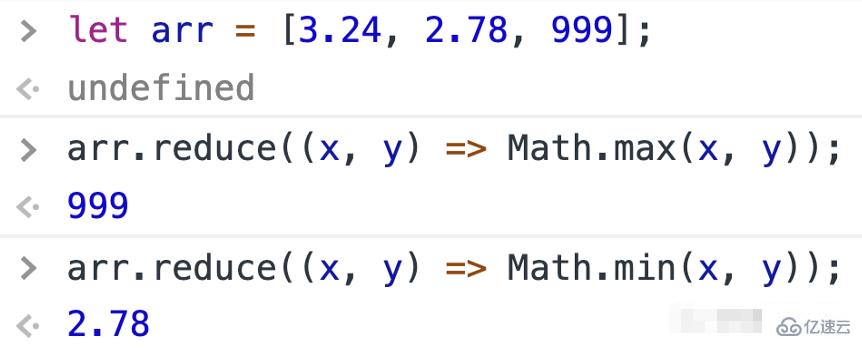
}這和以前一樣,如果我們使用reduce,我們可以在一行代碼中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));

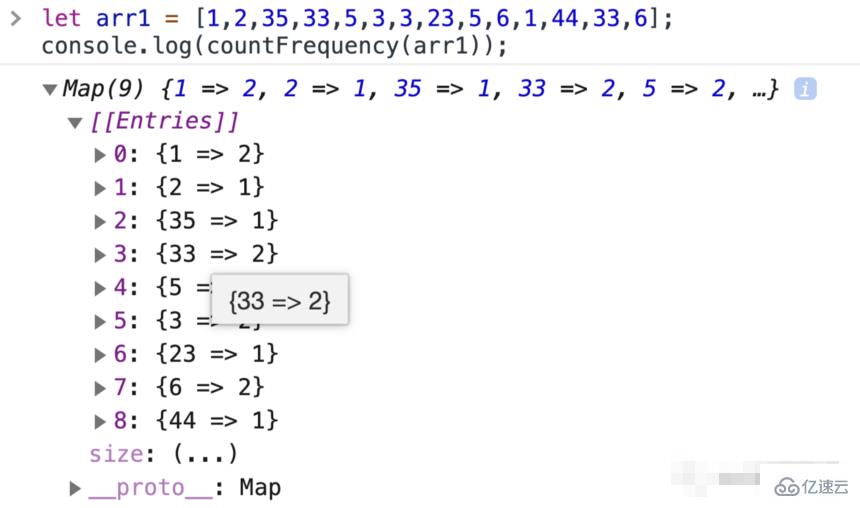
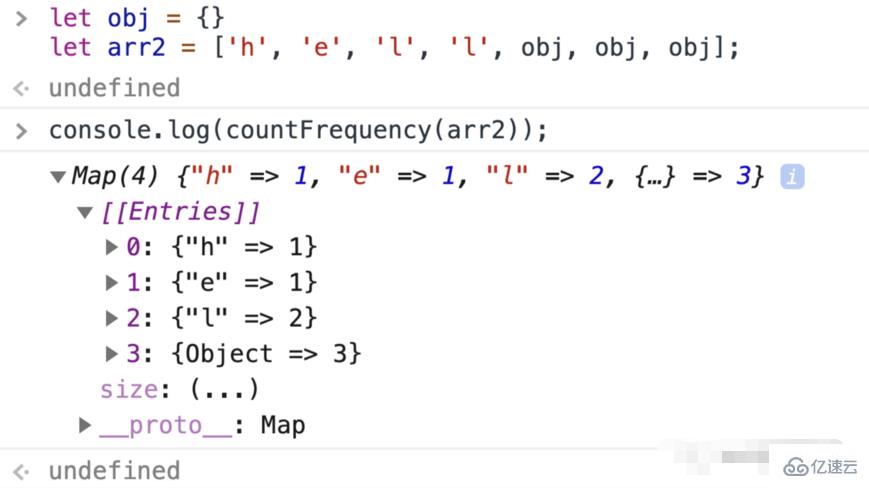
我們經常需要統計數組中每個元素出現的次數。reduce 方法可以幫助我們實現這一點。
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我們使用map對象而不是對象來存儲統計后的頻率,因為數組中的元素可能是對象類型,而對象的key只能是字符串或符號類型。
這里有兩個例子:


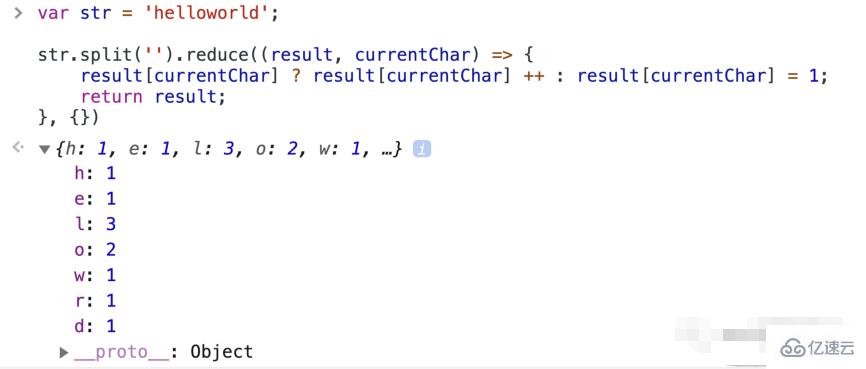
同樣,如果要統計字符串中每個字符出現的頻率,可以先將字符串轉換為字符數組,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})
因為字符類型可以用作對象的鍵,所以我們這里不使用 Map。
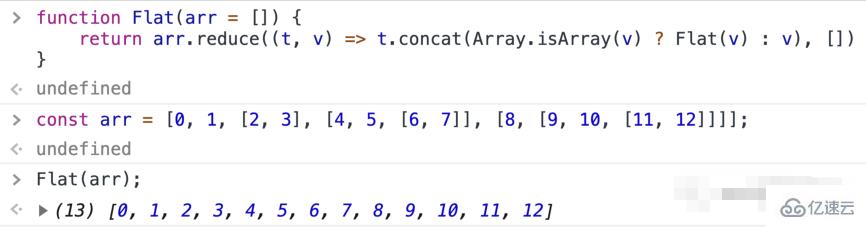
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}
通過reduce依次訪問數組中的每個元素。如果我們發現元素還是一個數組,就遞歸調用 flat 方法。
讀到這里,這篇“es6中的reduce()函數如何使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。