您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“html5中的p不換行如何解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“html5中的p不換行如何解決”文章能幫助大家解決問題。
html5中的p不換行的解決辦法:1、打開相應的HTML代碼文件;2、找到p標簽;3、通過添加“p:nth-child(2) {word-break: break-word}”屬性使得數字英文自動換行即可。
p標簽中英文換行內容問題
1.數字、英文的情況
p中的內容如果是英文,則會按單詞(默認按空格來分隔單詞)來進行換行。如果一個單詞長度大于p標簽的寬度。則會發生溢出。數字同理
2.中文的情況
p中的內容如果是中文,則會自動換行。即便中文中有字母或者空格(無論字母處在什么位置)。
3.使數字、英文自動換行
通過添加word-break: break-word。可以使得數字、英文自動換行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
figure {
display: flex;
width: 100vw;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
}
img {
width: 20vw;
}
p {
width: 30%;
height: 20%;
/* word-break: break-word */
/* text-align: center; */
}
p:nth-child(2) {
word-break: break-word
}
</style>
</head>
<body>
<figure>
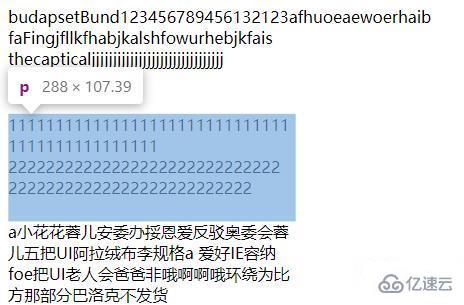
<p>budapsetBund123456789456132123afhuoeaewoerhaib faFingjfllkfhabjkalshfowurhebjkfais
thecapticaljjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
</p>
<p>1111111111111111111111111111111111111111111111 22222222222222222222222222222
22222222222222222222222222
</p>
<p>
a小花花蓉兒安委辦挼恩愛反駁奧委會蓉兒五把UI阿拉絨布李規格a 愛好IE容納foe把UI老人會爸爸非哦啊啊哦環繞為比方那部分巴洛克不發貨
</p>
</figure>
</body>
</html>


關于“html5中的p不換行如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。