您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css字體不可復制代碼怎么寫”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css字體不可復制代碼怎么寫”吧!
css字體不可復制代碼是“-moz-user-select:none; -webkit-user-select:none; -ms-user-select:none; -khtml-user-select:none; -o-user-select:none;user-select:none;”,其中“user-select”屬性規定是否能選取元素的文本。
用CSS實現設置網頁文字為只讀,不可復制的方法
設置網頁文字不可復制的方法,除了我們知道的用JS實現外,還可以用css實現。
在css中,可以給body元素設置“user-select:none;”樣式來設置文字不可復制,只可讀功能。
css設置不允許復制文本內容,方法很簡單,通過設置CSS 的 user-select就可以達到目的:
-moz-user-select:none; /* Firefox私有屬性 */
-webkit-user-select:none; /* WebKit內核私有屬性 */
-ms-user-select:none; /* IE私有屬性(IE10及以后) */
-khtml-user-select:none; /* KHTML內核私有屬性 */
-o-user-select:none; /* Opera私有屬性 */
user-select:none; /* CSS3屬性 */
user-select屬性設置或檢索是否允許用戶選中文本。
user-select的默認值是 text:可以選擇文本
none:文本不被選擇
相關介紹:
user-select 屬性規定是否能選取元素的文本。
在 web 瀏覽器中,如果您在文本上雙擊,文本會被選取或高亮顯示。此屬性用于阻止這種行為。
CSS 語法
user-select: auto|none|text|all;
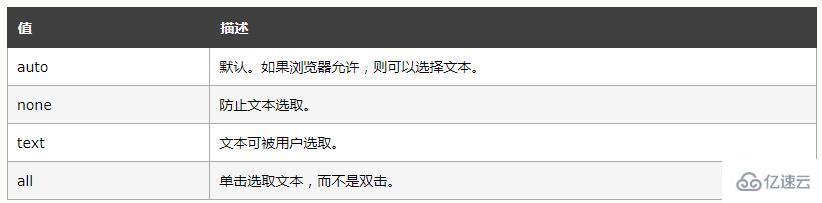
屬性值:

感謝各位的閱讀,以上就是“css字體不可復制代碼怎么寫”的內容了,經過本文的學習后,相信大家對css字體不可復制代碼怎么寫這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。