溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue3+Vite項目如何使用mockjs隨機模擬數據的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在vite中使用mockjs進行模擬數據,需要借助新的依賴進行使用
yarn add mockjs -S 或 npm i mockjs -D
npm i vite-plugin-mock -D

在index.vue中放入以下內容:
import { MockMethod } from 'vite-plugin-mock'
export default [
{
url: '/api/getUserInfo', // 注意,這里只能是string格式
method: 'get',
response: () => {
return {
menusList: [{
id: '1',
title: '南辰',
subMenuList: [
{
id: '11',
title: '南',
path: '/user/nan'
},
{
id: '12',
title: '小',
path: '/user/xiao'
},
{
id: '13',
title: '辰',
path: '/user/chen'
}
]
}, {
id: '2',
title: '希',
subMenuList: [
{
id: '21',
title: '玩游戲',
path: '/user/play'
}
]
}]
}
}
}
] as MockMethod[] // 這里其實就是定義數據格式的,不了解的同學可以參考typescript的官方文檔四、開發環境配置
如果只是本地開發環境時使用,直接看下面即可步驟
在vite.config.ts進行個人配置
import { viteMockServe } from 'vite-plugin-mock'
export default defineConfig({
plugins: [
viteMockServe({
mockPath: "./src/mock/source", // 解析剛剛user.ts的位置
localEnabled: true // 是否開啟開發環境
})
]
})在頁面中引入
<template>
<div>{{name.name}}</div>
<div>{{nc}}</div>
</template>
<script lang='ts'>
import { useRoute } from "vue-router"; //引入路由組件
import { onMounted, ref } from "vue";
import axios from "axios";
export default {
setup() {
const nc = ref("");
onMounted(() => {
axios.get("/api/getUserInfo").then((res) => {
console.log(res);
nc.value = res.data.menusList[0].title;
console.log(nc.value);
});
});
const $route = useRoute();
const name = $route.query;
return {
name,
nc,
};
},
};
</script>
<style scoped>
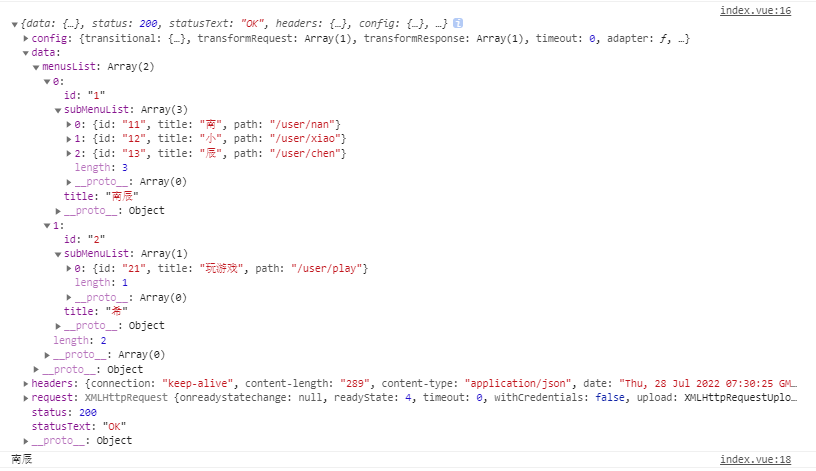
</style>打印效果如下:
如果只要隨機數則直接生成即可

想要隨機數在return中放入隨機條件即可。
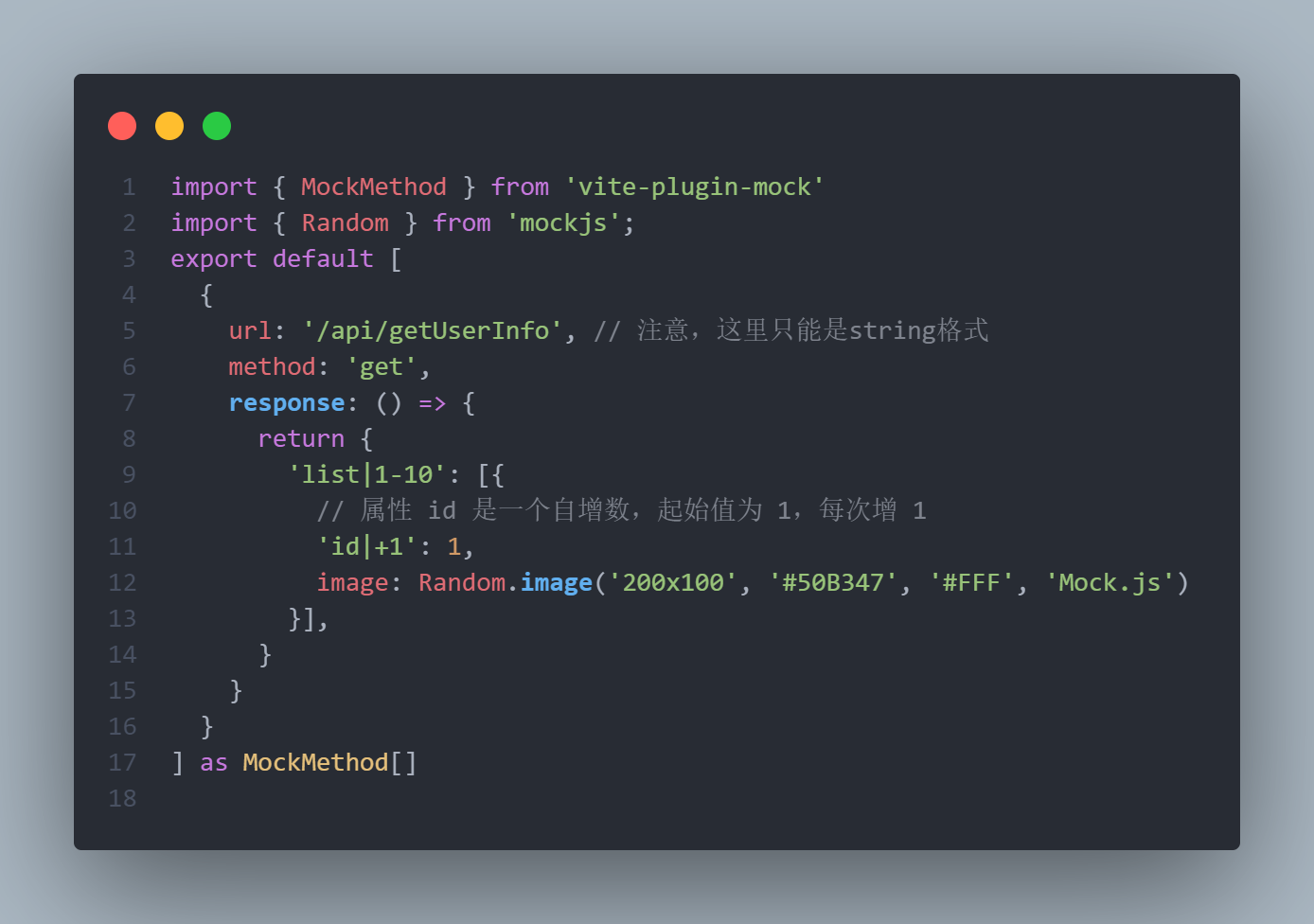
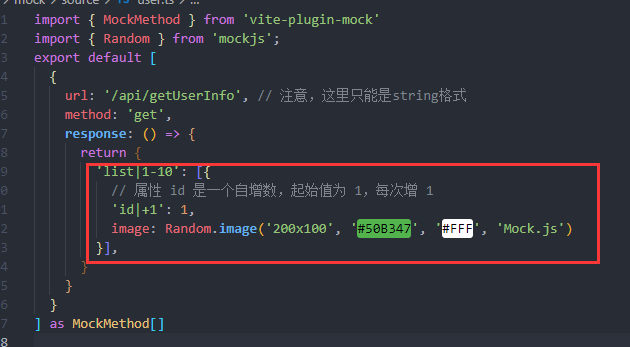
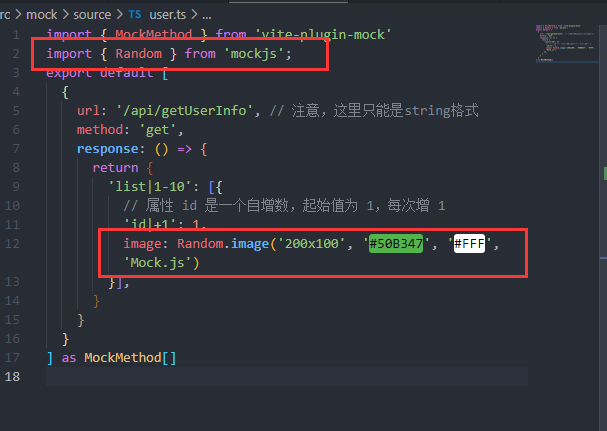
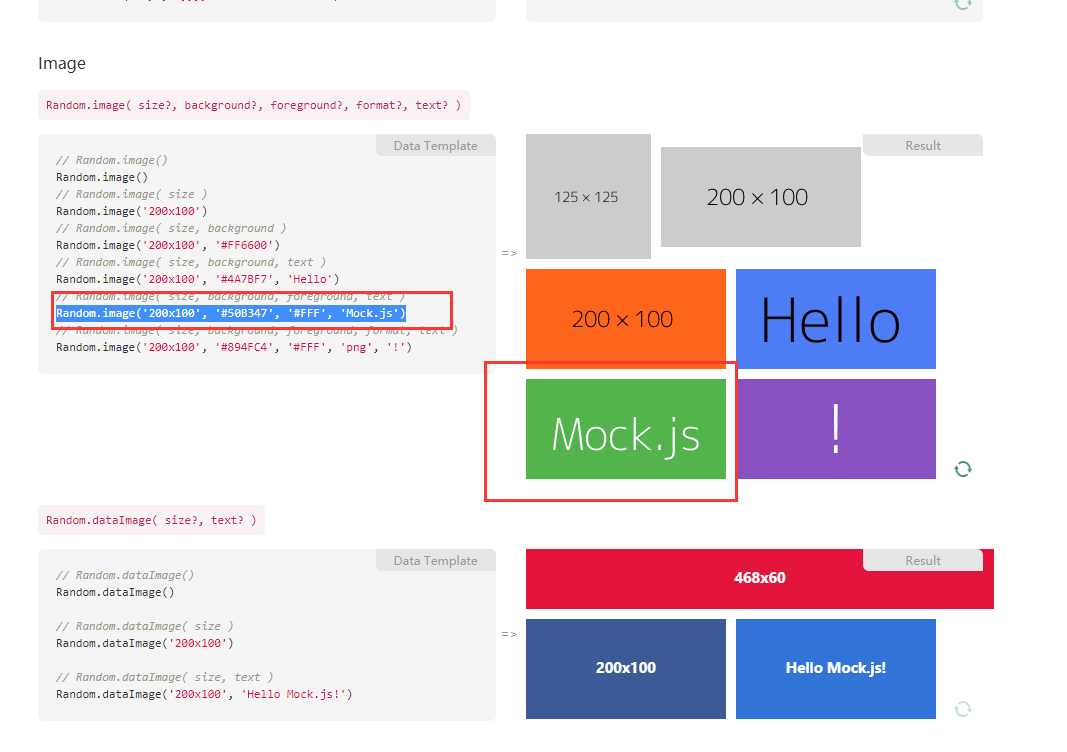
如果想要用隨機數中的圖片就需要從mockjs中引入一個Random方法
在頁面上進行循環:
<template>
<div v-for="(item,index) in list" :key="index">
<img :src="item.image" alt="">
<p>{{item.id}}</p>
</div>
</template>
<script lang='ts'>
import { useRoute } from "vue-router"; //引入路由組件
import { onMounted, ref } from "vue";
import axios from "axios";
export default {
setup() {
const list = ref("");
onMounted(() => {
axios.get("/api/getUserInfo").then((res) => {
console.log(res);
let lis = res.data.list;
console.log(list.value =lis);
});
});
return {
nc,
list,
};
},
};
</script>
<style scoped>
</style>這里的Random.image()方法是從官網上拿下來用的
效果如下:
import { MockMethod } from 'vite-plugin-mock'
export default [
{
url: '/api/getUserInfo', // 注意,這里只能是string格式
method: 'get',
response: () => {
return {
'list|1-10': [{
// 屬性 id 是一個自增數,起始值為 1,每次增 1
'id|+1': 1,
/* image: Random.image() */
"title": "@ctitle",
"color":'@color',
"image":"@image('','@color')"
}],
}
}
}
] as MockMethod[]index.vue
<template>
<div v-for="(item,index) in list" :key="index">
<img :src="item.image" alt="">
{{item.title}}
</div>
</template>
<script lang='ts'>
import { useRoute } from "vue-router"; //引入路由組件
import { onMounted, ref } from "vue";
import axios from "axios";
export default {
setup() {
const list = ref("");
onMounted(() => {
axios.get("/api/getUserInfo").then((res) => {
console.log(res);
let lis = res.data.list;
console.log(lis);
console.log(list.value = lis);
});
});
return {
list,
};
},
};
</script>
<style scoped>
</style>
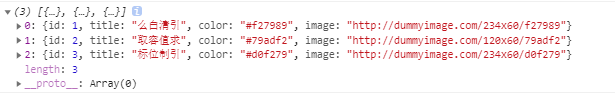
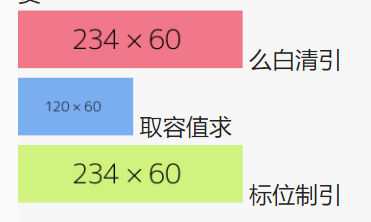
效果如下:
以上就是“Vue3+Vite項目如何使用mockjs隨機模擬數據”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。