您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue3+TS+Vant3+Pinia怎么配置”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
VS Code + Volar
因為TypeScript無法處理的類型信息。vue導入,默認情況下,它們填充為通用vue組件類型。在大多數情況下,如果您不真正關心模板之外的組件道具類型,那么這很好。然而,如果你想得到實際的道具類型。vue導入,您可以通過以下步驟啟用Volar的接管模式:
1.運行擴展:從VS代碼的命令調色板中顯示內置擴展,查找TypeScript和JavaScript語言功能,然后右鍵單擊并選擇禁用(工作區)。默認情況下,如果禁用默認的TypeScript擴展,則接管模式將自動啟用。
2.通過從命令調色板運行Developer:Reload window重新加載VS代碼窗口。
#輕量級pnpm
稍微解釋一下
pnpm的原理在于不會傻瓜式的無腦存儲相應的副本,而是進行差異文件的比對,只會增加變化了的文件,相當于這些多個項目相同的部分都共享了一個版本的依賴。
這樣的話,硬盤空間可以得到大量的縮減,同時加快了安裝速度
說白了就是會比npm加載速度快很多
比如說安裝一個依賴,就可以使用
npm install pnpm -g
你會發現比npm快的多的多。
pnpm install
搭建vite
yarn create vite
安裝依賴
npm i
啟動項目
yarn dev
選擇Vue3+TS的版本即可
npm add pinia@next
main.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import {createPinia} from 'pinia'
const pinia = createPinia()
const app = createApp(App)
// 掛載到 Vue 根實例
app.use(pinia)
createApp(App).mount('#app')import { defineStore } from 'pinia'下面可以看個使用例子:
可以在對應的src下創建store/module/useCountStore.ts文件
具體內容如下:
useCountStore.ts
import { defineStore } from 'pinia'
//定義容器
//參數1:容器的id,必須唯一,將來pinia會把所有的容器掛載到根容器
//參數2:選項對象
//返回值是一個函數,調用得到容器實列
export const useMainStore=defineStore('main',{
//state類似于組件的data,用來存儲全局狀態的
//state必須是函數:這樣是為了在服務端渲染的時候避免交叉請求導致的數據狀態污染
//必須是箭頭函數,這是為了TS更好的類型推導
state:()=>{
return{
count:100,
foo:'ber',
arr:[1,2,3]
}
},
//getters 類似于組件的computed,用來封裝計算屬性,有緩存功能
//和vuex中的getters沒有區別
getters:{
// 方式一:這里的state就是上面的state狀態對象,使用參數可自動推到出返回值的類型
count10(state){
return state.count+20
},
//方式二:getters也可使用this
//直接使用this,ts不會推導出返回值是什么類型,所以要手動標明返回值的類型
/* count10():number{
return this.count+20
}, */
// 方式三:傳遞參數,但不使用參數,直接用this,獲取值也可,自動推出返回值類型(不推薦使用)
/* count10(state){
return this.count+20
} */
},
//類似于組件的methods, 封裝業務邏輯,修改state
actions:{
//注意不能使用箭頭函數定義actions:因為箭頭函數綁定外部this,會改變this指向
//actions就是 通過this返回當前容器實例
// 這里的actions里的事件接受參數
// 這里的num:number為自定義參數,需要聲明參數類型
changeState(num:number){
// this.count++;
this.count+=num
this.foo='hello!'
this.arr.push(4)
// 同理,actions里也可使用$patch
this.$patch({})
this.$patch(state=>{})
//在此注意:patch和普通多次修改的區別在原理上的區別是
// 1.涉及到數據響應式和視圖更新,多次修改,修改幾次視圖就更新就更新幾次
// 2.patch 批量修改 視圖只更新一次,更有利于性能優化
}
}
})
//使用容器中的state
//修改 state
//容器中的actions的使用數據寫好之后在組件中使用即可
<template>
<h4>Pinia基本使用</h4>
<p>{{mainStore.count}}</p>
<p>{{mainStore.arr}}</p>
{{mainStore.count10}}
<hr />
<p>解構mainStore后的渲染</p>
<p>{{count}}</p>
<p>{{foo}}</p>
<hr />
<p>
<van-button type="success" @click="handleChangeState">修改數據</van-button>
</p>
</template>
<script lang="ts" setup>
import { useMainStore } from "../../store/module/useCountStore";
import { storeToRefs } from "pinia";
const mainStore = useMainStore();
console.log(mainStore.count);
//可以直接解構mainStore,但是這樣是有問題的,這樣拿到的數據不是響應式的,是一次性的,之后count和foo的改變這里是不會變的
//Pinia其實就是把state數據都做了reactive處理了
// const { count,foo}=mainStore
//解決不是響應式的辦法 官方的一個api storeToRefs
// storeToRefs的原理是把結構出來的數據做ref響應式代理
const { count, foo } = storeToRefs(mainStore);
const handleChangeState = () => {
// 數據的修改
// 方式一:最簡單的方式,直接調用修改
mainStore.count++;
//方式二:如果要修改多個數據,建議使用$patch 批量更新
// 方式三:更好的批量更新的函數:$patch是一個函數,這個也是批量更新
// 這里的state index.ts里的state
mainStore.$patch((state) => {
state.count++;
state.foo = "hello!";
state.arr.push(4);
});
//方式四:邏輯比較多的時候封裝到actions中做處理
mainStore.changeState(10);
};
</script>// 兩種都可以 npm i vant npm i vant@next -s
# 通過 npm 安裝 npm i unplugin-vue-components -D # 通過 yarn 安裝 yarn add unplugin-vue-components -D # 通過 pnpm 安裝 pnpm add unplugin-vue-components -D
這個插件可以自動按需引入組件
在vite.config.ts中配置
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
export default {
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
};在mian.ts中引入vant組件
import { createApp } from 'vue';
import { Button } from 'vant';
const app = createApp();
app.use(Button);npm install vue-router

router/index.ts配置內容如下:
import { createRouter, createWebHistory,createWebHashHistory, RouteRecordRaw } from 'vue-router'
import Home from '../view/Home.vue';
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'index',
component: Home,
},
]
const router = createRouter({
history: createWebHashHistory(),
// history: createWebHistory(),
routes
})
export default router;import App from './App.vue'
import router from './router/index'
app.use(router).mount('#app')App.vue
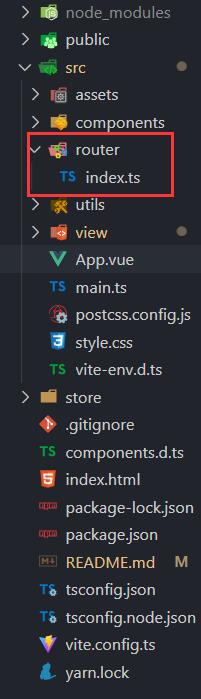
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-TOITHQne-1658887594763)(./src/assets/image/MDImg/router.png)]
npm install axios pnpm install axios
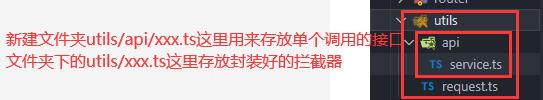
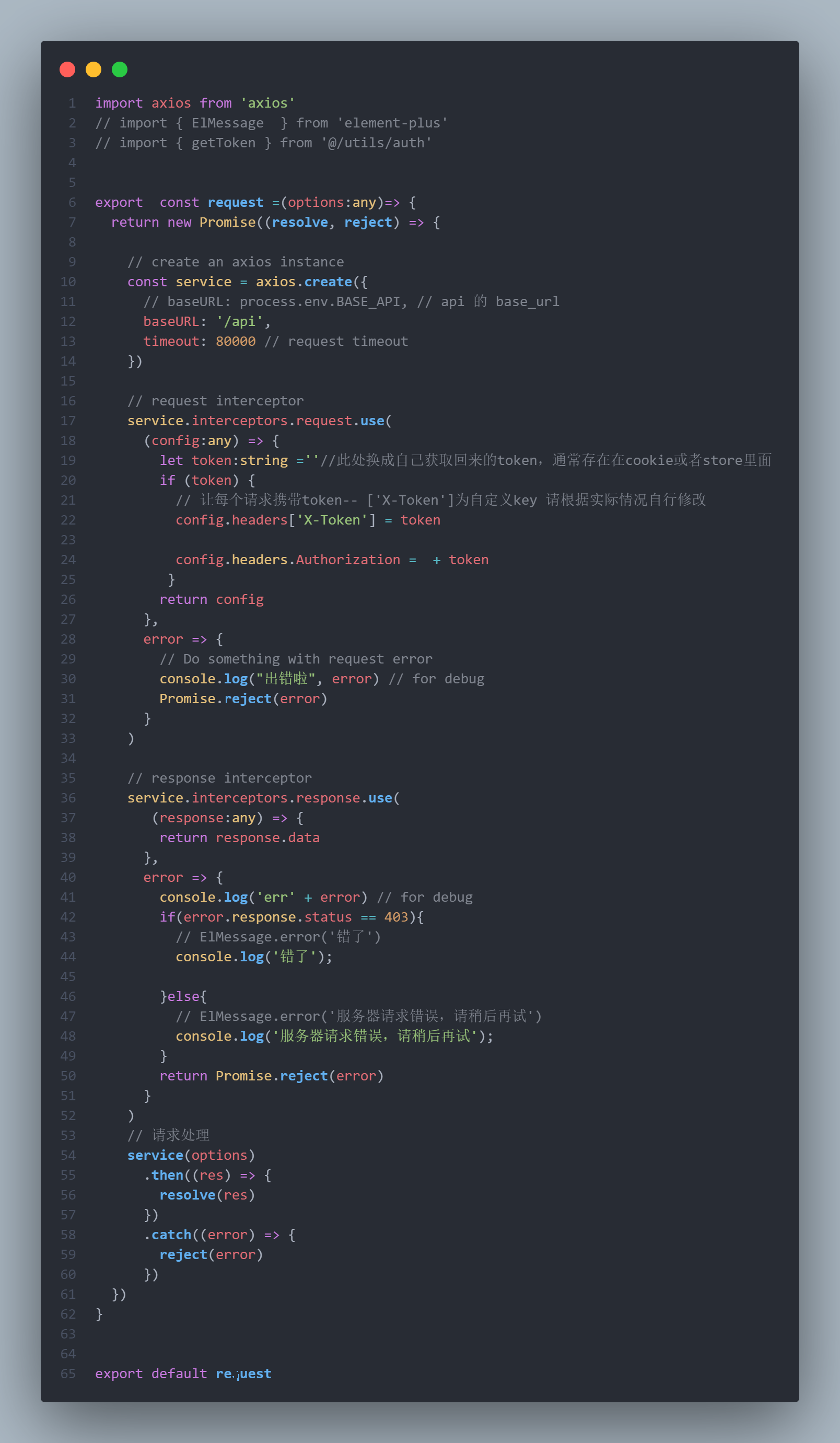
這個封裝可供參考

此處經過修改,以下方代碼為準
import axios from 'axios'
// 創建axios
const service = axios.create({
// baseURL: '/api',
baseURL: 'http://xxx.xxx.xx.xxx/',
timeout:80000
});
// 添加請求攔截器
service.interceptors.request.use(
(config:any) => {
let token:string =''//此處換成自己獲取回來的token,通常存在在cookie或者store里面
if (token) {
// 讓每個請求攜帶token-- ['X-Token']為自定義key 請根據實際情況自行修改
config.headers['X-Token'] = token
config.headers.Authorization = + token
}
return config
},
error => {
// Do something with request error
console.log("出錯啦", error) // for debug
Promise.reject(error)
}
)
service.interceptors.response.use(
(response:any) => {
return response.data
}, /* */
error => {
console.log('err' + error) // for debug
if(error.response.status == 403){
// ElMessage.error('錯了')
console.log('錯了');
}else{
// ElMessage.error('服務器請求錯誤,請稍后再試')
console.log('服務器請求錯誤,請稍后再試');
}
return Promise.reject(error)
}
)
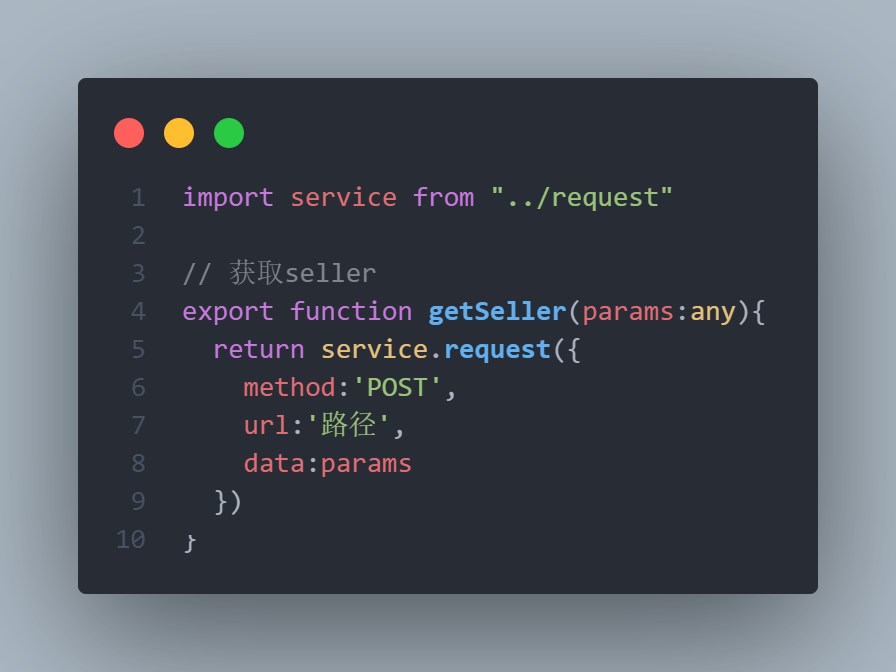
export default service;service.ts
import {request} from '../request';
// 調用測試
export function getTest(params:any) {
return request({
url: '/xxxx',//此處為自己請求地址
method: 'get',
data:params
})
}之后在頁面中調用
// 接口引入地址
import { getTest} from "../utils/api/service";
/* 調用接口 */
getTest('放入params參數').then(response => {
console.log("結果", response);
})
.catch(error => {
console.log('獲取失敗!')
});用來將px轉換成rem適配(意思就是你只需要填寫對應的px值,就可以在頁面上自動適配,不需要自己手動轉rem。
npm install postcss-pxtorem
網上有很多人說這個需要新建什么postcss.config.ts文件。在vite中是自帶了這種寫法,所以只需要直接在vite.config.ts中填寫相關配置就可以了。
設置基準值
npm i -S amfe-flexible
這兩個插件是必備的,下面給出配置項
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
import postcssImport from "postcss-pxtorem"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
server:{
host: '0.0.0.0'
},
// 適配
css: {
postcss: {
plugins: [
postcssImport({
// 這里的rootValue就是你的設計稿大小
rootValue: 37.5,
propList: ['*'],
})
]
}
}
})效果圖:
“Vue3+TS+Vant3+Pinia怎么配置”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。