您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react如何改字體”,在日常操作中,相信很多人在react如何改字體問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”react如何改字體”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
react改字體的方法:1、查看CSS3的“@font-face”屬性在瀏覽器的兼容性;2、在assets目錄下放置想要使用的字體名稱;3、在“index.js”調用的“index.css”中定義“font”,然后就可以在全局使用新字體。
在react中使用自己的font
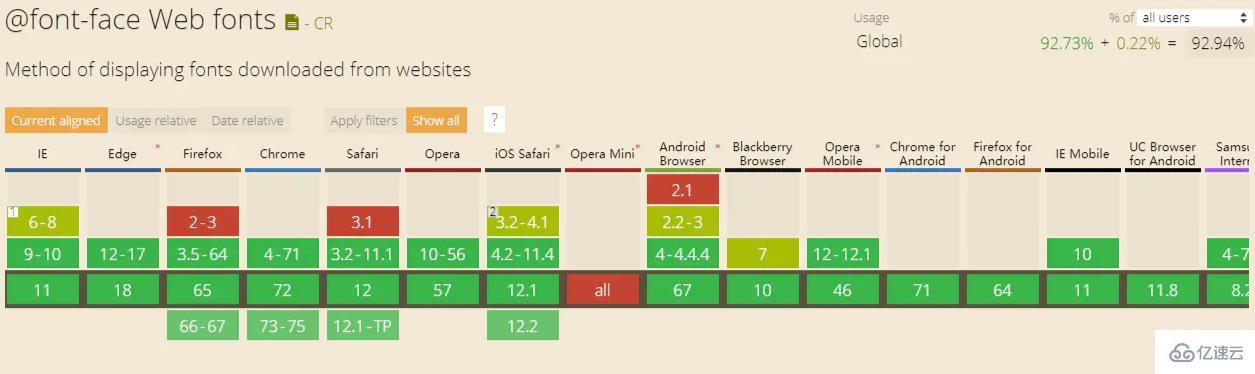
1. 先看下兼容性:發現絕大部分的瀏覽器都已經支持

大部分瀏覽器已經支持
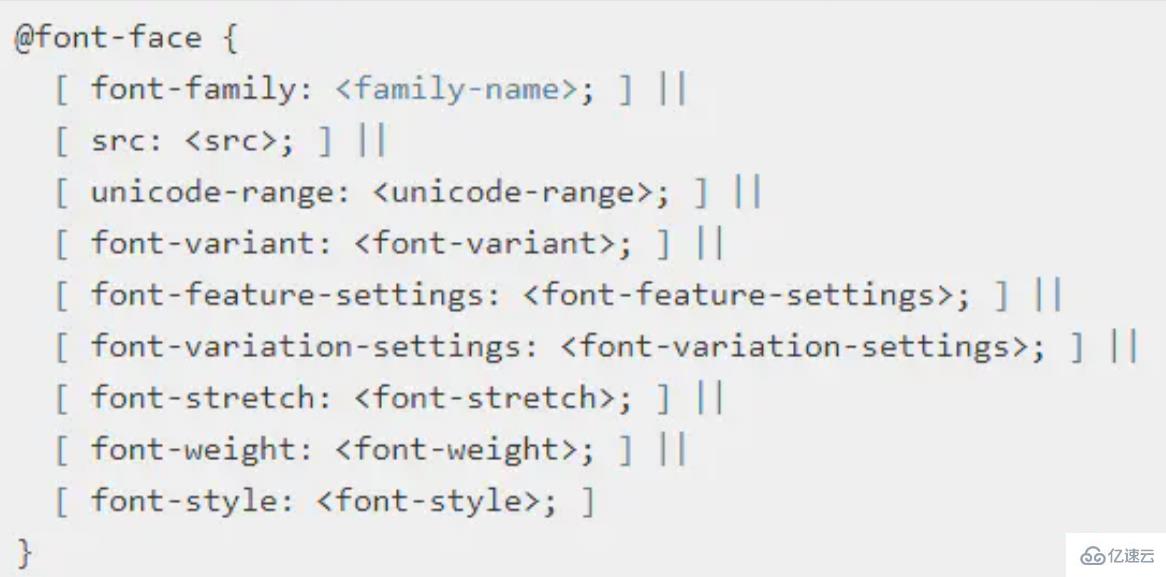
2. 接下來看看他的語法:最主要的是font-family用于指定自定義的字體名,src用于指定字體路徑,其他屬性可選

語法,font-family和src必選
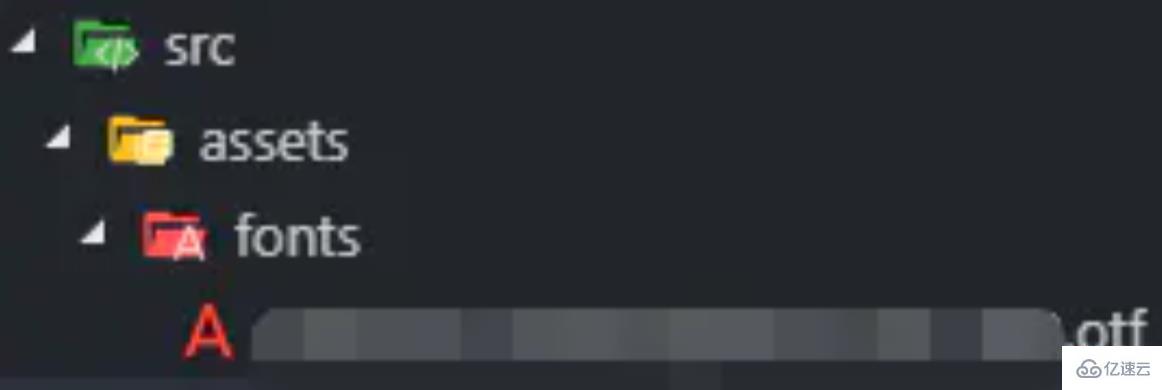
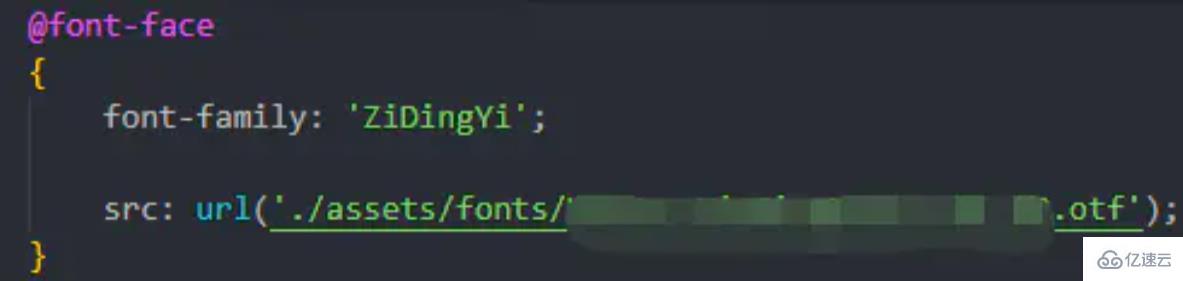
3. 最后是在react中使用的方式:先在assets目錄下放置想要使用的字體名稱,接下來在index.js調用的index.css中定義font,然后就可以在全局使用了

在src中放入字體文件

在最外層的index.css中引入。
到此,關于“react如何改字體”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。