溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
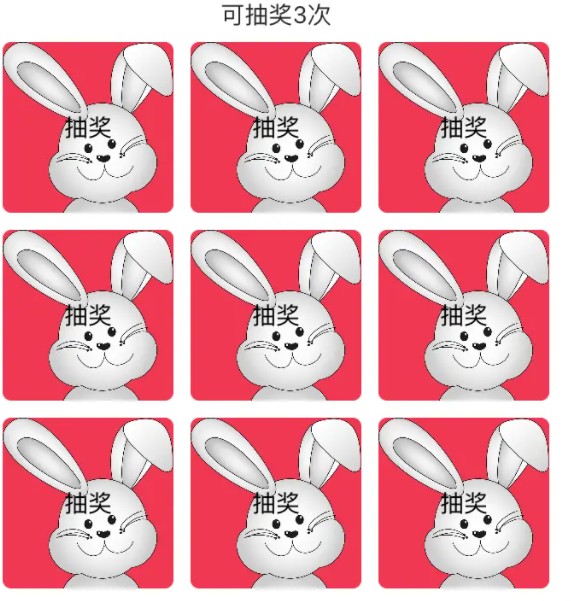
這篇文章主要介紹了基于React.js如何實現兔兔牌九宮格翻牌抽獎組件的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇基于React.js如何實現兔兔牌九宮格翻牌抽獎組件文章都會有所收獲,下面我們一起來看看吧。
import React, { useEffect, useState } from "react"
import './index.css'
const FlopLuckyDraw9 = () => {
return (
<>
<div className="title">
可抽獎
<label >{count}</label>
次
</div>
<div className="box">
{
list.map((item) => {
return (
<div className="item" key={item.id}>
<div className={`style1`}>抽獎</div>
<div className={`style2`}>{item.name}</div>
</div>
)
})
}
</div>
</>
)
}
export default FlopLuckyDraw9import React, { useEffect, useState } from "react"
import './index.css'
const data = [
{ id: 1, name: '1元優惠券' },
{ id: 2, name: '10元優惠券', },
{ id: 3, name: '謝謝惠顧' },
{ id: 4, name: '豪華電動車' },
{ id: 5, name: '1w購物券' },
{ id: 6, name: '5w購物券' },
{ id: 7, name: '豪華轎車' },
{ id: 8, name: '房子一套' },
{ id: 9, name: '頂配筆記本' }
]
const FlopLuckyDraw9 = () => {
const [count, setCount] = useState(3)
const [list, setList] = useState([])
useEffect(() => {
setList(data.map((i) => {
return {
...i,
showName: false,
showResult: false
}
}))
}, [])
return (
<></>
)
}
export default FlopLuckyDraw9點擊 item 時,將 showName 變為 true,改變類名,實現翻轉效果。
const FlopLuckyDraw9 = () => {
const handleClick = (item) => {
setList(list.map((i) => {
if (i.id === item.id) {
return {
...i,
showName: true,
}
} else {
return i
}
}))
}
return (
<>
<div className="box">
{
list.map((item) => {
return (
<div className="item" onClick={() => handleClick(item)} key={item.id}>
<div className={`style1 ${item.showName ? 'hide' : null}`}>抽獎</div>
<div className={`style2 ${item.showName ? 'show' : null}`}>{item.name}</div>
</div>
)
})
}
</div>
</>
)
}
export default FlopLuckyDraw9當 count 為 0 時,將所有的牌全部都翻轉出來,同時添加未選中的類名。
const FlopLuckyDraw9 = () => {
const [count, setCount] = useState(3)
useEffect(() => {
setTimeout(() => {
// 監聽 count
if (count === 0) {
setList(list.map((i) => {
if (!i.showName) {
return {
...i,
showName: true,
showResult: true
}
} else {
return {
...i,
showName: true,
}
}
}))
}
}, 1000);
}, [count])
const handleClick = (item) => {
if (count === 0) {
return;
}
// ....
setCount(count => count - 1)
}
return (
<>
<div className="title">
可抽獎
<label >{count}</label>
次
</div>
<div className="box">
{
list.map((item) => {
return (
<div>
<div className={`style2 ${item.showName ? 'show' : null} ${item.showResult ? 'show-result' : null}`}>{item.name}</div>
</div>
)
})
}
</div>
</>
)
}
export default FlopLuckyDraw9100% 中獎?代碼是自己的,改吧改吧就可以了。
const data = [
{ id: 1, name: '1元優惠券', is: true },
{ id: 2, name: '10元優惠券', },
{ id: 3, name: '謝謝惠顧', is: true },
{ id: 4, name: '豪華電動車' },
{ id: 5, name: '1w購物券' },
{ id: 6, name: '5w購物券' },
{ id: 7, name: '豪華轎車' },
{ id: 8, name: '房子一套', is: true },
{ id: 9, name: '頂配筆記本' }
].sort(v => Math.random() - 0.5)
const FlopLuckyDraw9 = () => {
const [winAPrize, setWinAPrize] = useState([])
const handleClick = (item) => {
// ...
const winAPrizeItem = winAPrize.pop()
setList(list.map((i) => {
if (i.id === item.id) {
return {
...i,
showName: true,
name: winAPrizeItem.name
}
} else {
return i
}
}))
// ...
}
useEffect(() => {
setWinAPrize(data.filter(v => v.is))
}, [])
return (
<></>
)
}
export default FlopLuckyDraw9

關于“基于React.js如何實現兔兔牌九宮格翻牌抽獎組件”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“基于React.js如何實現兔兔牌九宮格翻牌抽獎組件”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。