您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS如何隱藏內容樣式”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS如何隱藏內容樣式”吧!
DIV CSS隱藏內容樣式方法
CSS隱藏的用途
1、對文本的隱藏
2、隱藏超鏈接(另類黑鏈)
3、對統計代碼隱藏
4、隱藏超出圖片
5、CSS隱藏滾動條
6、CSS來隱藏DIV層
使用CSS隱藏方法
1、使用display:none;來隱藏所有信息(無空白位占據)推薦,CSSdisplay手冊查看
2、使用overflow:hidden;來隱藏溢出的文字或圖片適用推薦,CSSoverflow手冊查看
3、使用overflow-y:hidden;和overflow-x:hidden控制滾動條的隱藏與否,CSSoverflow-y手冊查看,CSS手冊查看overflow-x
常見DIV CSS隱藏案例
1、對display:none;文本圖片的隱藏如
< div styledivstyle="display:none;">你是看不見我的</div>
使用div中CSS樣式display:none;將使得div內的內容隱藏通過瀏覽器什么也看不見,并且隱藏的內容也不會占用空間。通過此方法可以隱藏超鏈接文本(黑鏈)和圖片等內容同時也會隱藏div層樣式。推薦使用隱藏內容。
2、overflow:hidden隱藏內容或圖片
實例如:
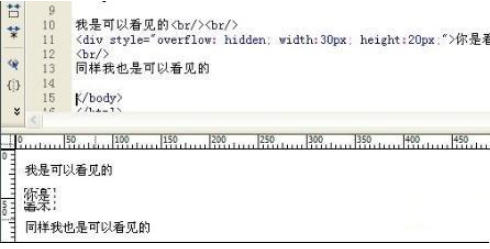
我是可以看見的
<br/><br/> <divstyledivstyle="overflow:hidden;width:30px;height:20px;"> 你是看不見我的。</div> <br/>
同樣我也是可以看見的

使用CSS樣式通過對“你是看不見我的”DIV CSS層設置固定的高和寬,然后通過overflow:hidden樣式即可使得超出固定的高寬內容隱藏同時也不占用被隱藏地方位置。
3、使用overflow-y:hidden;和overflow-x:hidden來隱藏或顯示對應橫或豎方向的滾動條。
此案例可以進入CSS手冊的overflow-y和CSS在線手冊的overflow-x有詳細的講解對滾動條的設置隱藏或顯示方法。
1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。
2.內嵌樣式,就是將CSS代碼寫在之間,并且用進行聲明。
3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上就可以了。其次就是導入樣式,導入樣式和鏈接樣式比較相似,采用@import樣式導入CSS樣式表,不建議使用。
感謝各位的閱讀,以上就是“CSS如何隱藏內容樣式”的內容了,經過本文的學習后,相信大家對CSS如何隱藏內容樣式這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。