您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue如何使用Vuex封裝并使用store”,在日常操作中,相信很多人在Vue如何使用Vuex封裝并使用store問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue如何使用Vuex封裝并使用store”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
cnpm install vuex --save
import store from './store' //引入store
new Vue({
el: '#app',
router,
store, //掛載store,this將自動生成$store屬性
template: '<App/>',
components: { App }
})掛載store,this將自動生成$store屬性
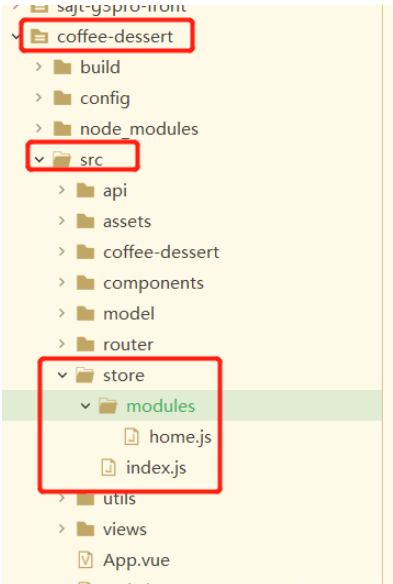
創建store倉庫:習慣在src下創建store文件夾,再創建index.js,內容:
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); const store = new Vuex.Store(); export default store;
此時你已經有了一個空的store全局倉庫,沒有任何功能,但可以在任何vue實例下使用 this.$store 去訪問它。
store使用范圍均是可以全局使用;
let a=1; {a:a}.a 的縮寫是 {a}.a,即當字典的鍵和值命名一樣時,可以省略只寫a
state、getters、mutations、mutations均是Vuex封裝好的特殊變量,以下聲明的功能變量均是這些名字,一個好處是store掛載該功能時可以簡寫(如3-1,本例均如此)。當然你也可直接在store中寫功能(如3-2)。
給store倉庫讀取數據功能:state
/********* 3-1 **********/
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const state={ //要設置的全局訪問的state對象,賦予初始屬性值
themeColor: {val:'blue',opacity:false},
changeThemeCount:0,
cache:''
};
const store = new Vuex.Store({
state
});
export default store;此時你的store倉庫已經有了存取數據的功能,可以用 this.$store.state.themeColor 等數據了。
下面是第二種寫法
/********* 3-2 **********/
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state:{
//要設置的全局訪問的state對象,賦予初始屬性值
themeColor: {val:'blue',opacity:false},
changeThemeCount:0,
cache:''
}
});
export default store;給state功能升級,讓他擁有計算能力(類似vue中的computed方法):getters:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const state={ //要設置的全局訪問的state對象,賦予初始屬性值
themeColor: {val:'blue',opacity:false},
changeThemeCount:0,
cache:''
};
const getters = { //實時監聽state值的變化(最新狀態)
getThemeColor(state) { //定義函數,返回處理過的val,命名最好有代表性
let hour = new Date().getHours();
// 如果白天則主題色不透明,反之
state.themeColor.opacity = 8 <= hour && hour <= 20;
return state.themeColor
}
};
const store = new Vuex.Store({
state, // 掛載存取數據功能
getters //掛載數據計算功能
});
export default store;此時使用 this.$store.getters.getThemeColor 獲取顏色,將自動根據時間的不同自動設置主題是否有透明的效果
給store倉庫使用函數功能(只為操作state數據):mutations - 同步
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const state={ //要設置的全局訪問的state對象,賦予初始屬性值
themeColor: {val:'blue',opacity:false},
changeThemeCount:0,
cache:''
};
const getters = { //實時監聽state值的變化(最新狀態)
getThemeColor(state) { //定義函數,返回處理過的val,命名最好有代表性
let hour = new Date().getHours();
// 如果白天則主題色不透明,反之
state.themeColor.opacity = 8 <= hour && hour <= 20;
return state.themeColor
}
};
const mutations = {
//自定義改變state初始值的方法,這里面的參數除了state之外還可以再傳額外的參數(變量或對象);
clearCatch(state) {
state.cache = "";
state.changeThemeCount= 0;
},
setThemeColor(state,color,opacity){
state.themeColor.val = color;
state.themeColor.opacity = opacity;
state.changeThemeCount++;
}
};
const store = new Vuex.Store({
state, // 掛載存取數據功能
getters, //掛載數據計算功能
mutations // 掛載函數功能
});
export default store;此時可以使用 this.$store.commit(‘setThemeColor’,‘grey’,‘1’) 了(注意第一個參數是函數名,不是傳參給state的,state自己會傳,后兩個才是對應傳參)。
可以主動設置主題色和透明度,操作是同步的,即如果你在同一個組件連續調用多次setThemeColor函數,獲取倉庫中state.changeThemeCount的值是一樣的,下面介紹異步函數。
給store倉庫的函數commit功能升級(只為異步操作mutations中的函數):actions - 異步
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const state={ //要設置的全局訪問的state對象,賦予初始屬性值
themeColor: {val:'blue',opacity:false},
changeThemeCount:0,
cache:''
};
const getters = { //實時監聽state值的變化(最新狀態)
getThemeColor(state) { //定義函數,返回處理過的val,命名最好有代表性
let hour = new Date().getHours();
// 如果白天則主題色不透明,反之
state.themeColor.opacity = 8 <= hour && hour <= 20;
return state.themeColor
}
};
const mutations = {
//自定義改變state初始值的方法,這里面的參數除了state之外還可以再傳額外的參數(變量或對象);
clearCatch(state) {
state.cache = "";
state.changeThemeCount= 0;
},
setThemeColor(state,color,opacity){
state.themeColor.val = color;
state.themeColor.opacity = opacity;
state.changeThemeCount++;
}
};
const actions = {
//自定義觸發mutations里函數的方法,context與store 實例具有相同方法和屬性
setThemeColorAction(context,color,opacity){
context.commit('setThemeColor',color,opacity);
}
};
const store = new Vuex.Store({
state, // 掛載存取數據功能
getters, //掛載數據計算功能
mutations, // 掛載函數功能
actions, // 掛載異步函數
});
export default store;此時可以使用 this.$store.dispatch(‘setThemeColorAction’,‘grey’,‘1’) 了(注意第一個參數是函數名,不是傳參給context的,context自己會傳,后兩個才是對應傳參)。
可以主動設置主題色和透明度,操作是異步的,即如果你在同一個組件連續調用多次setThemeColorAction函數,獲取倉庫中state.changeThemeCount的值就不是一樣的。
export default new Vuex.Store({
strict: true,
state: {
...
},
...
}此模式下所有的狀態變更(即更新state)必須使用mutation(commit),如果在組件中直接修改state則會報錯。這樣的好處是所有的state的更新都體現在倉庫中,整改方便;使用devTools調試工具時可以跟蹤到狀態的修改。
第二個模塊介紹了store倉庫的四個功能:state、getters、mutations和actions,下面介紹第五個功能:modules。
當項目比較大時,一個store中數據會非常多而復雜,不易管理。此時便可建多個“子倉庫”,分別對應不同模塊做數據的讀取和操作。
注意主倉庫還是那一個,只要把他的“子倉庫”放在主倉庫的modules下即可。
子倉庫看著很像倉庫,其實它并不是store的實例,不是倉庫(new Vuex.Store()實例化后的對象才是倉庫),只是一個普通js對象(字典)。
1、在store下新建modules文件夾,在modules下新建home.js“子倉庫”。

即home.js只管主頁下的數據(一般不要分的太細,最多一個頁面一個倉庫管簡潔),下面是home.js代碼
//home.js
const state={
users:[] //存訪問該頁面的所有用戶
};
const getters={
getUsers(state){ //獲取訪問該頁面的所有用戶
// 對數據清理-除去臟數據
if (state.users.includes('*')) delete state.users['*']
return state.users;
}
};
const mutations={
addUser(state,name){ //增加訪問用戶
state.collects.push(name)
}
};
const actions={
invokeAddUser(context,name){ //觸發mutations里面的addUser,傳入數據形參name對應到users
context.commit('addUser',name);
}
};
// 注意和倉庫的區別
const store = {
// namespaced用于在全局引用此文件里的方法時標識這一個的文件名,使得讓人明白這些數據來自哪個倉庫
// 即當你需要在別的文件里面使用子倉庫(mapStates、mapGetters、mapActions)時,里面的方法需要注明來自哪一個模塊的方法
namespaced:true,
state,
getters,
mutations,
actions
}
export default store;2.“子倉庫”創建完成,要讓主倉庫引用它:
import Vue from 'vue';
import Vuex from 'vuex';
import home from './modules/home.js'
Vue.use(Vuex);
const state={ //要設置的全局訪問的state對象,賦予初始屬性值
themeColor: {val:'blue',opacity:false},
changeThemeCount:0,
cache:''
};
const getters = { //實時監聽state值的變化(最新狀態)
getThemeColor(state) { //定義函數,返回處理過的val,命名最好有代表性
let hour = new Date().getHours();
// 如果白天則主題色不透明,反之
state.themeColor.opacity = 8 <= hour && hour <= 20;
return state.themeColor
}
};
const mutations = {
//自定義改變state初始值的方法,這里面的參數除了state之外還可以再傳額外的參數(變量或對象);
clearCatch(state) {
state.cache = "";
state.changeThemeCount= 0;
},
setThemeColor(state,color,opacity){
state.themeColor.val = color;
state.themeColor.opacity = opacity;
state.changeThemeCount++;
}
};
const actions = {
//自定義觸發mutations里函數的方法,context與store 實例具有相同方法和屬性
setThemeColorAction(context,color,opacity){
context.commit('setThemeColor',color,opacity);
}
};
const store = new Vuex.Store({
state, // 掛載存取數據功能
getters, //掛載數據計算功能
mutations, // 掛載函數功能
actions, // 掛載異步函數
modules:{ // 掛載子倉庫
home
}
});
export default store;此時便有了第一個“子倉庫”了!
適合使用場景較少:
建好倉庫,組件中直接使用state、getters、mutations、actions:
this.$store.state.*
this.$store.getters.*
this.$store.commit.*
this.$store.dispatch.*
適合使用場景頻繁:
使用mapGetters、mapActions 和 mapStates之前需要import導入:
import {mapState,mapGetters,mapActions} from 'vuex';使用ES6新語法-超引用,將某個功能下的數據或方法全部映射出來以供使用,下面是mapState、mapGetters、mapActions的例子:
//這里的...是超引用,映射內容,可以寫在computed下、methods下等(一般放在開頭)
// 直接從庫中取值 - 將庫里的users值返回給字典中的users并映射給this組件
...mapState({
users:state=>state.home.users
}),
// 使用計算屬性 - 將庫里的users計算后的值返回給字典中的users并映射給this組件
...mapGetters('home',{
users:'getUsers' //獲取清理后的數據
//由于home倉庫 namespaced:true,所以第一個參數作為標識
// 不使用標識訪問的是主倉庫
})
// 使用異步函數 - 以數組中的函數名,從庫中對應的函數映射給this組件以供使用
...mapActions('home',['invokeAddUser'])
// 有某個組件 <span @click='invokeAddUser(name)'></span>
// 或者直接使用 this.invokeAddUser(name)mapState映射的三種寫法
computed: mapState({
// 箭頭函數可使代碼更簡練
count: state => state.count,
// 傳字符串參數 'count' 等同于 `state => state.count`
countAlias: 'count',
// 為了能夠使用 `this` 獲取局部狀態,必須使用常規函數
countPlusLocalState (state) {
return state.count + this.localCount
}
})
2、當映射的計算屬性的名稱與state的子節點名稱相同時,
我們也可以給 mapState傳一個字符串數組。
computed: mapState([ // 數組
"count"
])
3、倉庫中action的第二種接收參數
const actions = {
//自定義觸發mutations里函數的方法,{commit}與store 實例具有相同方法和屬性
setThemeColorAction({commit},color,opacity){
commit('setThemeColor',color,opacity);
}
};到此,關于“Vue如何使用Vuex封裝并使用store”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。