您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue腳手架如何配置代理服務器”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue腳手架如何配置代理服務器”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
注意:Vue腳手架給我們提供了兩種配置代理服務器的方式,各有千秋,使用的時候只能二選一,不能同時使用
除了cros和jsonp,還有一種代理方式,這種用的相對來說也很多, 一般代理服務器
這個概念很好理解,相當于生活中的中介
在前后端直接配置一個代理服務器,這個代理服務器和前端處于一個位置,當前端向后端請求數據的時候,不會直接訪問后端,而是找這臺代理,代理收到前端的請求,轉發給后端,如果收到后端的響應數據,就把這些數據返回給前端
代理服務器的方式有一個東西大家應該都聽說過:nginx,但是nginx一般屬于后端人員掌握的,這里使用一種對前端人員更加友好的技術:cli,沒錯,就是vue的腳手架,它就可以幫助我們代理服務器,相比nginx它簡單的不能再簡單了,只需要短短幾行代碼就可以搞定
vue腳手架配置方式1
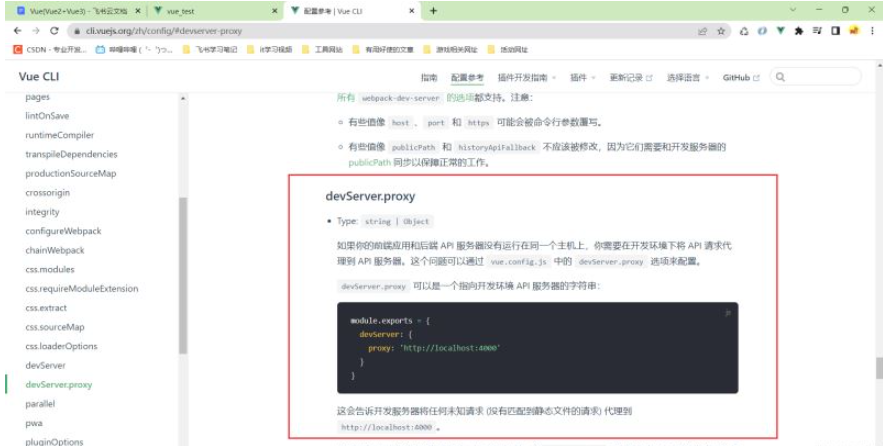
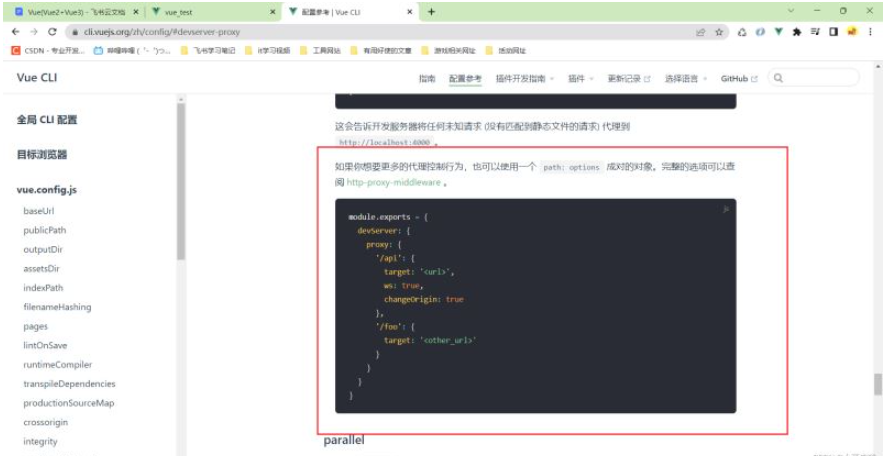
既然想對腳手架進行配置,肯定要改一個文件,就是vue的配置文件:vue.config.js,肯定要在這里面寫代碼,然后代理服務器就開起來了,到底怎么寫,可以參考官方文檔:Vue腳手架代理

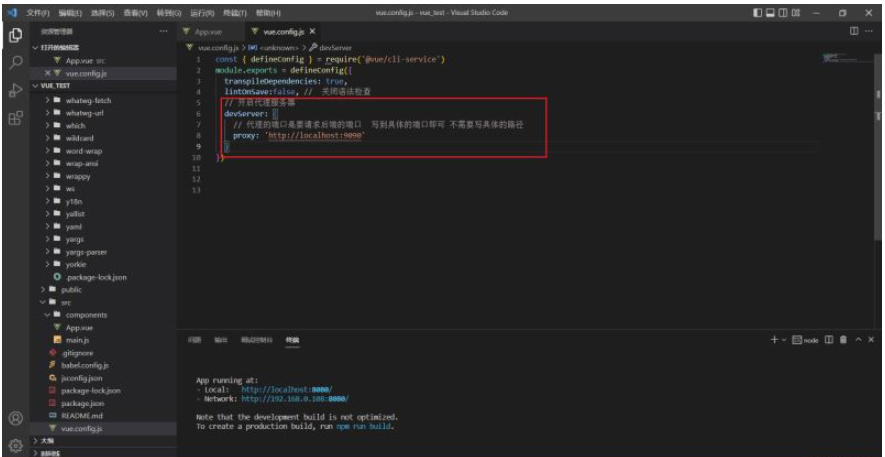
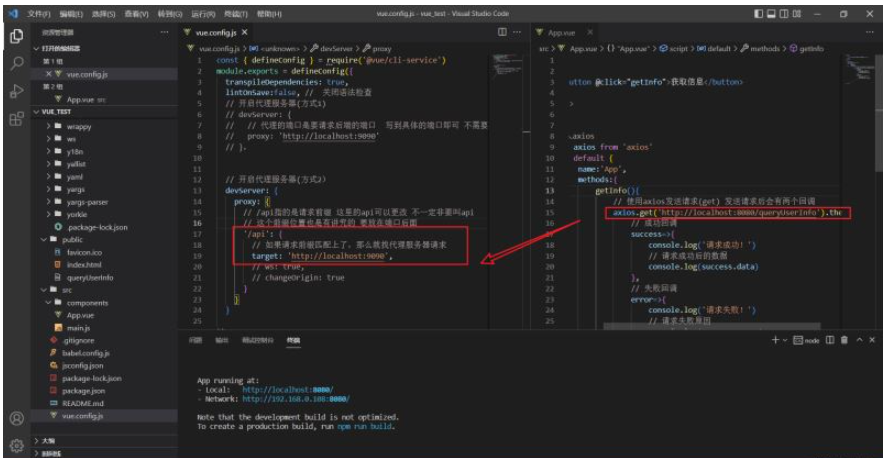
復制配置代碼進行修改配置文件
注意:這里的端口是要請求后端的端口,并且只需要寫到端口即可,我的后端端口是9090
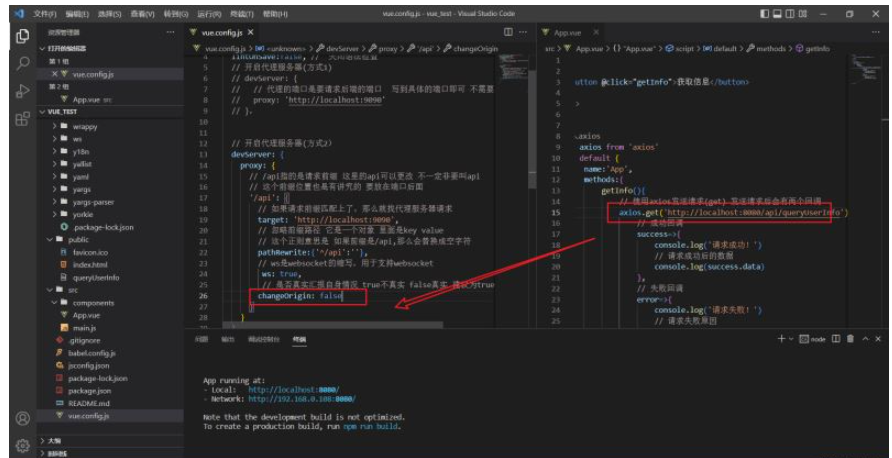
// 開啟代理服務器
devServer: {
// 代理的端口是要請求后端的端口 寫到具體的端口即可 不需要寫具體的路徑
proxy: 'http://localhost:9090'
}注意:這種代理簡單,但是不完美,原因在下面

這樣就配置了一個代理服務器,一定要重啟腳手架
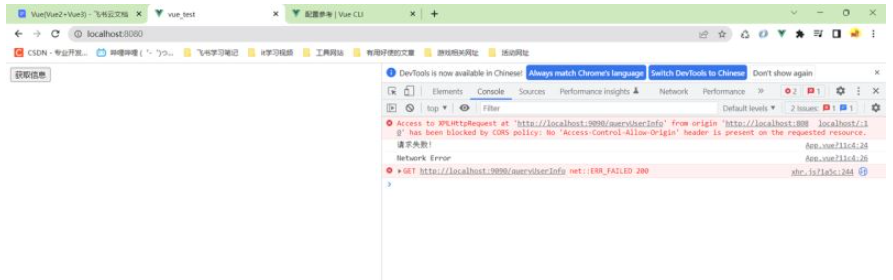
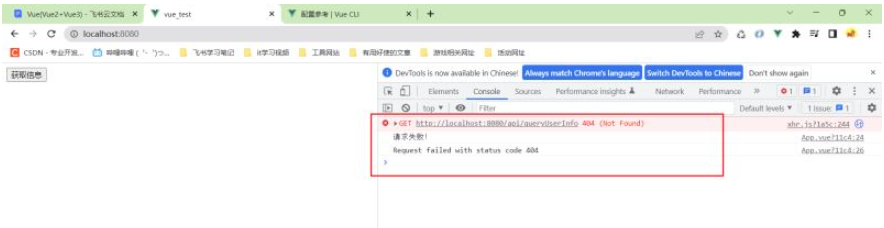
重啟完成后再次訪問,還是報錯跨域問題!

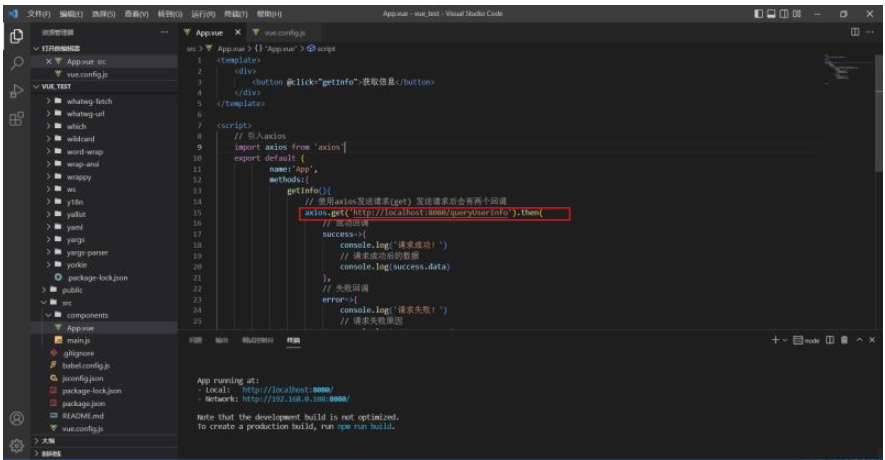
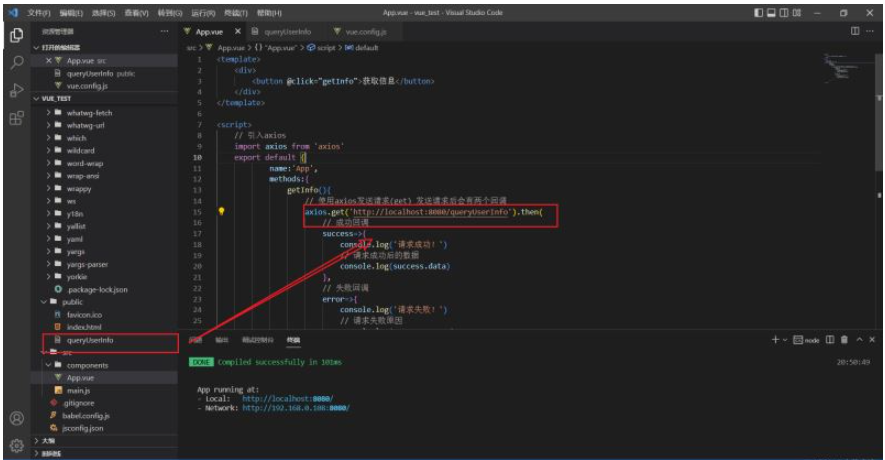
注意:雖然已經配置了代理服務器,但是還沒用到這個代理,所以請求的時候不應該是后端的端口9090,而是代理的端口8080,這里就要寫全路徑了,不能和配置代理服務器的時候一樣只寫端口了

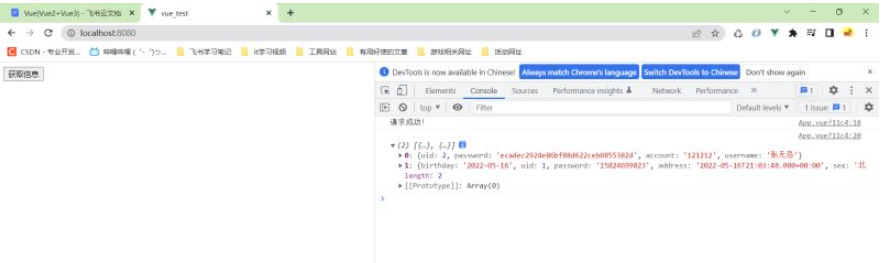
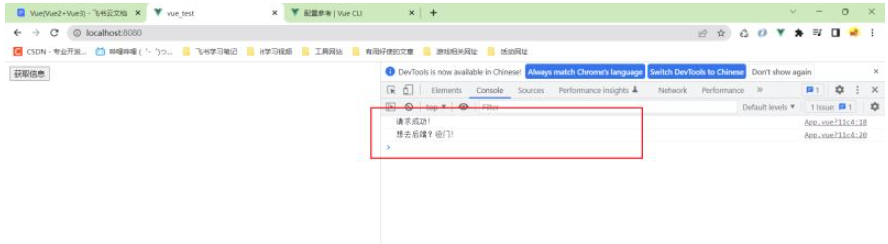
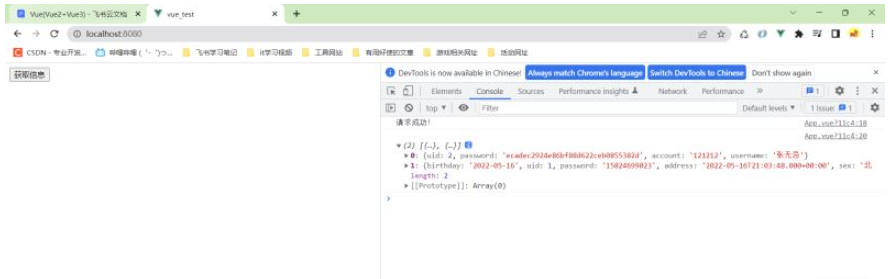
再次訪問,發現正常了,說明代理有效
這種代理有兩個誤區(坑),下面一一說明
不能靈活的控制到底走不走代理
首先,這種代理不是什么都會代理給后端的,如果代理的東西前端有,就會直接返回,就不去找后端,比如下面這個例子
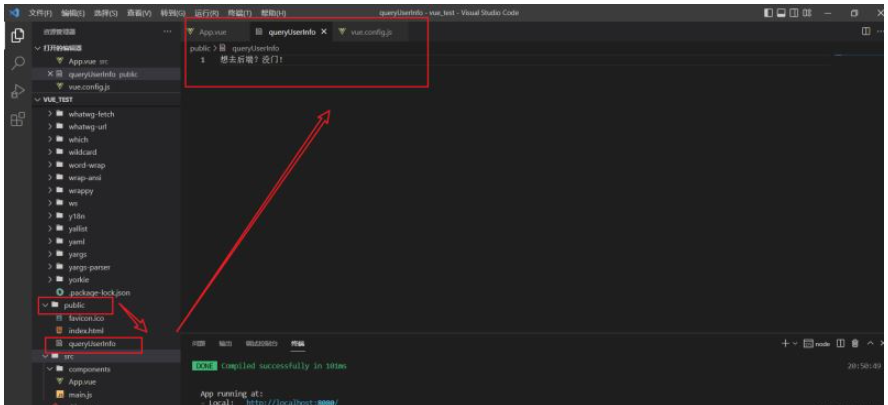
我在public目錄寫一個叫queryUserInfo的文件,沒錯,和后端的接口名稱一樣


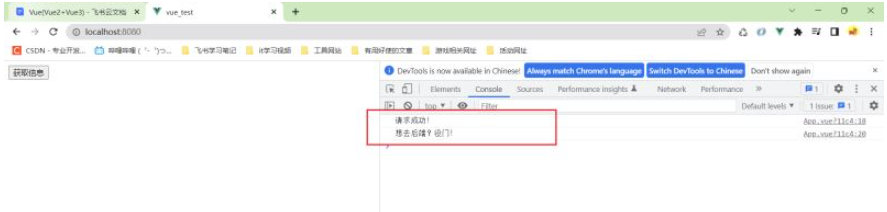
這時候請求就會發現,找到前端的內容就不會訪問后端了

這種代理只能代理一個服務器不能代理多個服務器,也就是說目前代理的8080只能把請求交給9090,不能轉發給別人了
上面的代理方式,雖然簡單,但是也有兩個坑,不夠完美,想要追求完美,還得是這種方式
那么這種方式怎么寫呢?還是繼續看官方文檔:Vue腳手架代理
注意:這種配置代理和上面的配置代理只能二選一,不能同時使用!

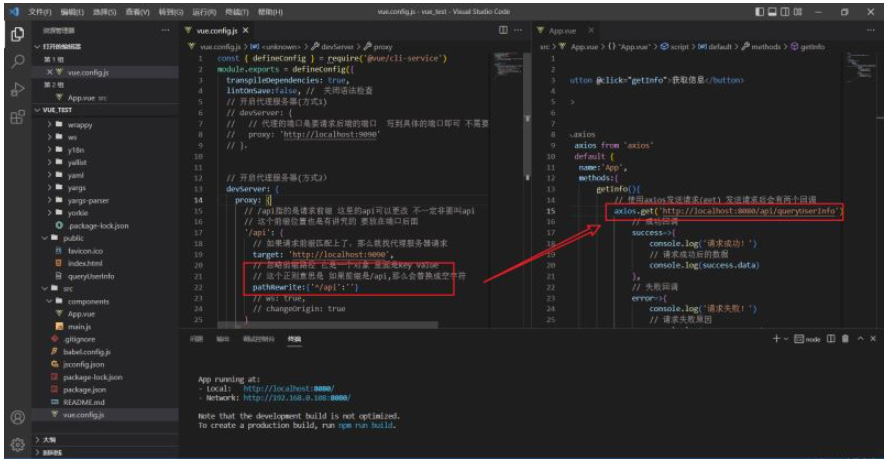
把代碼復制到配置文件,進行修改
devServer: {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->proxy: {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->'/api': {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->target: '<url>',ws: true,changeOrigin: true},'/foo': {<!--{cke_protected}{C}%3C!%2D%2D%20%2D%2D%3E-->target: '<other_url>'}}}這里面有一些屬性,有的屬性可以配置使用,我們一一說明
注意:不管修改哪個屬性,都要重啟vue!
/api指的是請求前綴 這里的api可以更改 不一定非要叫api
target指的是如果請求前綴匹配上了,那么就找代理服務器請求
比如現在我請求的路徑不變還是上面的路徑

那么還是一樣的效果

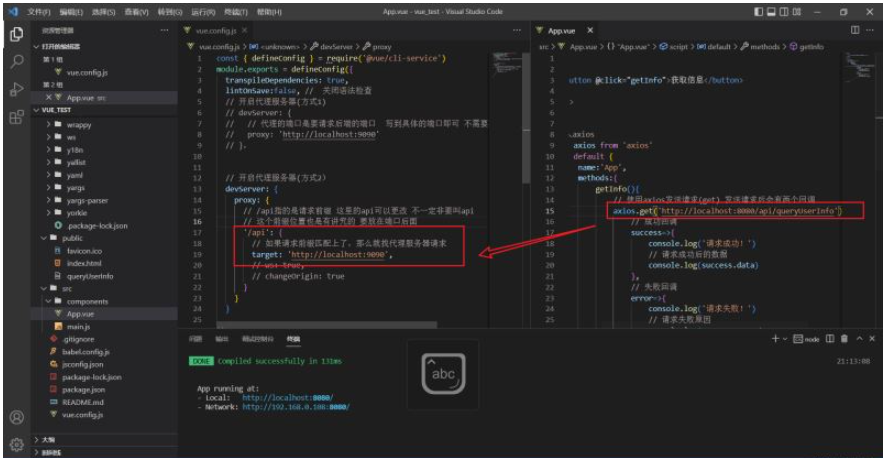
這時候我把api前綴加上,理論來說可以了,但是還是不行

不過這次不是跨域的問題了,只是找不到請求

找不到請求是對的,因為的后端請求沒有/api的前綴,那么如果忽略這個前綴呢?
有這么一個屬性,官方沒有說:pathRewrite
// 忽略前綴路徑 它是一個對象 里面是key value
// 這個正則意思是 如果前綴是/api,那么會替換成空字符
pathRewrite:{'^/api':''}
這個時候再測試,發現正常

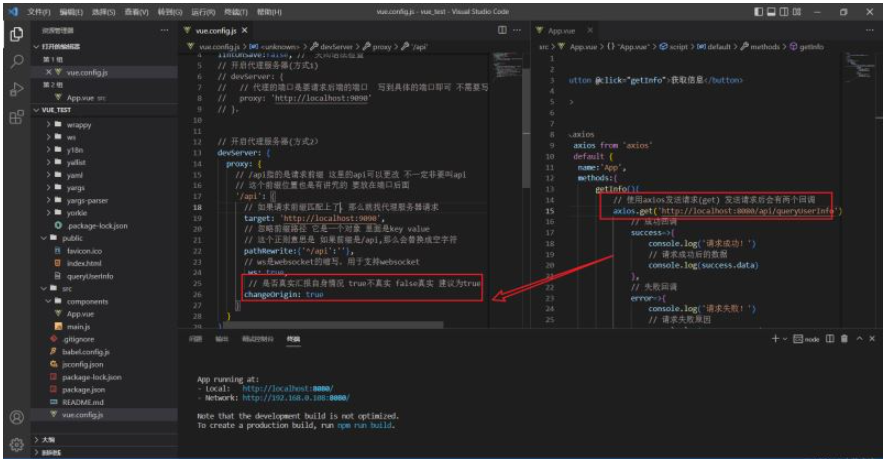
ws是websocket的縮寫,用于支持websocket,默認為true。
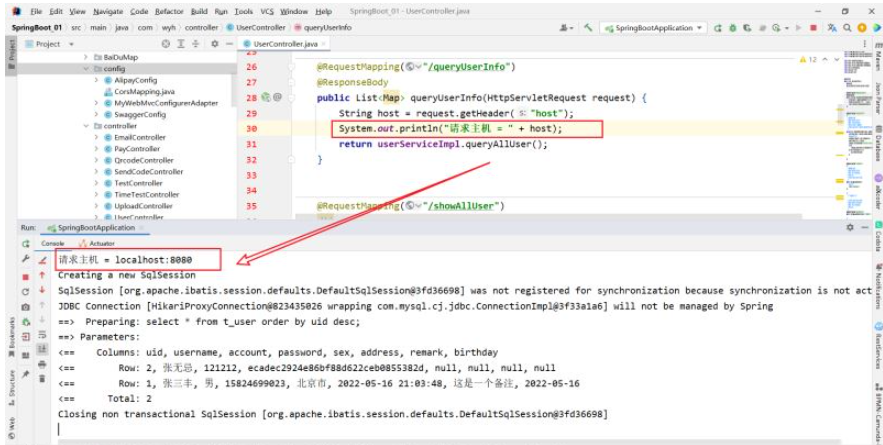
用于控制請求頭中的host值
或者說是否真實匯報自身情況 true不真實 false真實 一般為true,默認也是true
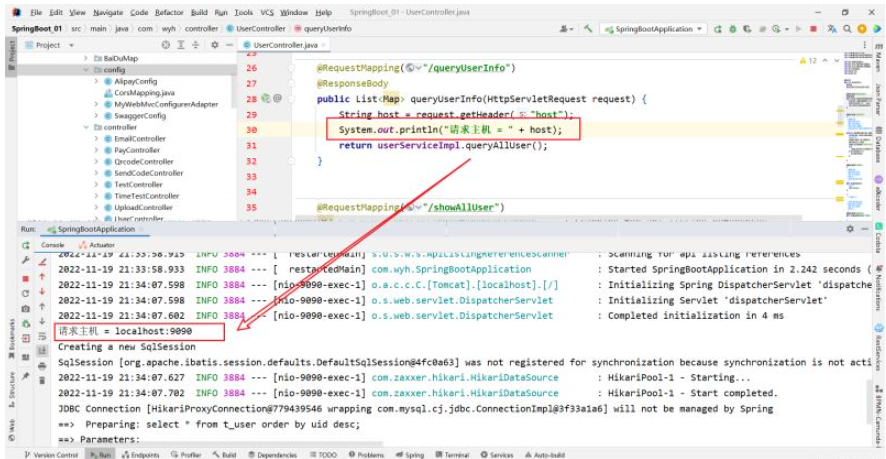
為什么這么說呢?我們通過下面案例查看,這時候我后端獲取請求的主機信息,大家注意觀察


改為false,好家伙,你小子反水是吧


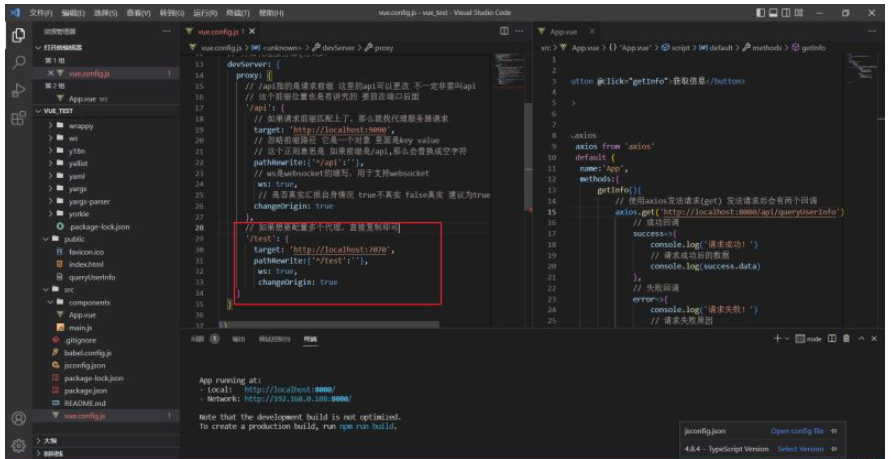
如果想要配置多個代理,直接復制一個即可,注意加上逗號,修改端口和前綴

vue腳手架配置代理
方法一
在vue.config.js中添加如下配置:
devServer:{
proxy:"http://localhost:5000"
}
說明:
1. 優點:配置簡單,請求資源時直接發給前端(8080)即可。
2. 缺點:不能配置多個代理,不能靈活的控制請求是否走代理。
3. 工作方式:若按照上述配置代理,當請求了前端不存在的資源時,那么該請求會轉發給服務器 (優先匹配前端資源)
方法二
編寫vue.config.js配置具體代理規則:
module.exports = {
devServer: {
proxy: {
'/api1': {// 匹配所有以 '/api1'開頭的請求路徑
target: 'http://localhost:5000',// 代理目標的基礎路徑
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': {// 匹配所有以 '/api2'開頭的請求路徑
target: 'http://localhost:5001',// 代理目標的基礎路徑
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin設置為true時,服務器收到的請求頭中的host為:localhost:5000
changeOrigin設置為false時,服務器收到的請求頭中的host為:localhost:8080
changeOrigin默認值為true
*/
說明:
1. 優點:可以配置多個代理,且可以靈活的控制請求是否走代理。
2. 缺點:配置略微繁瑣,請求資源時必須加前綴。讀到這里,這篇“Vue腳手架如何配置代理服務器”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。