您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Docker+Nginx打包部署前后端分離怎么實現”,在日常操作中,相信很多人在Docker+Nginx打包部署前后端分離怎么實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Docker+Nginx打包部署前后端分離怎么實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
最近做了一個前后端分離的通用權限管理系統,今天想用自己的服務器部署下,本地部署測試是沒問題的,但是部署在服務器上還是出現了許多小插曲,這里大概記錄一下吧。
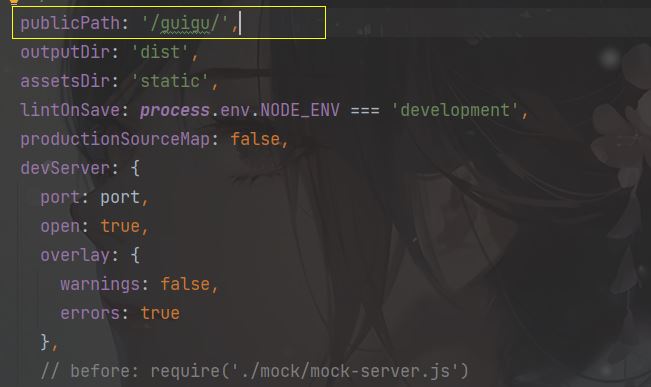
由于我需要在同一個端口號下使用nginx部署多個前端項目,所以需要額外設置一些東西。
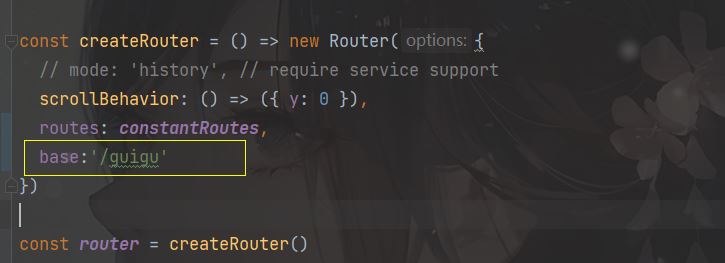
添加如下配置:

const createRouter = () => new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes,
base:'/guigu'
})
執行命令:
npm run build:prod


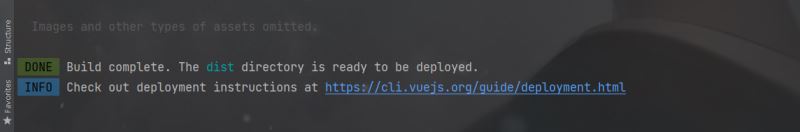
出現dist文件夾說明打包成功

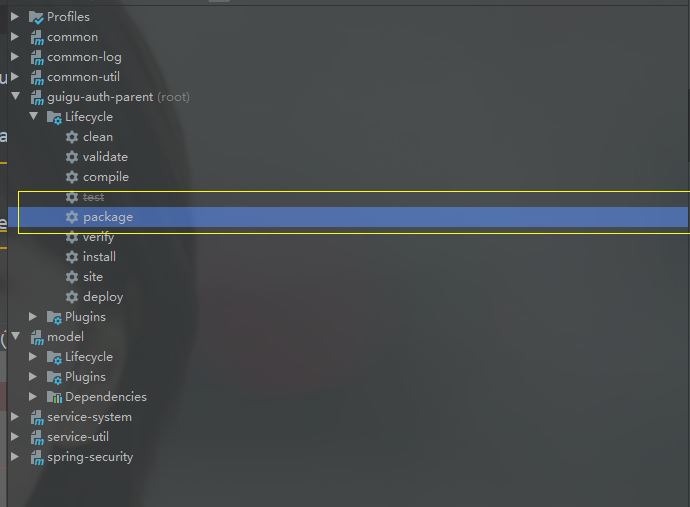
這里我跳過了test步驟

打包之后target文件夾下面會有jar包

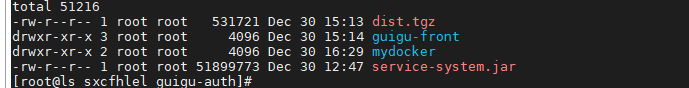
這里上傳的方法較多,不過多贅述了。

將dist.tgz文件解壓即可
tar -zxvf dist.tgz -C
寫你的解壓路徑即可
部分配置如下:

server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://blog;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
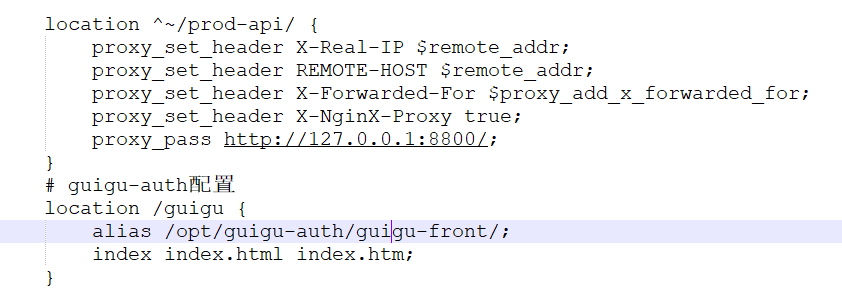
location ^~/prod-api/ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:8800/;
}
# guigu-auth配置
location /guigu {
alias /opt/guigu-auth/guigu-front/;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}上面nginx.conf的配置分為兩個部分,第一個部分實現前端vue的映射,
即將
/opt/guigu-auth/guigu-front/index.html
映射成
127.0.0.1:8080/guigu
location /guigu {
alias /opt/guigu-auth/guigu-front/;
index index.html index.htm;
}第二部分是將后端請求指向后端項目。這里直接替換了uri的前綴
prod-api
也就是說假設前端向后端發送的請求為
http://localhost:8800/prod-api/admin/system/index
經過nginx反向代理后,實際上到達后端的uri為
http://localhost:8800/admin/system/index
至此,前端項目部署完畢
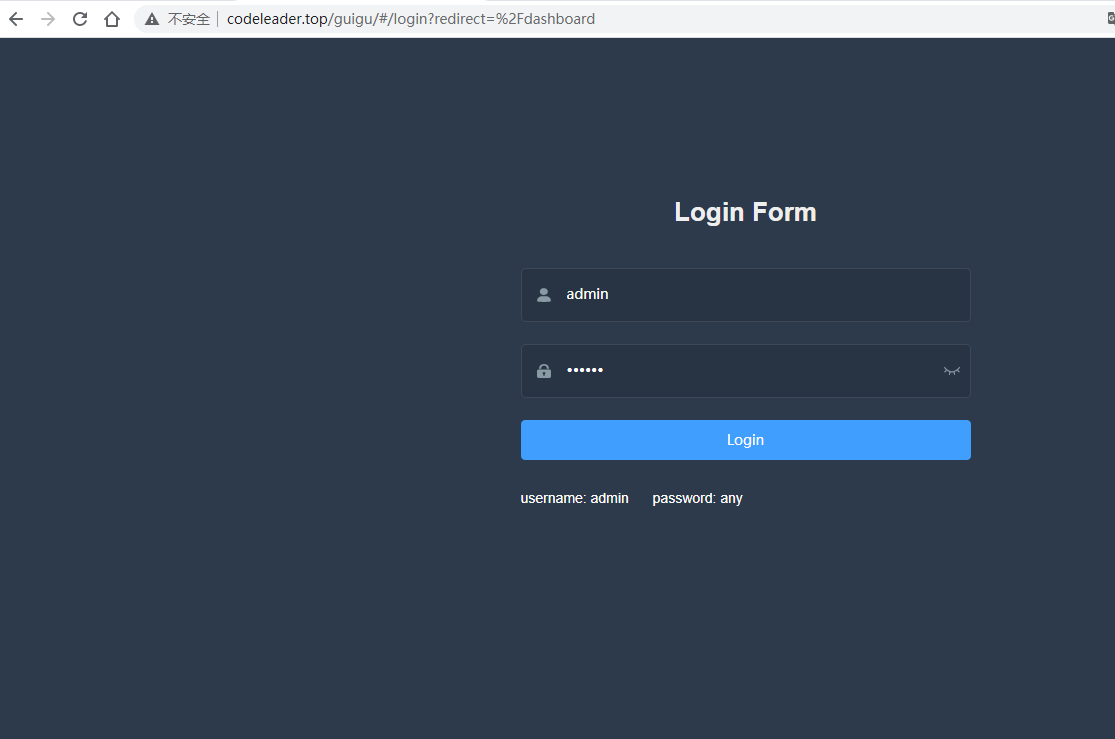
訪問
codeleader.top/guigu
會出現如下頁面說明前端部署成功

我開始不想用這個,是直接將jar包在服務器上部署的,覺得小項目沒必要用docker。
但是由于我以前搭建個人博客的時候裝的jdk11,這個項目使用jdk8開發的,環境不一致,docker的環境隔離機制非常適合現在這種情況,關于docker使用場景請看我docker專欄,這里不再贅述。
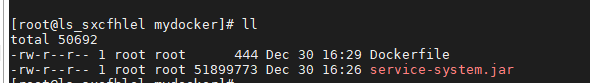
編寫Dockerfile
# 基礎鏡像使用java FROM java:8 # 作者 MAINTAINER xtt # VOLUME 指定臨時文件目錄為/tmp,在主機/var/lib/docker目錄下創建了一個臨時文件并鏈接到容器的/tmp VOLUME /tmp # 將jar包添加到容器中并更名為guigu_docker.jar ADD service-system.jar guigu_docker.jar # 運行jar包 RUN bash -c 'touch /guigu_docker.jar' ENTRYPOINT ["java","-jar","/guigu_docker.jar"] #暴露8800端口作為微服務 EXPOSE 8800
將打包的后端項目jar包和Dockerfile放在同一個目錄下面

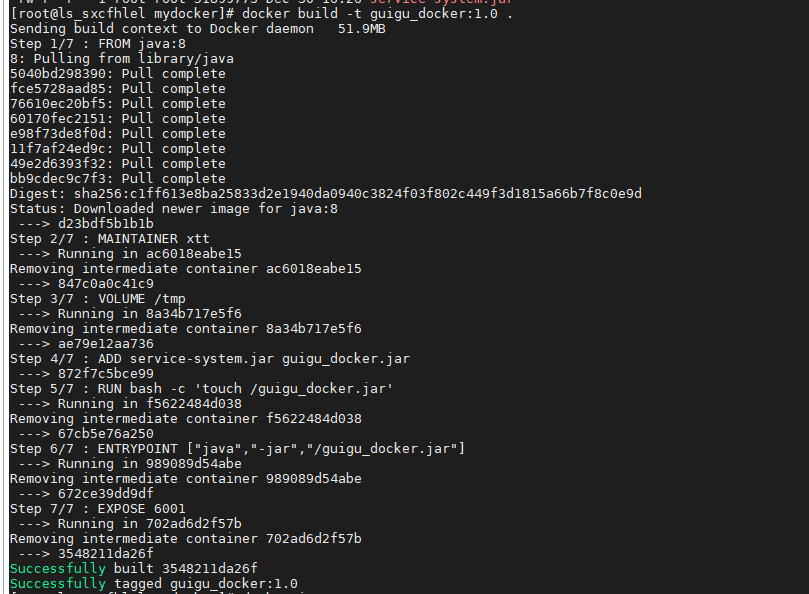
執行命令如下命令構建鏡像:
docker build -t guigu_docker:1.0 .

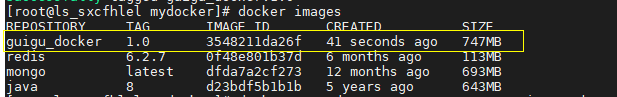
docker images

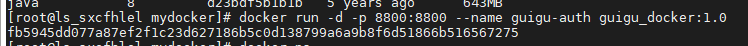
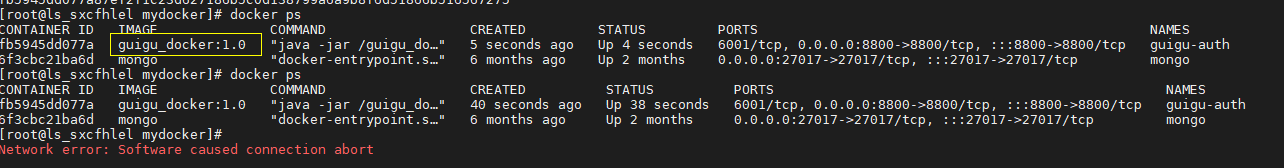
docker run -d -p 8800:8800 --name guigu-auth guigu_docker:1.0


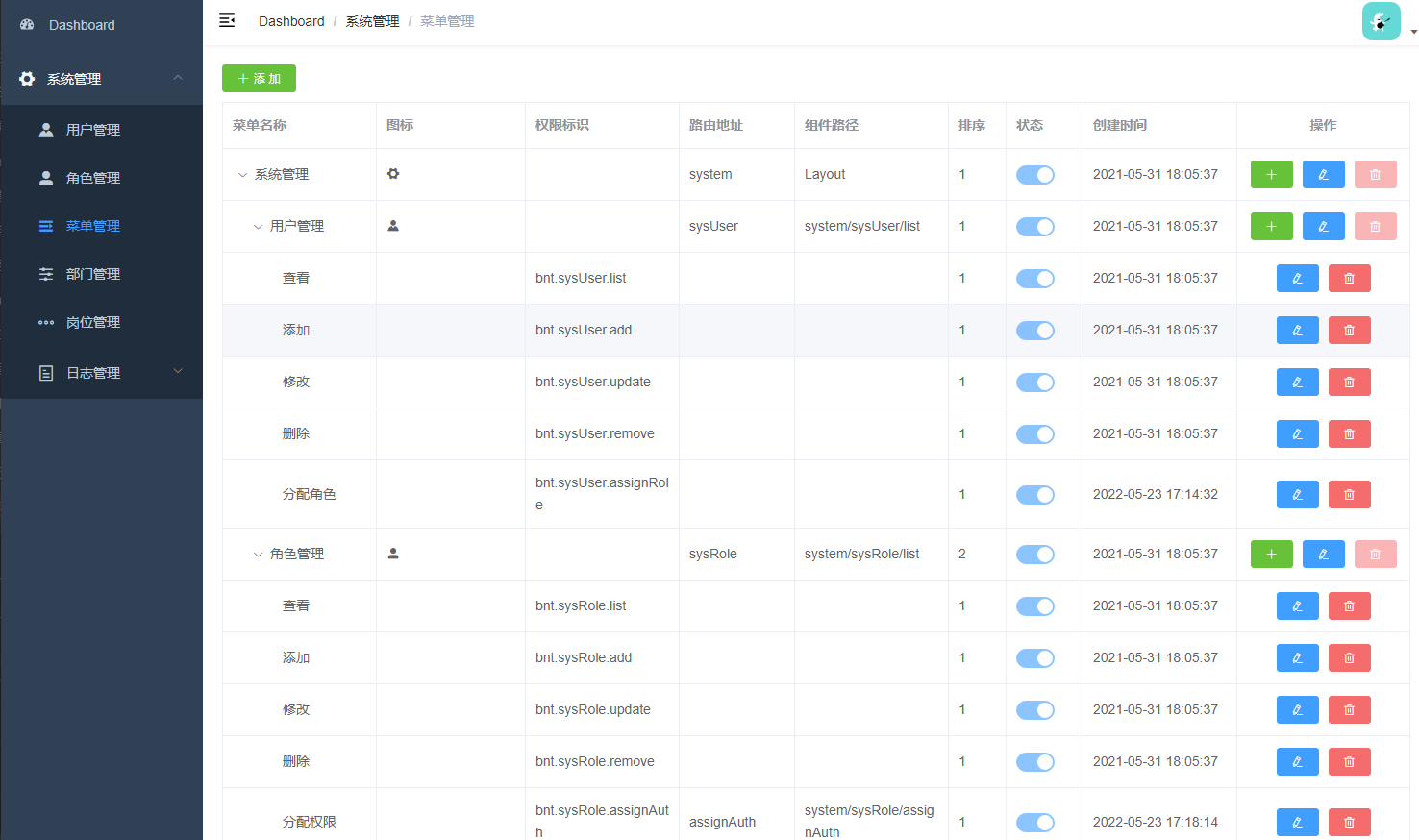
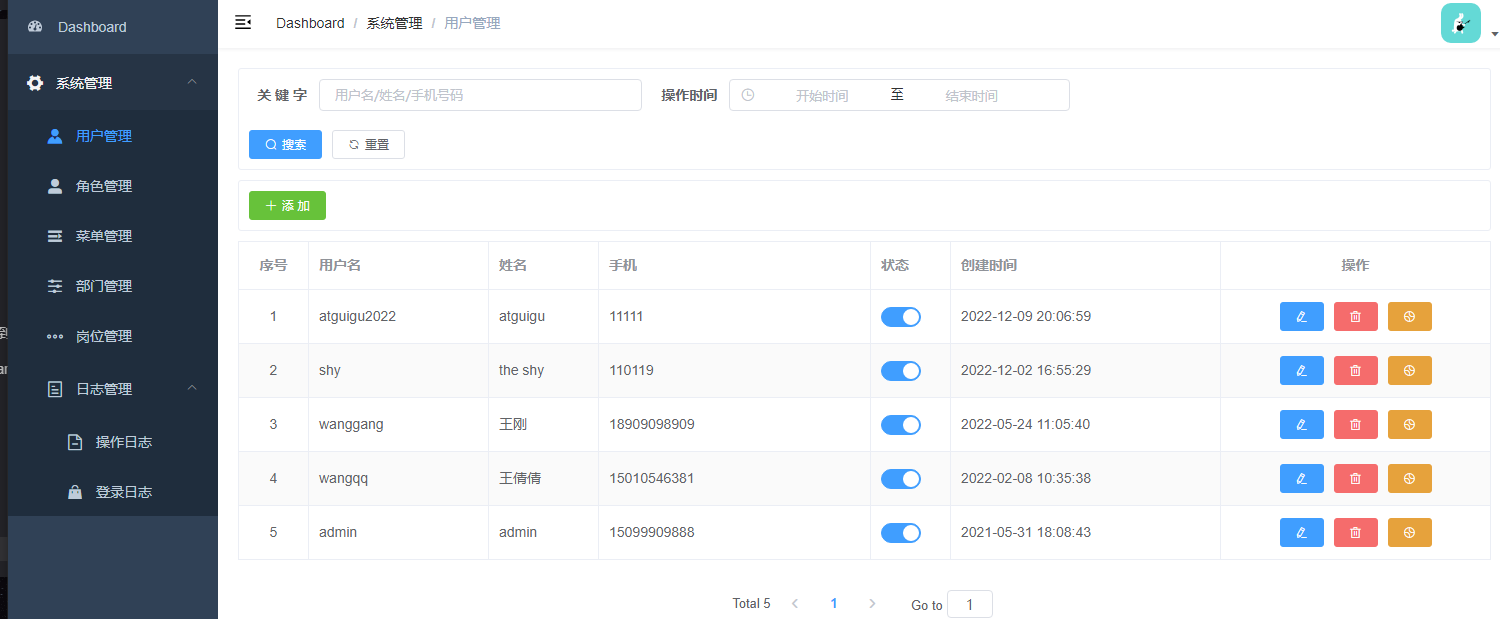
點擊登錄按鈕,成功進入系統,說明前后端部署成功。



現在這種部署方式跟部署單個微服務的方法一樣,但是生產中不可能只有一個微服務,所以需要借助容器編排來實現一次打包一堆微服務,包括docker-compose、docker swam、k8s、DevOps等這還需要大量的開發實踐才行,這些技術光學沒用,要在自己的項目中實踐才行。其實這里nginx和前端也可以用容器部署的,但這里暫時感覺沒必要。
開發+部署多有意思啊,現在整天搞自己不感興趣的方向已經和當初自己想象的研究生科研生涯完全不同了,這種感覺或許只有自己讀研之后才能感同身受了,雖有諸多無奈,但我絕不會放棄我所熱愛的技術,架構師之路任重而道遠。
到此,關于“Docker+Nginx打包部署前后端分離怎么實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。