您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react生命周期的類組件和函數組件怎么寫”,在日常操作中,相信很多人在react生命周期的類組件和函數組件怎么寫問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”react生命周期的類組件和函數組件怎么寫”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.react代碼模式分為兩種 類組件和函數組件(生命周期也有所不同)
2.類組件(寫法如下)
import React from 'react'
export default class App1 extends React.Component{
state = {
username:'',
password:''
}
setUser = (event) => {
this.setState({username:event.target.value})
}
setPass = (event) => {
this.setState({password:event.target.value})
}
Submit = () => {
console.log(this.state.username , this.state.password)
}
render(){
return(
<>
<input type="text" value={this.state.username} onChange={this.setUser}/>
<input type="text" value={this.state.paddword} onChange={this.setPass}/>
<button onClick={this.Submit}>登錄</button>
</>
)
}
}3.函數組件
import { useState ,useEffect} from "react"
function App1 (){
const [username ,setUsername] = useState('')
const [password ,setPassword] = useState('')
const setChange = event => {
setUsername(event.target.value);
};
const setChangePassWold = event => {
setPassword(event.target.value);
};
const Submit = () =>{
console.log(username,password)
}
return(
<>
<input value={username} onChange={setChange}></input>
<input value={password} onChange={setChangePassWold}></input>
<button onClick={Submit}>登錄</button>
</>
)
}
export default App1以上是兩種模式的寫法展示
4.類組件和函數組件的區別:
類組件:state定義狀態變量,有繼承,而且是oop模式(面向對象編程)
類組件缺點:復用性不如函數組件,比較難拆分
函數組件:根基是FP(函數式編程), 沒有this指向,使用一些列Hooks實現對應的功能
函數式組件缺點:不具備處理錯誤的邊界等業務情況的Hooks
5.生命周期
A.類組件生命周期(三個階段:掛載階段,更新階段,卸載階段)
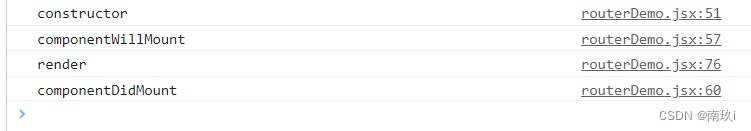
掛載階段執行順序
1.constructor
2.componentWillMount
3.render
4.componentDidMount
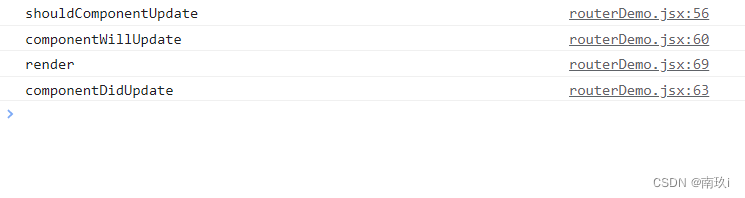
更新階段執行順序
1.shouldComponentUpdate
2.componentWillUpdate
3.render
4.componentDidUpdate
銷毀階段
componentWillUnmount
實際操作如下
import React from "react";
import {Link} from 'react-router-dom'
class Demo extends React.Component{
constructor(props){
super(props)
console.log("constructor")
}
state = {
num:1
}
UNSAFE_componentWillMount(){
console.log("componentWillMount")
}
componentDidMount(){
console.log("componentDidMount")
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate')
return true
}
UNSAFE_omponentWillUpdate(){
console.log("componentWillUpdate")
}
componentDidUpdate(){
console.log("componentDidUpdate")
}
componentWillUnmount(){
console.log("componentWillUnmount")
}
Submit = () => {
this.setState({num:this.state.num+=1})
}
render(){
console.log('render')
return(
<>
<Link to='/app1'>App1</Link>
//這里替換成自己的即可
<h4>{this.state.num}</h4>
<button onClick={this.Submit}>改變</button>
</>
)
}
}
export default Demo
更新階段

B.函數組件生命周期,函數組件本質沒有生命周期,但是我們通過Hooks來模仿類組件當中的生命周期(也是三個階段)
import { useState ,useEffect} from "react"
import {Link} from 'react-router-dom'
function App1 (){
const [username ,setUsername] = useState('')
const [password ,setPassword] = useState('')
const setChange = event => {
setUsername(event.target.value);
};
const setChangePassWold = event => {
setPassword(event.target.value);
};
const Submit = () =>{
setUsername('')
console.log(username,password)
}
// useEffect = vue mounted 區別是只要視圖更新就變化 感覺類似watch 但是他又是初始化的 時候第一個
// useEffect(()=>{},[])
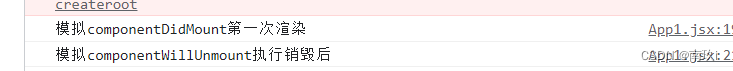
useEffect(()=>{
console.log('模擬componentDidMount第一次渲染')
return () =>{
console.log('模擬componentWillUnmount執行銷毀后')
}
},[password])
return(
<>
<Link to='/home1'>home1</Link>
//這里需要修改成自己的路徑
<input value={username} onChange={setChange}></input>
<input value={password} onChange={setChangePassWold}></input>
<button onClick={Submit}>登錄</button>
</>
)
}
export default App1//useEffect是react給我們的Hooks 我們可以使用它來模擬正常的生命周期流程
useEffect(()=>{},[]) 是他的格式 ,第二個參數是需要監聽誰的變化就寫誰,也可以不寫

到此,關于“react生命周期的類組件和函數組件怎么寫”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。