您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react如何設置div高度”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“react如何設置div高度”文章能幫助大家解決問題。
react設置div高度的方法:1、通過css方式實現div高度;2、在state中聲明一個對象C,并在該對象中存放更換按鈕的樣式,然后獲取A并重新設置C中的“marginTop”即可。
react動態設置元素高度
使用react實現動態修改樣式(不建議使用此方式,除非沒有其他選擇)
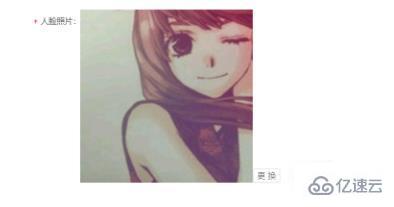
如下圖所示:

實現圖中的更換按鈕緊隨圖片的右下方,圖片高度發送改變時,更換按鈕的位置也跟著改變。
1.通過css方式實現(改方案暫時沒有解決辦法)
2.利用react數據驅動視圖的特性
2.1 數據:在state中聲明一個對象C,該對象存放更換按鈕的樣式。
2.2 操作: 設 A = 圖片高度, B = 更換按鈕高度。圖片加載完成后,獲取A并將重新給設置C中的marginTop。(該思路只需改變數據,不需要考慮視圖層)
construct中
this.state = {
updateBtnStyle :{
fontSize: "12px",marginLeft:'20px',marginTop:'300px',
}
}
//在class中定義的函數,如果需要使用到全局this,需要此操作
this.loading = this.loading.bind(this)
聲明操作函數loading
loading(){
const imgHeight = document.getElementById('facePhoto').height
console.log('圖片的高度',document.getElementById('facePhoto')?.height)
if(imgHeight === Number.parseInt(this.state.updateBtnStyle.marginTop)+24) return
else{
this.setState({
updateBtnStyle:{
marginTop:document.getElementById('facePhoto')?.height-24+'px'
}
})
}
}
視圖層偽代碼
<Item label="人臉照片" style={{ position: "relative" }} required>
<img id={'facePhoto'} src={photo} alt="" width="300" onLoad={this.loading} style={{float:'left'}}/>
<Button size="small" style={updateBtnStyle}
onClick={() => StateManage.set(updatePhotoProps, { visible: true })}>更換</Button>
</Item>
1.獲取圖片的高度:
1.1 獲取的時間:需要等圖片加載完成后獲取其高度才有效,因此需要使用img的onLoad事件,確保獲取圖片高度時,圖片已經加載完成。
1.2 獲取的方式: 圖片的寬高度是通過屬性height,width,而不是通過style設置,因此獲取高度的方法=document.getElementById('xxx').height
2.聲明的函數沒有綁定this,導致無法使用setState
關于“react如何設置div高度”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。