您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“foreach和for循環的區別有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“foreach和for循環的區別有哪些”吧!
區別:1、for通過索引來循環遍歷每一個數據元素,而forEach通過JS底層程序來循環遍歷數組的數據元素;2、for可以通過break關鍵詞來終止循環的執行,而forEach不可以;3、for可以通過控制循環變量的數值來控制循環的執行,而forEach不行;4、for在循環外可以調用循環變量,而forEach在循環外不能調用循環變量;5、for的執行效率要高于forEach。
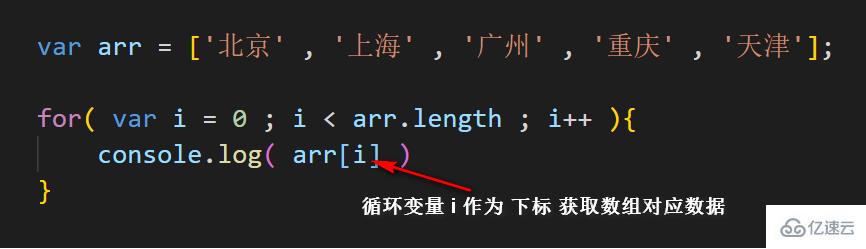
(1) for循環是通過 生成 數組的索引下標 循環遍歷數組的每一個數據元素

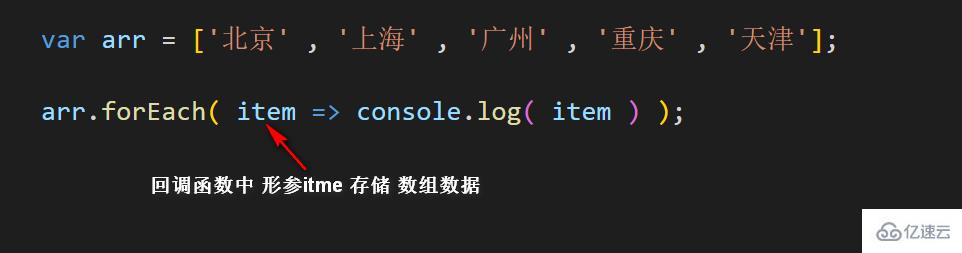
forEach是 JavaScript定義的數組的函數方法 通過 JavaScript底層程序 循環遍歷數組的數據元素

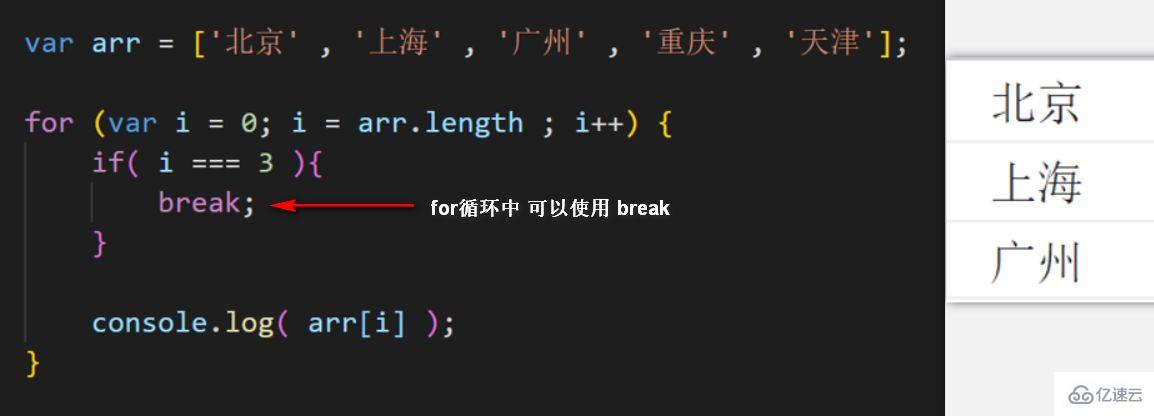
(2) for循環 可以 通過 break 關鍵詞 來終止循環的執行

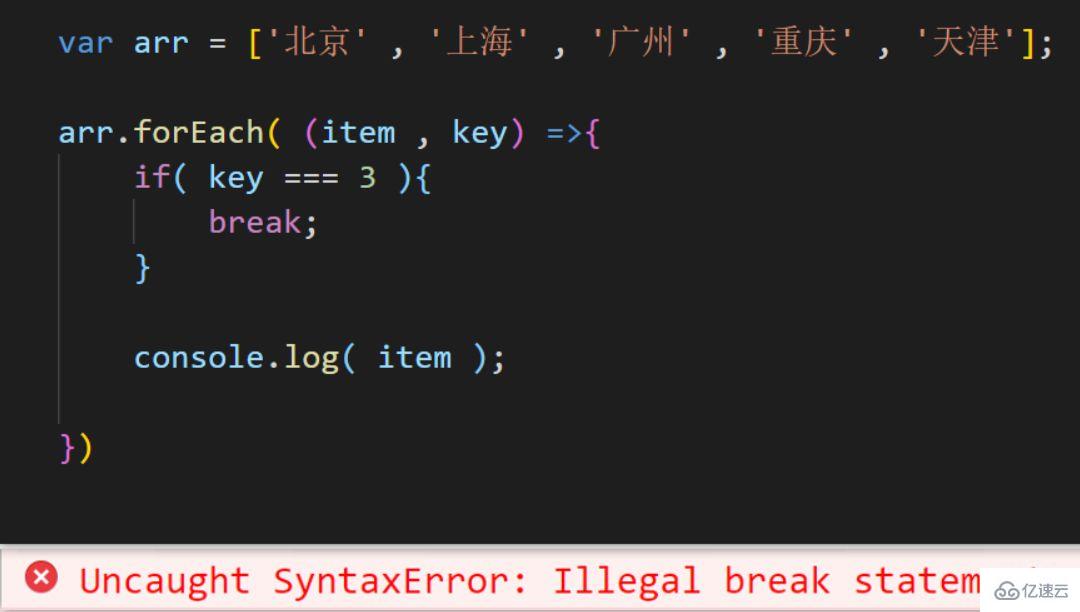
forEach 中 調用執行 break 程序會報錯

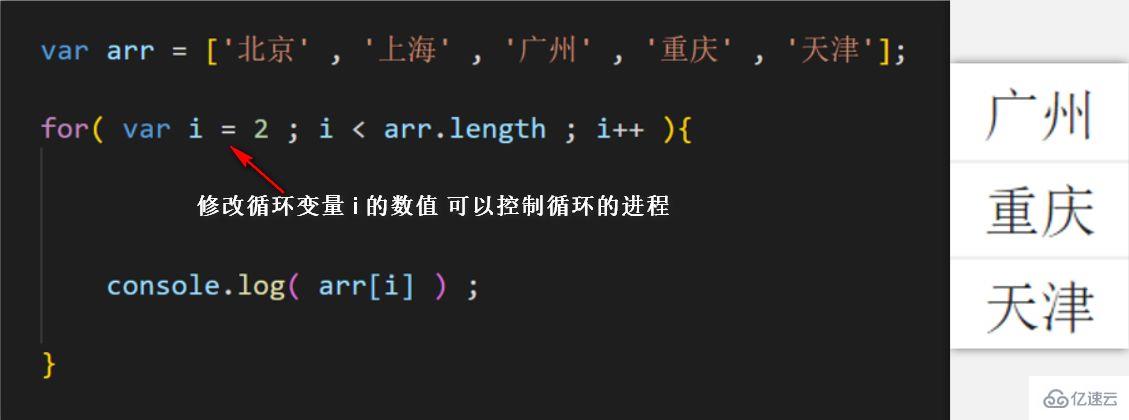
(3) for循環可以通過 控制循環變量 的數值 控制 對于循環的執行

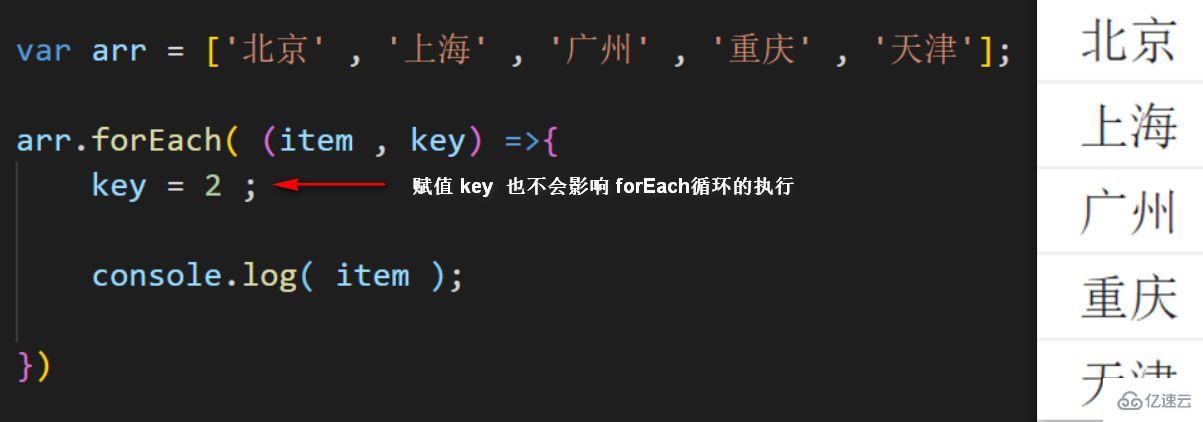
forEach循環 中 參數存儲數據都是底層程序進行賦值 無法進行賦值修改等操作

(4) for循環 在循環外 可以調用循環變量

forEach循環 在循環外 不能調用 循環變量

(5) for循環的執行效率 要 高于 forEach循環
既然 for循環 和 forEach循環 兩個循環語法 看上去 for循環 更加方便 更加合理 為什么還要有 for循環 和 forEach 兩個循環呢?
首先 for循環的執行 只能是通過循環生成索引下標數值 然后通過索引下標 操作 數組的數據元素
但是 forEach 可以通過設定參數 來 存儲 索引下標 數據數值 這樣在操作上更加的便利

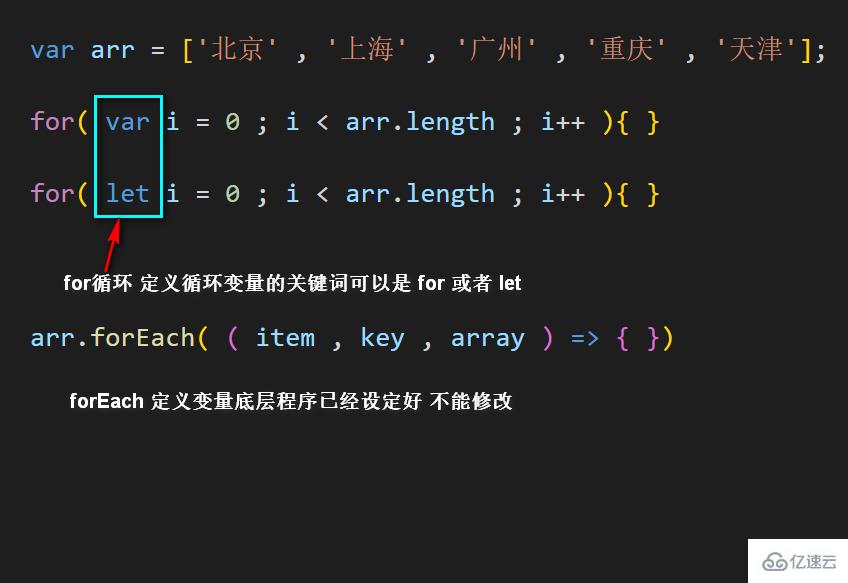
其次 for循環 生成 定義循環變量 可以 使用 var 或者 let 等關鍵詞 這樣可以根據循環執行的需要 設定 聲明變量的關鍵詞
但是 forEach 底層使用的是 let 關鍵詞聲明變量 并且只能是這個關鍵詞聲明變量 是不能修改的

感謝各位的閱讀,以上就是“foreach和for循環的區別有哪些”的內容了,經過本文的學習后,相信大家對foreach和for循環的區別有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。