您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“react不能解析css如何解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“react不能解析css如何解決”吧!
react不能解析css是因為webpack配置“css/less”文件的loader時,默認不開啟模塊化或者是由于引入方法不對導致的,其解決辦法:1、更改下webpack的loader配置;2、在“index.css”文件中通過“@import '~antd/dist/antd.css';”方式引入即可。
react 模塊化引入外部css文件不生效問題處理
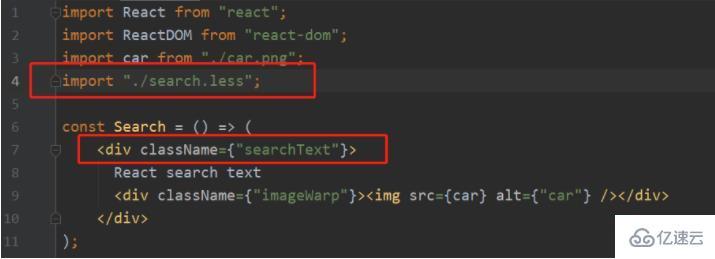
react 中引入外部css/less文件時,如果直接引入 =》 import “./search.less”;
在使用時直接使用className即可, 如下圖:

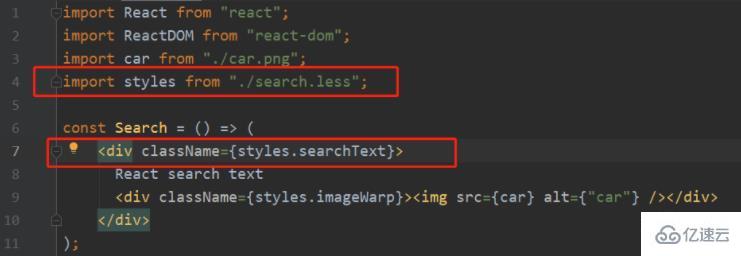
但是如果采用這種方式引入=》import styles from “./search.less”;
則會發現樣式并不生效,如下圖:

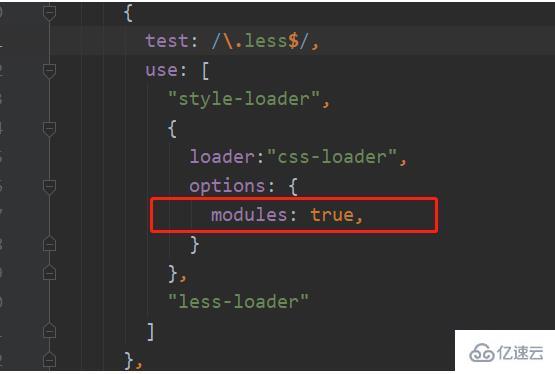
原因是,webpack配置css/less文件的loader時,默認不開啟模塊化,這種模塊化方式引入需要更改下webpack的loader配置, 如下圖:

在React中引入antd樣式不生效?
寫代碼的時候使用antd的組件,覺得還是比較方便的(雖然antd密閉性也太好了)
之前也出現過,因為下載antd出現的問題,使用npm的源國內無法使用。可以使用淘寶的鏡像源,要是還不行就用手機的熱點下載
可是這次出現antd樣式不生效的問題,我就裝antd了好幾遍,npm、cnpm、yarn都試了還是不行
于是在網上找,但是其中的解決方法好像都沒有對癥下藥,然后我有去官網看了下引入方法
有以下表述:

我的代碼是在scr下的其他文件夾中寫的,并且js文件沒有創建對應css文件,應該不需要引入antd/dist/antd.css
于是我想應該在入口文件index文件的css中引入,就成了
解決方法:
1、檢查antd是否引入成功
多試幾次,要是有過多的warn,那說明就懸
npm i antd
cnpm i antd
yarn add antd
2、在index.css文件中引入:
@import '~antd/dist/antd.css';
到此,相信大家對“react不能解析css如何解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。