您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“react native如何隱藏組件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“react native如何隱藏組件”吧!
react native隱藏組件可以通過“display:none/flex”屬性來實現,其具體實現方法是:1、打開相應的react文件;2、創建“<Button color='#ddd' style={{color:'#ccc'}} title={...} onPress={...}/>”;3、通過點擊Button,修改state的狀態來實現隱藏組件即可。
具體問題描述:
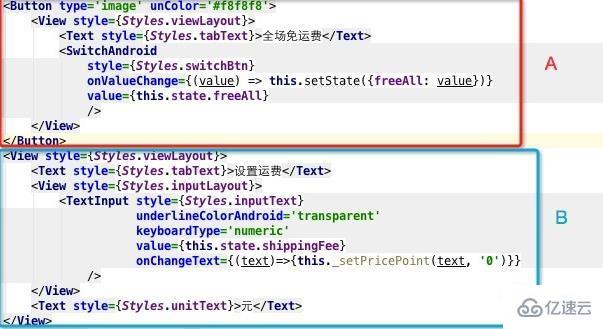
如何通過A中的switchAndroid的value來控制B模塊的顯示和隱藏呢顯示全部

問題解決方案:
展開,收起功能的實現: display: none / flex
點擊Button,修改state的狀態,從而展示/隱藏 控件
state = {
displayShuoming:'none',
btnShuoming:'>'
};
scrollShuoming =()=>{
let dis = this.state.displayShuoming;
if(dis == 'none'){
this.setState({
displayShuoming:'flex',
btnShuoming:'>'
})
}else{
this.setState({
displayShuoming:'none',
btnShuoming:'v'
})
}
}
render(){
return (
<View style={[styles.bg_white,styles.flex_col,styles.pl_20,styles.pr_20,styles.mt_10]}>
<View style={[styles.flex_row,styles.bg_white,styles.mt_10,styles.pb_10]}>
<Text style={[styles.flex_3]}>產品說明</Text>
<Button color='#ddd' style={{color:'#ccc'}} title={this.state.btnShuoming} onPress={this.scrollShuoming}/>
</View>
<View style={{display:this.state.displayShuoming}}>
<View style={[styles.flex_col,styles.border_top,styles.pt_10]}>
<Text style={[styles.text_gray]}>投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;投資資金安全由保險公司承保;</Text>
</View>
</View>
</View>
)
}
感謝各位的閱讀,以上就是“react native如何隱藏組件”的內容了,經過本文的學習后,相信大家對react native如何隱藏組件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。