您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下react如何隱藏按鈕的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
react隱藏按鈕的實現方法:1、利用狀態機設置“display_name”;2、將控件按鈕放在div中進行呈現;3、通過修改狀態機“display_name”的取值,來控制按鈕的呈現與隱藏即可。
React中通過diaplay實現控件按鈕的呈現與隱藏
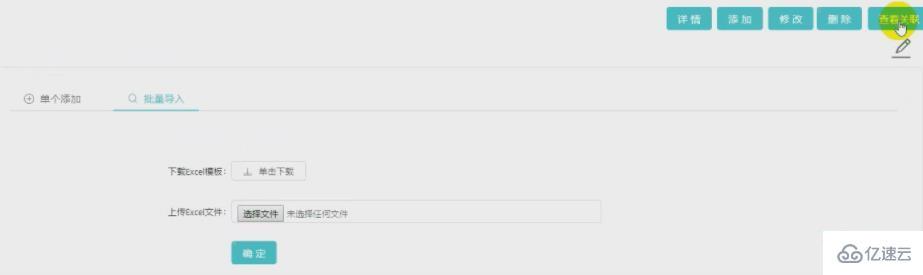
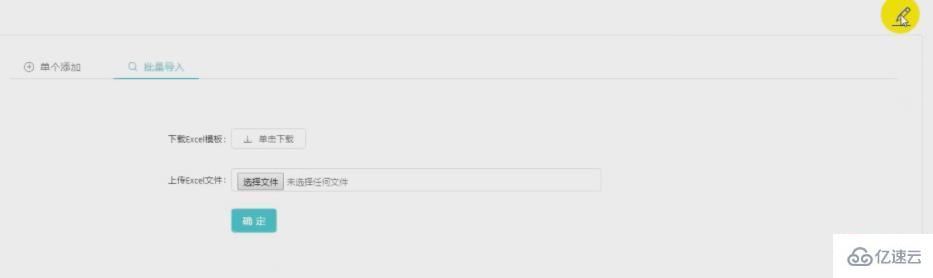
通過單擊編輯圖標實現頁面中對應按鈕的呈現與隱藏、
效果圖如下



import React, { Component } from 'react';
import '../../../style_css/antd.css';
import { Layout,Icon,Row, Col} from 'antd';
class Index extends Component {
// 狀態機
constructor(props, context) {
super(props, context);
this.state = {
display_name: 'none', //此狀態機為display的取值
}
}
display_name() { //編輯按鈕的單擊事件,修改狀態機display_name的取值
if (this.state.display_name == 'none') {
this.setState({
display_name: 'block',
})
}
else if (this.state.display_name == 'block') {
this.setState({
display_name: 'none',
})
}
}
render() {
return (
<Layout>
{/* 一行:按鈕 */}
<div style={{ background: '#fff', paddingTop: '20px', display: this.state.display_name }}> {/* 通過狀態機display_name獲取diaplay取值 */}
<Row>
<Col span={12}>
</Col>
<Col span={12}>
<div style={{ float: 'right' }}>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">詳情</Button> </span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">添加</Button></span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large">修改</Button></span>
<span style={{ paddingLeft: '5px' }}><Button style={buttoncolor} size="large" >刪除</Button></span>
<span style={{ paddingLeft: '5px', paddingRight: '10px' }}><Button style={buttoncolor} size="large">查看關聯</Button></span>
</div>
</Col>
</Row>
</div>
{/* 通過icon實現編輯圖標 */}
<div style={{ background: '#fff', paddingTop: '10px' }}>
<Row>
<Col span={23}>
</Col>
<Col span={1} onClick={this.display_name.bind(this)}> {/* 通過display_name函數來改變狀態機display_name的值來改變display取值 */}
<Icon type='edit' style={{ fontSize: '30px' }} />
</Col>
</Row>
</div>
{/* 頁面內容 */}
<Layout style={{ padding: '10px 0', background: '#fff' }}>
<Content style={{ padding: '0 24px', minHeight: 280 }}>
{this.props.children}
</Content>
</Layout>
</Layout>
);
}
}
export default Index;
display屬性可以控制內容的呈現與隱藏,none表示隱藏,block表示呈現
第一步:利用狀態機設置display_name
第二步:控件按鈕放在div中進行呈現,div內容的呈現與否通過display實現,display具體取值取狀態機中的display_name
第三步:給編輯圖標添加單擊事件:修改狀態機display_name的取值,狀態機一旦改變頁面便會立即加載,即控制按鈕的呈現與隱藏
以上就是“react如何隱藏按鈕”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。