您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“react項目安裝失敗如何解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“react項目安裝失敗如何解決”吧!
react項目安裝失敗的解決辦法:1、在電腦應用中將yarn卸載掉,再重新進行安裝;2、使用命令行,執行“npm uninstall yarn -g”;3、重新使用npm命令安裝react項目即可。
React安裝失敗的處理辦法
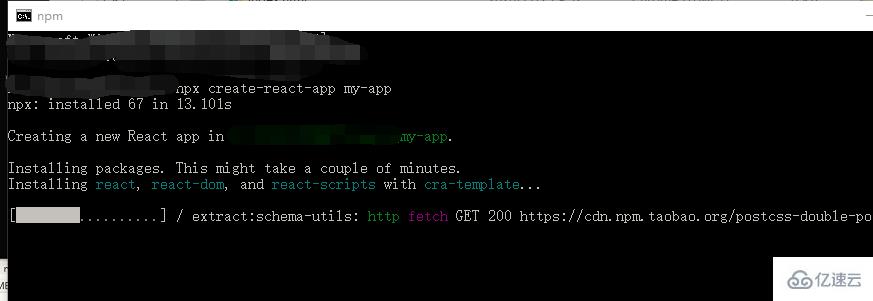
第一步:我們一般使用npm命令進行安裝,在命令行中輸入npx create-react-app my-app,創建一個名為my-app的項目

當我們進入這樣的界面說明我們的項目已經成功開始進行下載安裝react了。
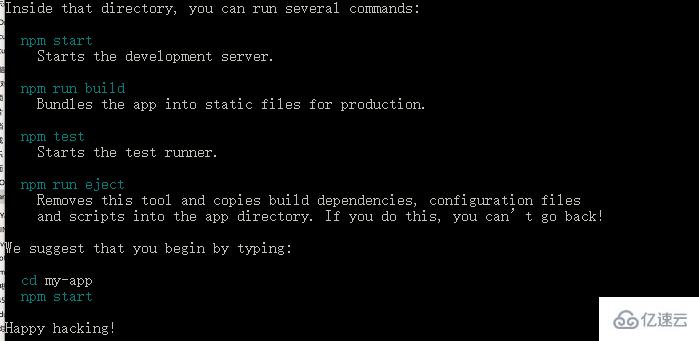
第二步:當成功顯示Happy hacking時,說明我們已經成功啦!

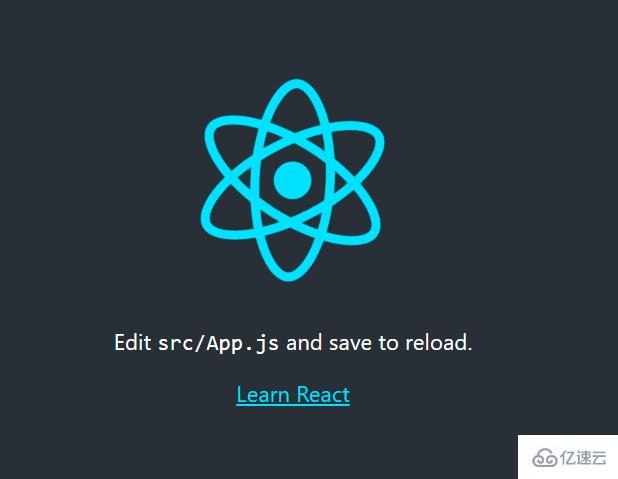
這個時候我們可以嘗試進入我們的項目,并開始運行在命令行中輸入npm start,我們就能夠在瀏覽器中看見這樣的界面

問題遇到錯誤:
1.當下載的進度條不是白條狀而是######這樣的形狀,那么可能是你的電腦安裝了yarn,此時它正在用yarn給你下載,然后它下載的是舊版本的react。低版本的終究會有一些問題,我們要追求高版本的react。
2.如果安裝失敗,你需要將在你的電腦應用中將yarn卸載掉再重新進行安裝。
3.如果依舊提示錯誤,你可以選擇使用命令行npm uninstall yarn -g
4.再次執行上面的安裝操作,你就能夠成功啦!
感謝各位的閱讀,以上就是“react項目安裝失敗如何解決”的內容了,經過本文的學習后,相信大家對react項目安裝失敗如何解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。