您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下es6如何將類數組對象轉數組的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
轉換方法:1、使用“for in”語句將類數組對象轉換為數組,語法“for(var i in obj){console.log(arr.push(obj[i]));}”;2、使用內置對象keys和valus,語法“Object.keys(obj)”和“Object.values(obj)”;3、使用Array對象的from()函數,語法“Array.from(obj)”。
什么是類數組?
JavaScript中有一些看起來像卻又不是數組的對象,叫做類數組。
什么是類數組對象?
只包含使用從0開始的,并且是自然遞增的整數作為鍵,還定義了length用來表示元素個數的對象,通常就認為是類數組對象。
具有指向對象元素的數字索引下標,以及 length 屬性告訴我們對象的元素個數;
不具有比如像push 、 forEach 以及 indexOf 等數組對象具有的方法;
類數組轉換為數組
第一種方法:使用for in 將類數組對象轉換為數組
<script type="text/javascript">
var obj = {
0: 'a',
1: 'b',
2: 'c',
};
console.log(obj[0]);
console.log(typeof obj);
var arr = [];
for(var i in obj){
console.log(arr.push(obj[i]));
}
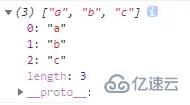
console.log(arr);
//把類數組對象放在一個名為arr的新數組里使得obj變成了數組
console.log(arr instanceof Array);//判斷arr是否為數組
</script>

如果想獲取整個對象:
let arr1 = []
for (let i in obj) {
let newobj = {}
newobj[i] = obj[i]
arr1.push(newobj);
}
console.log(arr1);

第二種方法:內置對象keys和valus
內置對象Object.keys:獲取鍵
內置對象Object.values獲取值
let obj = {
'1': 5,
'2': 8,
'3': 4,
'4': 6
};
//內置對象Object.keys:獲取鍵
var arr = Object.keys(obj)
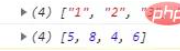
console.log(arr);
//內置對象Object.values獲取值
var arr2 = Object.values(obj)
console.log(arr2);

第三種方法:Array.from()
let obj = {
'0': 5,
'1': 8,
'2': 4,
'3': 6,
'length':4
};
let arr = Array.from(obj)
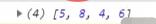
console.log(arr);
Array.from()把對象轉化為數組必須符合2個條件
1:鍵必須是數值
2:必須帶有length的鍵值對
不寫length時:

加length鍵值對時:

擴展知識:for of、for in和forEach的區別
let arr = ['周一', '周二', '周三', '周四','周五','周六','周日']
// for of
for (let item of arr) {
console.log(item);
}
// for in
for (let i in arr) {
console.log(i);
}
// forEach
arr.forEach(item => {
console.log(item);
})
效果如圖所示:

for of中 item代表數組中的某一項
for in中 i代表索引,一般用來遍歷對象
forEach方法用于調用數組的每個元素,并將元素傳遞給回調函數。
1.可以避免 for-in 循環中的所有陷阱
2.可以使用 break, continue 和 return
3.for-of 循環不僅僅支持數組的遍歷。同樣適用于很多類似數組的對象
4.它也支持字符串的遍歷
5.for-of 并不適用于處理原有的原生對象
注:for..in循環會把某個類型的原型(prototype)中方法與屬性給遍歷出來,所以這可能會導致代碼中出現意外的錯誤
1、foreach 方法沒辦法使用return,break,continue語句來跳出循環
2、forEach方法中的function回調有三個參數:

(1)參數是遍歷的數組內容(必需)
(2)參數是對應的數組索引(可選)
(3)參數是數組本身(可選)
3、對數組的每個元素執行一次提供的函數。返回undefined
以上就是“es6如何將類數組對象轉數組”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。