您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue二級路由報錯如何解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue二級路由報錯如何解決文章都會有所收獲,下面我們一起來看看吧。
vue二級路由報錯的解決辦法:1、檢查并刪除二級路由路徑前面的斜杠;2、檢查父路由是否有path,若path是斜杠,則redirect直接匹配page2;3、不使用redirect,并設置默認顯示的子路由path為空即可。
vue中二級路由跳轉不成功的一個原因
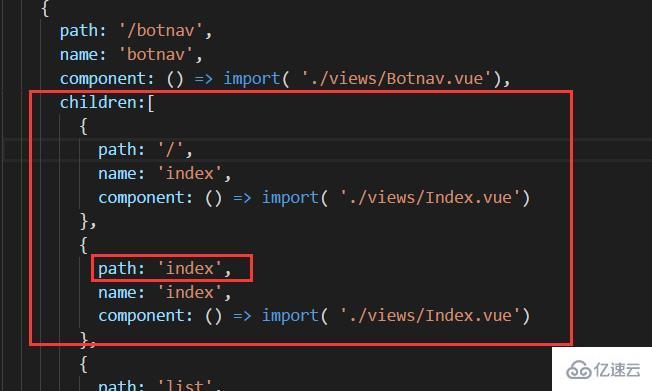
二級路由有具體的路徑時前面不加斜杠/

vue二級路由不顯示頁面bug
如果父路由path是 / 則redirect直接匹配page2就可以
{
path: '/',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/page2', //這里前面加不加/都行
children: [
{
path: 'page1',//這里前面加不加/都行
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',//這里前面加不加/都無所用
component: () => import('../view/analyse/page/page2')
},
]
}
如果父路由有path,redirect必須前面加上父路由,不然就會變成 /子路徑 而子路由默認顯示需要匹配/父路徑/子路徑
{
path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/analyse/page2',//這里前面加不加/都行,必須父路由/子路由
children: [
{
重點::::::::
//這里前面不能加 /不然就會匹配成/page1
path: 'page1', 實際他等同于 /analyse/page1
//這里前面不能加 /不然就會匹配成/page1
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2', //這里前面不能加 /
component: () => import('../view/analyse/page/page2')
},
{
path: 'page3', //這里前面不能加 /
component: () => import('../view/analyse/page/page3')
}
]
}
不使用redirect默認顯示的子路由path為空就可以了
{
path: '/', 或者 path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
children: [
{
path: '' , path為空就可以了
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',
component: () => import('../view/analyse/page/page2')
},
]
}
父頁面需要有個占位標簽來顯示子路由的內容
<div class="content"><router-view /></div>
關于“vue二級路由報錯如何解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue二級路由報錯如何解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。