您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下CSS的Placeholder-Shown偽類怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
使用此偽類來設置當前顯示占位符文本的輸入的樣式,換句話說,用戶未在文本框中鍵入任何內容 ??
根據您的輸入是否為空,應用一些動態樣式非常好 ??
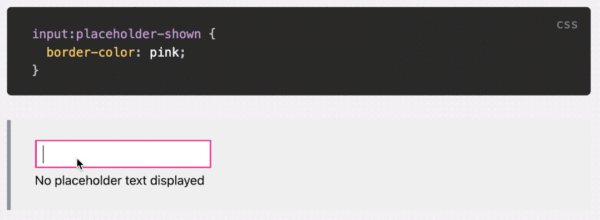
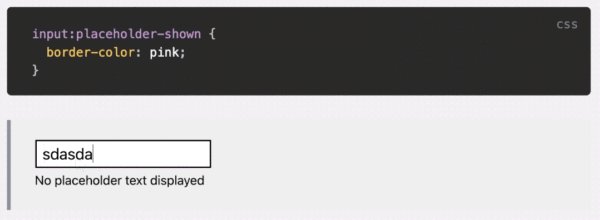
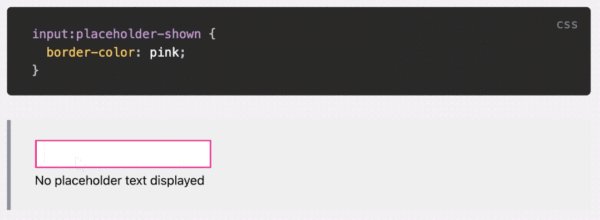
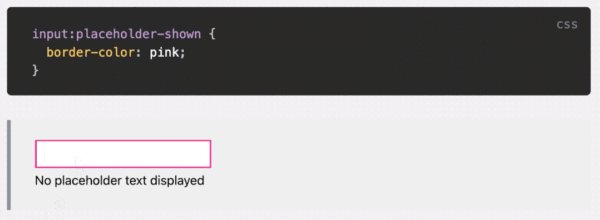
input:placeholder-shown { border-color: pink; }它是如何工作的?
:placeholder-show 是CSS偽類,可讓您將樣式應用于具有占位符文本的 <input> 或 <textarea>。
<input placeholder="placeholder text" /> <textarea placeholder="placeholder text"></textarea>
結果:
如果顯示占位符,則為粉紅色,表示用戶未輸入任何內容
如果未顯示任何占位符,則為黑色,表示用戶已鍵入內容
:placeholder-showd必須具有占位符
如果元素沒有占位符文本,則此選擇器將不起作用。
<input /><!-- 沒有占位符 --> <!-- 這也被視為沒有占位符文本 --> <input placeholder="" />
input:placeholder-shown { border-color: pink; }:placeholder-shown vs ::placeholder
因此,我們可以使用 :placeholder-shown 設置輸入元素的樣式。
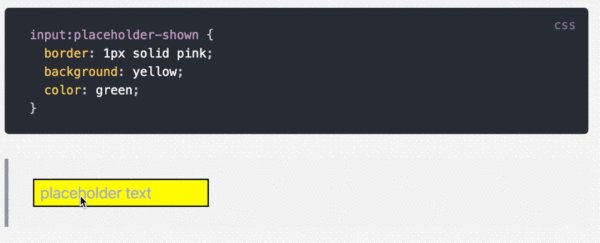
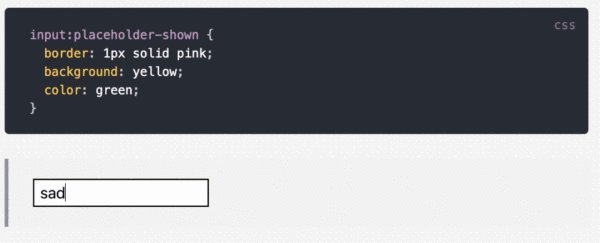
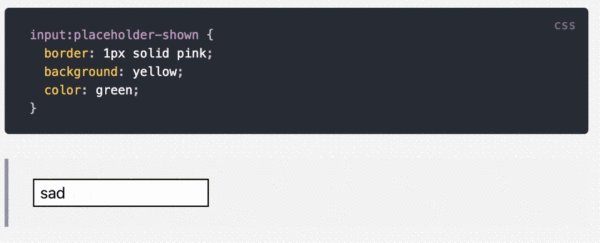
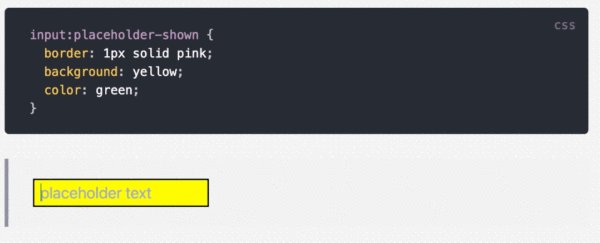
input:placeholder-shown { border: 1px solid pink; background: yellow; color: green; }
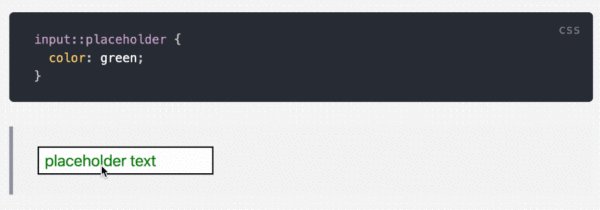
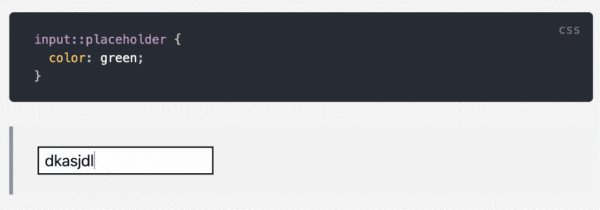
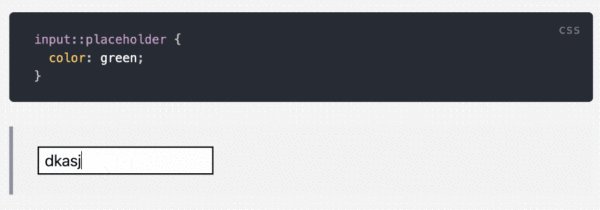
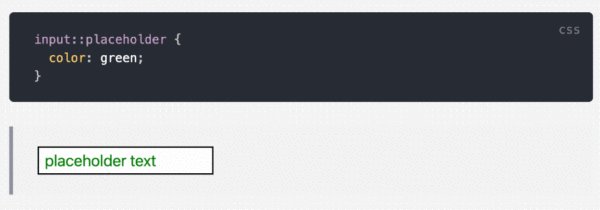
??嗯...注意到有些奇怪??——我們將顏色設置為:綠色,但沒有用。好吧,這是因為 :placeholder-shown 只針對輸入本身。但是對于實際的占位符文本,您必須使用偽元素 ::placeholder。
input::placeholder { color: green; }
但是!當我在處理這個問題時,我注意到還有一些其他屬性,如果在 :placeholder-shown 級別應用,將會影響到占位符文本。
input:placeholder-shown { font-style: italic; text-transform: uppercase; letter-spacing: 5px; }現在,我真的不知道為什么會發生這種情況 ???♀? 也許是因為這些屬性被占位符繼承了。
:placeholder-shown vs :empty
盡管 :placeholder-shown 是專門用于確定元素是否顯示占位符的。實際上,我們可以使用它來檢查輸入是否為空(當然,假設所有輸入都有一個占位符)。因此,也許您的下一個問題是,我們不能使用CSS empty嗎?好吧,讓我們檢查一下 ?????
<input value="not empty"> <input><!-- empty --> input:empty { border: 1px solid pink; } input { border: 1px solid black; }期待:
如果為空則為粉紅色
如果不為空為黑色
嗯...從這里開始,您可能會認為 :empty 似乎在起作用,因為我們看到的是粉紅色邊框。但這實際上不起作用??
粉紅色顯示的原因是因為偽類增加了特異性,類似于類選擇器(即 .form-input)比類型選擇器(即 input)具有更高的特異性。高特異性選擇器將始終覆蓋低特異性設置的樣式。
這是判決!不要使用 :empty 檢查輸入元素是否為空?
如何在沒有占位符的情況下檢查輸入是否為空?
好了,所以我們檢查輸入是否為空的唯一方法是使用 :placeholder-shown。但是,如果我們的輸入元素沒有占位符,會發生什么情況?好吧,這是一個聰明的方法!傳入一個空字符串 " "。
<input placeholder=" "><!-- ? 傳遞空字符串 --> input:placeholder-shown { border-color: pink; }
與其他選擇器組合
所以,我們可以針對顯示占位符文字的輸入元素,這很酷。換句話說,如果顯示了占位符文本,那么一定意味著該元素是空的。利用這些知識,我們可以將這個偽類與其他選擇器結合起來,做一些非常整潔的事情!讓我們來看看 ??。
反向 :placeholder-shown 為 :not
我們可以使用 :not 偽類來做一些反向的事情。在這里,我們可以在輸入不是空的時候進行目標操作。
<input placeholder="placeholder" value="not empty" /> input:not(:placeholder) { border-color: green; }結果:
綠色,如果不為空,則表示用戶已經輸入了一些內容。
如果為空,則為黑色
浮動標簽
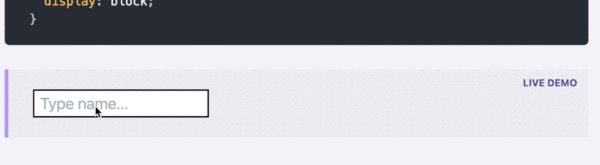
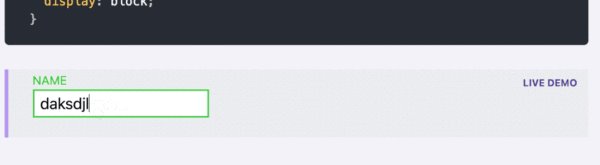
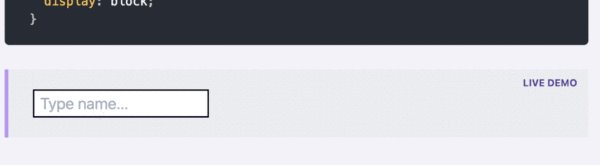
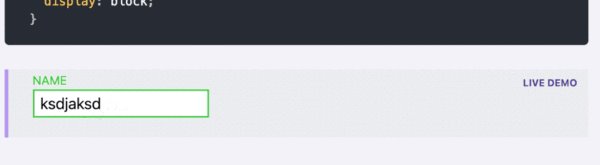
使用占位符而不使用標簽的問題之一就是無障礙,因為一旦你在打字的時候,占位符文字就沒有了,這可能會導致用戶的困惑。一個真正好的解決方案是浮動標簽。最初,占位符文本顯示時沒有標簽,而一旦用戶開始輸入,標簽就會出現。這樣一來,你仍然可以在不影響用戶體驗和可訪問性的前提下,保持表單的簡潔性。雙贏 ??
而這是可以用純CSS實現的,我們只需要將 placeholder-shown 與 :not 和 + 結合起來就可以了。這是一個超級簡化版的浮動標簽。
<input name="name" placeholder="Type name..." /> <label for="name">NAME</label> label { display: none; position: absolute; top: 0; } input:not(:placeholder-shown) + label { display: block; }
瀏覽器支持
對 :placeholder-shown 的支持非常好!這包括Internet Explorer(是的,我和你一樣驚訝??)。但是,對于IE,你需要使用非標準名稱 :-ms-input-placeholder。
以上就是“CSS的Placeholder-Shown偽類怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。