您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css為什么不起作用及怎么解決”,在日常操作中,相信很多人在css為什么不起作用及怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css為什么不起作用及怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css不起作用的原因:1、未關聯外部樣式表;2、樣式表保存的編碼錯誤;3、選擇器寫錯;4、語法錯誤,包括屬性名或屬性值寫錯、符號使用了中文或者全角符號、html標簽沒寫完整;5、樣式被層疊。
在寫頁面時,有時會發現自己寫的css樣式無法生效,我們該如何排查css樣式無法生效?常見的css樣式不起作用的原因有哪些呢?下面我們就來看一下css樣式不起作用的原因。
排查css樣式不起作用的方法步驟:
首先,先試一下清除緩存,重啟瀏覽器等手段,無效后再進行進一步排查。
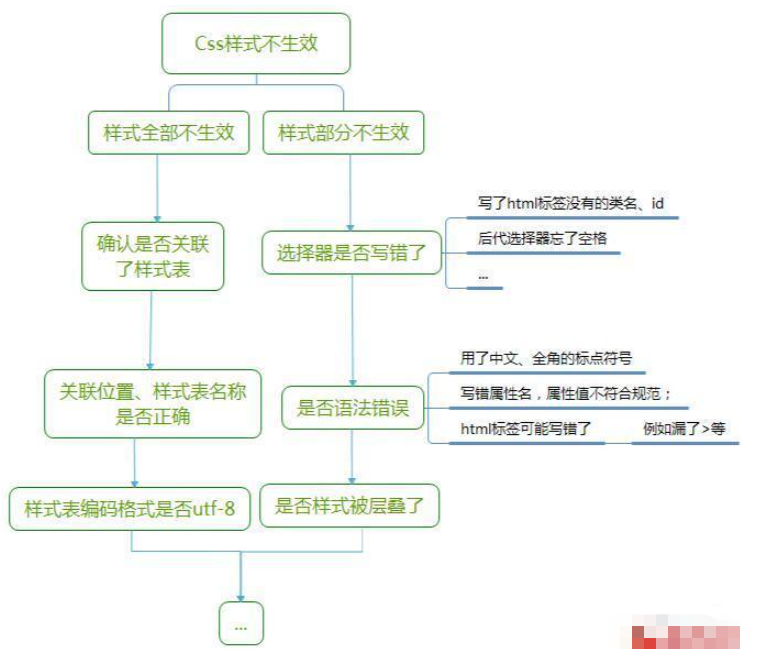
接著按以下流程排查:

以下是排查以及修改方法:
再次提醒在排查前先試一下清除緩存,重啟瀏覽器等手段,無效后再進行進一步排查。有可能自己什么都沒有做錯,就是因為緩存或者瀏覽器的問題導致,重置一下也許問題就解決了。
css樣式不起作用的常見原因:
1、未關聯外部樣式表
這是一個讓人很無語的錯誤,但我以前確實遇到過,辛辛苦苦寫好了代碼,發現一個樣式都沒有生效,傻乎乎地忙活了半天,最后居然發現自己忘了關聯外部樣式,當時我的心情,真是。。
如果你的樣式全部不生效,首先確認關聯了樣式表沒有,或者關聯的樣式位置、名字是否正確
<link rel="stylesheet" href="css/index.css"/>
2、樣式表保存的編碼錯誤
如果懷疑CSS表的編碼錯誤,可以直接將css文件以utf-8的編碼另存一下文件就可以了。
3、選擇器寫錯
寫后代子代選擇等,涉及多個標簽,類名、id等,子選擇器的順序、名字等寫錯了,均可能導致出錯;
html里的標簽忘記寫類名、id了,而選擇器用了這些漏寫的類名、id等,樣式自然不會生效。
后代選擇器有沒有寫上空格;
像 p.box{} 這類選擇器會不會寫成了 p .box{},即多寫了一個空格
4、語法錯誤
以谷歌瀏覽器的開發者工具為例,一般語法錯誤會顯示為該樣式被劃去,樣式左側有圖標提示,鼠標移入會顯示英文提示。
一般語法錯誤有:
1、寫錯屬性名,屬性值不符合規范;
2、以下符號使用了中文或者全角符號:
,;{}:
3、html標簽沒寫完整,漏了“<”或者”>”等
5、樣式被層疊
如果是層疊導致的話,則需要提高樣式的優先級。
常用的方法有:往選擇器中添加元素,提高其特指度,或者在樣式分號前空格加!important,如下:
background-color: pink !important;
到此,關于“css為什么不起作用及怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。