您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“webpack打包node時fs報錯如何解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“webpack打包node時fs報錯如何解決”文章能幫助大家解決問題。
webpack打包node時fs報錯的解決辦法:1、在Webpack項目安裝bable打包工具;2、查看打包失敗的信息;3、直接卸載原始Nodejs,重新下載穩定的Node版本;4、使用prefetch提前緩存將要使用的js模塊。
webpack問題記錄 解決Error: Cannot find module ‘node:fs/promises‘
項目場景:
在Webpack項目安裝bable打包工具后打包失敗,出現Error: Cannot find module 'node:fs/promises':
ERROR in ./src/index.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):Error: Cannot find module 'node:fs/promises'
解決方案:
試了網上很多方案,說cnpm的版本不對的等等,但都沒什么效果。
最后解決:直接卸載原始Nodejs,下載最新的穩定 Node 版本,就可以解決。


[webpack-cli] Error: Conflict: Multiple chunks emit assets to the same filename main.js (chunks main and vendors-node_modules_core-js_modules_es6_function_bind_js-node_modules_core-js_modules_es6_ob-dc6264)
沖突:多個chunks 將資產發送到相同的文件名main.js
將輸出的filename改為按名字自動修改。
output: {
path: path.join(__dirname, '../dist'),
filename: '[name].js'},
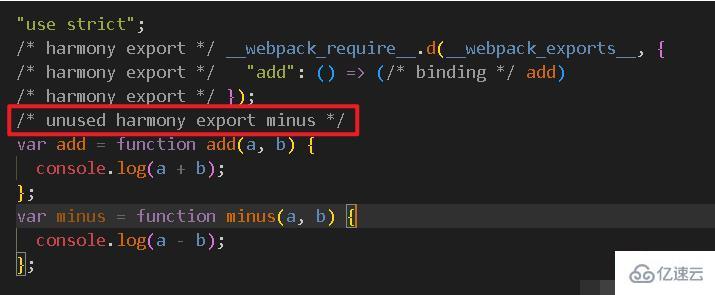
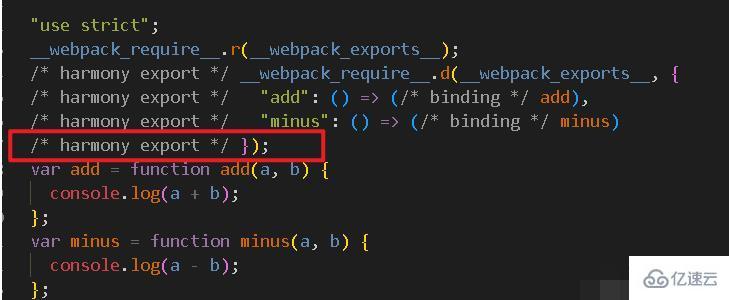
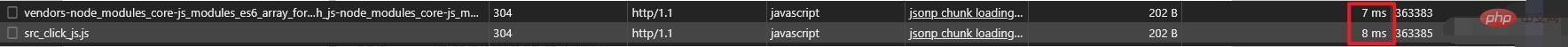
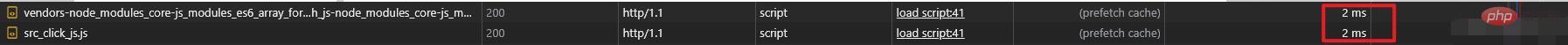
使用prefetch提前緩存將要使用的js模塊。
顯示prefetch catch。 關于“webpack打包node時fs報錯如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
關于“webpack打包node時fs報錯如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。