您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue如何遍歷對象屬性”,在日常操作中,相信很多人在vue如何遍歷對象屬性問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue如何遍歷對象屬性”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
遍歷對象屬性的方法有:1、使用v-for指令遍歷出對象的key和value,語法“v-for="(val,key,i) in obj"”;2、用Object.keys()遍歷對象的鍵和值,語法“Object.keys(ob).forEach(key=>{...}”;3、通過“for…in”循環遍歷對象的鍵和值,語法“for(let key in obj){...}”。
最近通過對象相關知識的深入學習,我發現對象的遍歷主要分為兩種情況,一種是在頁面中遍歷,另外一種是在方法中遍歷對象,現在我們就從這兩種情況分別來遍歷對象獲取對象的key和value。
定義一個變量
obj:object={a:1,b:2,c:3};//用于在頁面中調用
在頁面中使用v-for遍歷出對象的key和value
<div>
<h2>
獲取對象的key和value </h2>
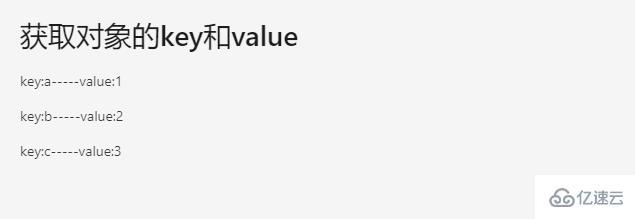
<p v-for="(value,key) in obj" :key='key'>key:{{key}}-----value:{{value}}</p>
</div>
實現效果
定義個對象變量
objNum:object={1:'a',2:'b',3:'c'};
方法一:使用Object.keys()方法遍歷對象的鍵和值
//實現思路:通過 Object.keys()對象方法將對象的key轉化為一個數組,再通過forEach遍歷出數組的值,再通過[key]去獲取對象的value值。
Object.keys(this.objNum).forEach(key=>{
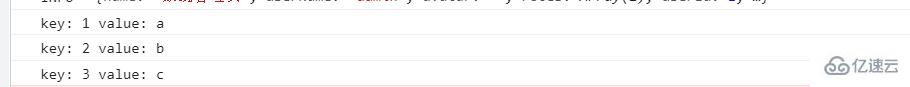
console.log('key:',key,'value:',this.objNum[key]);
}
方法一實現效果:

方法二:通過for in循環遍歷對象的鍵和值
for(let key in this.objNum){
//for循環let key是對象里面的鍵,再通過,[]的形式this.objNum[item]去獲取對象的value值
console.log('key',key);
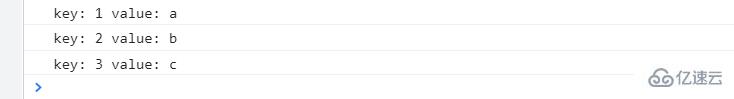
console.log('value',this.objNum[key ]);
}
方法二實現效果:

到此,關于“vue如何遍歷對象屬性”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。