您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“react如何修改屬性值”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“react如何修改屬性值”吧!
react修改屬性值的方法:1、打開相應的代碼文件;2、創建好數組對象;3、通過“ this.setState({todoList: todoList.map((item,key)=>key == 0?{...item,name: "Jony"}:item)});”方法修改數組對象中的某一個屬性值即可。
React修改數組對象中的某一個屬性值
一般我們會把Controller(控制器)里面的數據經過處理給到View(視圖)層做顯現,這種簡單的賦值方式如下
this.setSate({
toList: response.data
})
Vue的實現如下
this.todoList = response.data;
比如這是后臺傳遞給我們的數據,
我們想要更改數組對象的其中一項`name`屬性值該如何實現呢?
state = {//類似于Vue里面的data()
todoList: [
{
img: "xxx",
name: "小飛",
},
{
img: "xxx",
name: "小候",
},
]
};
我們先來看一下在vue中如何實現
this.todoList[0].name = "Jony";
//或者
this.$set(this.todoList[0],"name","Jony");
哇~其實比較簡單,那么在React中如何實現呢?
想象中是這樣的...
this.setState({
todoList[0].name:"Jony"
})
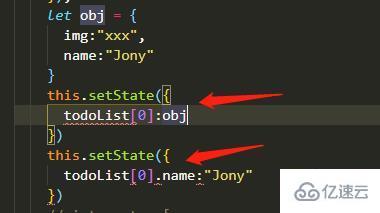
//這樣報錯了,立馬想到另一種方式
let obj = {
img:"xxx",
name:"Jony"
}
this.setState({
todoList[0]:obj
})
都是不行的,我們的編輯器和瀏覽器都在報錯,告訴我們不能這么寫

那么怎么來實現呢
//三目運算符 `key == 0` 是我寫死的
//如果是點擊傳入的話可以是`key == index(下標)`
const todoList = [...this.state.todoList]; //淺拷貝一下
this.setState({
todoList: todoList.map((item,key)=>key == 0?{...item,name: "Jony"}:item)
});
這是官網針對 setState的描述

感謝各位的閱讀,以上就是“react如何修改屬性值”的內容了,經過本文的學習后,相信大家對react如何修改屬性值這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。