您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react打包壓縮太慢如何解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“react打包壓縮太慢如何解決”文章能幫助大家解決問題。
react打包壓縮太慢的解決辦法:1、使用“npm install hard-source-webpack-plugin”命令安裝“hard-source-webpack-plugin”;2、執行“new HardSourceWebpackPlugin()”語句;3、在package.json文件的scripts中修改“max_old_space_size”即可。
react項目太大,打包速度很慢和經常打包失敗的解決方案
一、解決打包慢的問題
1、使用插件:hard-source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
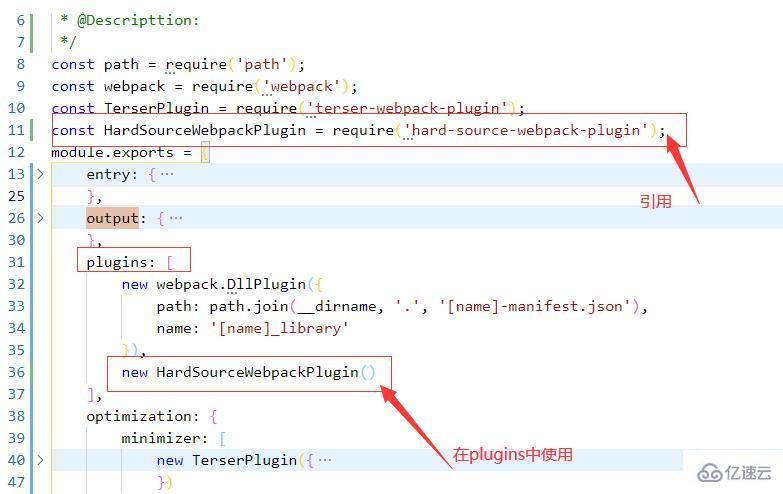
2、在webpack的配置文件中使用
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
// ......
plugins: [
new HardSourceWebpackPlugin() // <- 直接加入這行代碼就行
]
}
3、項目中使用

二、打包的時候經常報異常,打包不成功
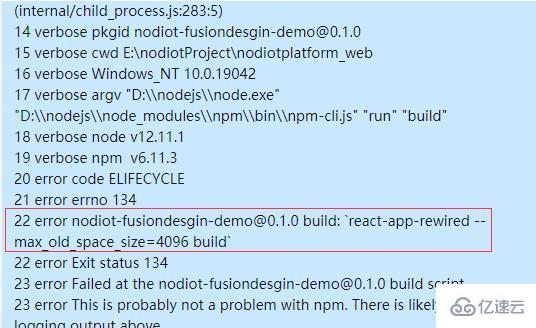
1、打包時出現的問題

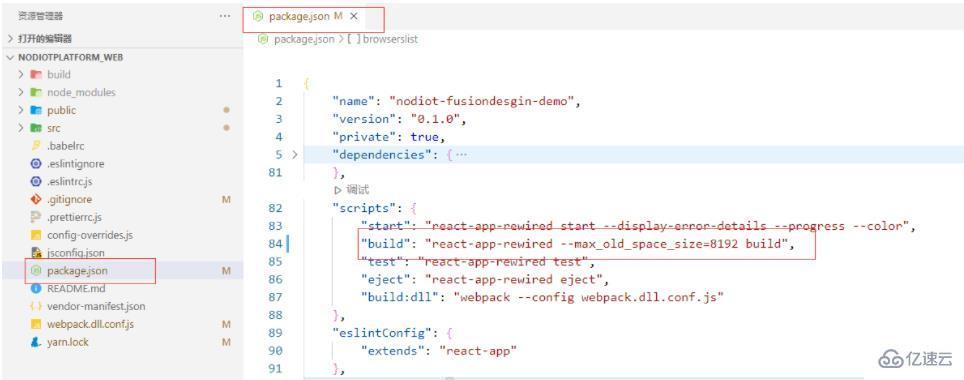
打包的時候,經常報 ELIFECYCLE的異常,從網上搜這個問題,也沒有搜到相關的解決方案,我仔細的研究了這個報錯信息,發現nodiot-fusiondesgin-demo@0.1.0 build: `react-app-rewired --max_old_space_size=4096 build` 這一行可能會存在問題,然后我找到項目中配置該信息的地方,在package.json文件的scripts中

2、解決方案:
把`max_old_space_size=4096` 更改為了 `max_old_space_size=8192`,更改完后,經過幾次測試是可以正常打包的,不會出現該錯誤了。
關于“react打包壓縮太慢如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。