您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下app.vue文件的作用是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
app.vue是vue頁面資源的首加載項,是主組件,頁面入口文件,所有頁面都是在App.vue下進行切換的;app.vue負責構建定義及頁面組件歸集。app.vue文件的作用:1、一般就是指整個vue項目的根組件,用來展示組件中內容;2、App.vue是針對整個項目稱作根組件,template下的子元素是針對當前的vue實例稱作根組件。
app.vue是什么?有什么用?
app.vue是vue頁面資源的首加載項,是主組件,頁面入口文件,所有頁面都是在App.vue下進行切換的;也是整個項目的關鍵,app.vue負責構建定義及頁面組件歸集。
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
200px;
}
}
</style>
app.vue中不但可以當做是網站首頁,也可以寫所有頁面中公共需要的動畫或者樣式。不在上面寫代碼也可以。
app.vue是主組件,是頁面入口文件,是vue頁面資源的首加載項。所有的頁面都是在app.vue中進行切換的。可以理解為所有的路由都是app.vue的子組件。
app.vue的作用
1、App.vue文件一般就是指整個vue項目的根組件,用來展示組件中內容。
2、App.vue是針對整個項目稱作根組件,template下的子元素是針對當前的vue實例稱作根組件。
main.js,App.vue,index.html之間的關系
在初始化的Vue項目中,我們最先接觸到的就是main.js,App.vue,index.html這三個文件,我們從培訓視頻或者官方文檔上可以了解到:

index.html---主頁,項目入口
App.vue---根組件
main.js---入口文件
那么這幾個文件之間的聯系如何呢?
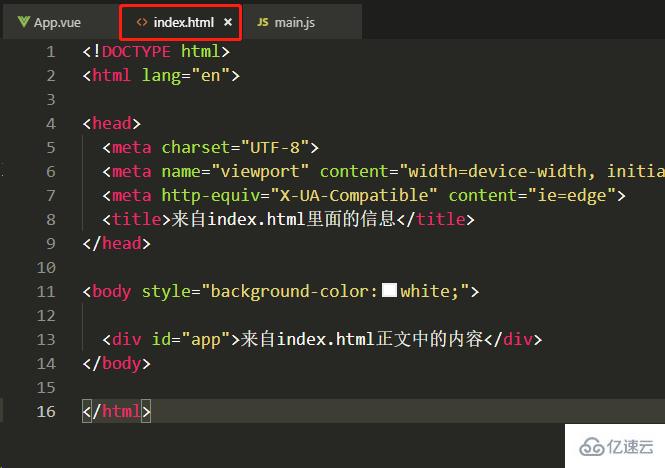
1.先看index.html中的內容:(為了很好的標識各個文件,我對各文件進行了文字標記)

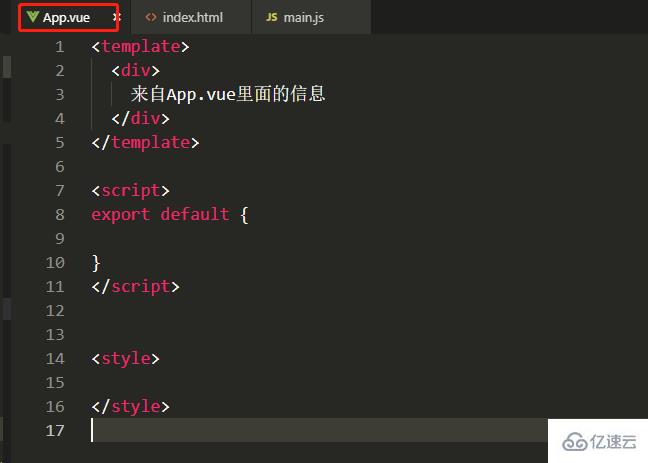
2.在App.vue中,我做了如下處理:

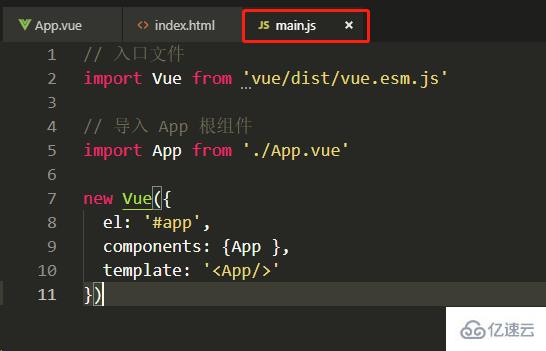
3.在main.js中,文件初始內容如圖:

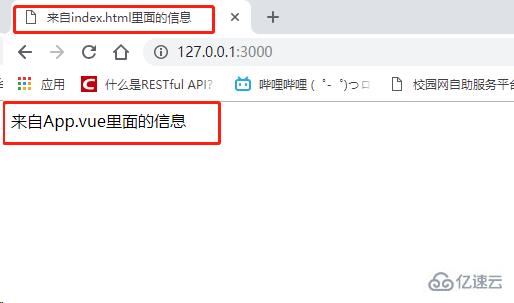
那么我們打卡的網頁如何呢?
網頁效果如下:

也就是說,在網頁的Title部分,加載了index.html中定義的Title,而在正文部分,加載了App.vue中定義的部分。(但是需要注意的是,在瀏覽器打開的瞬間,瀏覽器中正文部分會瞬間顯示index.html中定義的正文部分)
那么,我們就可以來分析上述的邏輯了,瀏覽器訪問項目,最先訪問的是index.html文件,
而index.html中
<div id="app">來自index.html正文中的內容</div>
上面有一個id為app的掛載點,之后我們的Vue根實例就會掛載到該掛載點上;
main.js作為項目的入口文件,在main.js中,新建了一個Vue實例,在Vue實例中,通過
new Vue({ el: '#app',
//components: {App },
//template: '<App/>'
})
告訴該實例要掛載的地方;(即實例裝載到index.html中的位置)
接著,實例中注冊了一個局部組件App,這個局部組件App來自于哪兒呢?
import App from './App.vue'new Vue({
//el: '#app', components: {App },
//template: '<App/>'
})
這個局部組件是當前目錄下的App.vue;
而起模板是什么呢?模板就是組件App.vue中的template中的內容。(template會替代原來的的掛載點處的內容)
所以Vue這個實例就是戰士的是App.vue這個組件的內容。
所以,我們進行總結:在項目運行中,main.js作為項目的入口文件,運行中,找到其實例需要掛載的位置,即index.html中,剛開始,index.html的掛載點處的內容會被顯示,但是隨后就被實例中的組件中的模板中的內容所取代,所以我們會看到有那么一瞬間會顯示出index.html中正文的內容。
而index.html中的Title部分不會被取代,所以會一直保留。
以上就是“app.vue文件的作用是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。