您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
有時候,我們使用電腦的時候,并不知道它的原理是什么,但是就是會使用他,這就是面向對象。同樣的,在JavaScript中也可使用這種原理,接下來就隨我一起探索一下關于JavaScript面向對象的內容吧。
面向過程和面向對象編程概述
面向過程編程就是分析出解決問題的步驟,然后使用函數把這些步驟一步步實現,重心放在完成的每個過程上。
面向對象則是以封裝的思想,將問題分析得到的數據封裝成一個個的對象,然后通過對對象的操作來完成相應的功能。
舉個栗子:廚師炒菜
以面向過程的思想來分析應該分為下面幾個步驟:
? 1.檢查食材是否齊全 2.如果不不夠,去菜市場買菜 3.洗菜 4.開火 5.按炒菜(按順序放入相應的食材,調料等) 6.出鍋裝盤
以面向對象的思想分析則是這樣的:
? 1.廚師,檢查食材,炒菜 2.采購員,去菜市場買菜 3.墩子,洗菜,切菜,備菜
? 通過調用上面對象中的行為方法即可完成炒菜的整個過程
從上面的例子可以看出,面向對象和面向過程最大的不同在于,面向對象關心的是由哪些對象,每個對象應該有哪些功能,而面向過程關心的是實現過程中的每個步驟。
那么這兩種思想到底孰優孰劣呢?從表面上看,貌似面向對象更好,為什么呢?因為它完全符合我們的正常思維方式,所以在接受度方面,面向對象的思想肯定是更好。但是面向過程也有他的優勢,就是靈活便捷,而面向對象相對來說會更耗資源,更慢一點。
所以,至于以后使用哪一種,這就需要看我們的具體需求,根據不同的需求做不同的選擇。
面向對象編程的相關概念
通過上面的分析,我們知道面向對象的重點在于功能分析和對象的封裝上,那么最終我們得到的對象的結構是怎樣的,我們繼續往下學習。
比如,我通過對人的分析得到,每個人都有姓名,年齡,性別等屬性,同時也有吃飯睡覺等行為,那么用JS可以做如下的封裝:
var p = {
name : “xiao song”,
age : 10,
sex : 1,
eat : function () {
console.log(“吃飯”);
},
sleep : function () {
console.log(“睡覺”);
}
}console.log(p.name);//訪問對象的屬性
p.eat();//訪問對象的方法
上面的p則表示一個對象,其中的name / age / sex稱之為對象的屬性,eat / sleep 稱之為對象的方法,我們通過訪問該對象的屬性或者方法達到相應的目的即可。
DOM操作相關知識點復習
在學習了html之后我們發現,html文檔中的內容其實就是由一堆的標簽組成,由于在后面的課程中需要使用到html,所以我們先大致的回顧一下它的結構。
H5-JS面向對象
div h4:元素節點 id class:屬性節點 H5-JS面向對象:文本節點 一個html文檔主要由這三部分組成,DOM(文檔對象模型)是對操作這些元素的屬性或者方法進行了封裝,從而達到方便快捷的操作html的目的。 獲取元素對象:document.getElementById("div1") 訪問元素的屬性:div1.className 訪問元素的文本內容:div1.innerText 增刪改元素:div1.appendChild(newNode) 下面,我們就通過這些API來講解說明面向對象相關的內容。 創建并設置標簽(面向過程) 需求1:創建三個div元素,并設置邊框,背景色,文本及字體顏色 for (var i = 0; i < 3; i++) { var div = document.createElement("div"); div.innerText="div"+i; div.style.backgroundColor="green"; div.style.border="1px solid #000"; div.style.color="white"; document.body.appendChild(div); }
需求2:為頁面中存在的三個P元素設置邊框,背景色,文本及字體顏色
我是P1
我是P2
我是P3

需求3:獲取頁面上三個class=“test”的元素,設置邊框,背景色,文本及字體顏色
我是標題1
我是標題2
我是標題3
上面的代碼是以面向過程的思想完成的,可以看到,兩個需求中的每個步驟都是我們一步一步完成的,問題很明顯,代碼大量的冗余,這種代碼后期不好維護。
創建并設置標簽(函數封裝)
對于上面重復的代碼,我們可以使用函數對其進行封裝
封裝了三個函數:
setStype(eles,bgcolor):為元素設置樣式
eles:哪些元素
bgcolor:背景色
getElementsByTagName(tagName):根據元素名稱獲取指定的元素
tagName:元素名
getElementsByClassName(className):根據class屬性名獲取指定的元素
className:class屬性名
接下來就是調用三個方法完成了上面的需求,解決了第一種方式中大量的重復代碼的問題。
但是,這種方式仍然存在問題。在前面JS基礎中說過,我們應該盡量避免大量使用全局變量,這會降低程序的執行效率,在上面的程序中,我們就出現了5個(包括函數)。所以需要繼續優化。
創建并設置標簽(面向對象)
使用面向對象的思想來解決上面的問題,我們可以將上面的三個函數都裝到一個對象中
var $ = {
setStype:function (eles,bgcolor) {
for (var i = 0; i < eles.length; i++) {
eles[i].style.backgroundColor=bgcolor;
eles[i].style.border=“1px solid #000”;
eles[i].style.color=“white”;
}
},
getElementsByTagName: function (tagName) {
return document.getElementsByTagName(tagName);
},
getElementsByClassName:function (className) {
return document.getElementsByClassName(className);
}
}var ps = $.getElementsByTagName(“p”)
.setStype(ps,"green");vartests=
.setStype(ps,"green");vartests=.getElementsByClassName(“test”);
.setStype(tests,"red");后面如果我們還都需要封裝其他功能,可以直接在
.setStype(tests,"red");后面如果我們還都需要封裝其他功能,可以直接在這個對象中添加即可
如,根據元素的id屬性獲取元素,并未其設置樣式
getElementById:function (eleId) {
return [document.getElementById(eleId)];
}
需要注意的是,在設置樣式方法中,我們默認是將傳遞進來的元素當做數組進行處理的,所以,在這里,我們在getElementById方法中,手動將獲取到的元素添加到數組中返回。
通過觀察,在$對象中,存在三個獲取元素的方法,這里我們最好將其按照下面的方式來歸類
var $ = {
getElements:{
byTagName: function (tagName) {
return document.getElementsByTagName(tagName);
},
byClassName:function (className) {
return document.getElementsByClassName(className);
},
byId:function (eleId) {
return [document.getElementById(eleId)];
}
},
setStype:function (eles,bgcolor) {
for (var i = 0; i < eles.length; i++) {
eles[i].style.backgroundColor=bgcolor;
eles[i].style.border=“1px solid #000”;
eles[i].style.color=“white”;
}
}
}
將獲取元素的方法封裝到$對象的getElements屬性中,今后如果還有其他獲取元素的方法,都應該是添加到getElements屬性中,其他類型的方法也應該按照這種思想進行封裝。
面向對象編程的三大特性
面向對象的特性:
封裝
作用:復用和信息隱藏
封裝,也就是把客觀事物封裝成抽象的類,并且類可以把自己的數據和方法只讓可信的類或者對象操作,對不可信的進行信息隱藏。
繼承
它可以使用現有類的所有功能,并在無需重新編寫原來的類的情況下對這些功能進行擴展。
通過繼承創建的新類稱為“子類”或“派生類”。
被繼承的類稱為“基類”、“父類”或“超類”。
繼承的過程,就是從一般到特殊的過程。
多態
當存在繼承關系時,允許將父類對象看成為和它的一個或多個子類對象等同.
這樣,可以根據當前賦給父類對象的子對象的具體特性以不同的方式進行運行.
用字面量方式創建對象
直接使用字面量方式創建對象比較方面,以鍵值對的格式來定義數據
var book1 = {
name:“JavaScript權威指南”,
price:100,
author:“tim”,
showInfo:function () {
console.log(this.name,this.price,this.author);
}
}console.log(book1);
上面定義了一個書對象,并為其添加了屬性和方法,我們也可以直接訪問其中的屬性和方法。
這種方式的弊端是,如果需要創建多個類似的對象,就顯得不太方便了,會出現大量的重復代碼。
也就是說,這種方式不適合創建大量的相同或相似的對象。
內置構造函數和簡單工廠創建對象
使用new關鍵字+內置的構造函數創建對象
var book2 = new Object();
book2.name=“JS”;
book2.price=10;
book2.author=“作者”;
book2.showInfo=function () {
console.log(this.name,this.price,this.author);
}
book2.showInfo();
這種方式和字面量方式創建對象存在的問題差不多,在大量創建對象的時候都會存在大量重復的代碼。
那么,利用前面的封裝的思想,我們應該可以想到,當有重復代碼的時候,我們可以將這些重復代碼抽取到函數中來解決。
function createBook(name, price, author) {
var book = new Object();
book.name=name;
book.price=price;
book.author=author;
book.showInfo=function () {
console.log(this.name,this.price,this.author);
}
return book;
}var book3 = createBook(“bookName1”,10,“author1”);var book4 = createBook(“bookName2”,10,“author2”);console.log(book3);console.log(book4);
我們將創建book對象的代碼封裝到createBook函數中,當需要創建一個book對象的時候,直接調用該函數,將函數需要的參數傳遞過去即可。
那么,相同的思想,如果我們需要創建其他的對象,一樣可以使用封裝函數的方法來解決,這是沒問題的。
function createPerson(name, age) {
var p = new Object();
p.name = name;
p.age = age;
return p;
}console.log(createPerson(“Neld”, 10))
利用上面的函數,我們可以創建一個Person對象出來,但是通過打印對比,我們無法通過創建出來的對象判斷該對象的類型,而在實際開發中,判斷對象的類型是我們經常需要執行的,所以我們繼續看下面的自定義構造函數創建對象。
自定義構造函數創建對象
構造函數和普通的函數的定義方式完全一樣,如下,我們定義一個創建Person的構造函數
function createPerson(name, age, sex) {
this.name=name;
this.age=age;
this.sex=sex;
}var p = new createPerson(“Neld”, 10, 1);var p2 = new createPerson(“Song”, 12, 0);console.log§;console.log(p2);
自定義函數和工廠函數非常相似,但是還是存在很大的區別
構造函數名的首字母要求大寫
需要使用new關鍵字和構造函數一起創建對象
在函數中,不需要手動創建對象進行數據封裝,會自動創建并封裝數據
在函數最后,不需要手動返回創建好的對象,會自動返回
到這里,大家肯定會有疑問,自定義構造函數到底是如何創建并封裝對象呢?
在函數內部默認會創建一個空對象 var obj = new Object();
默認把創建好的對象賦值給this this = obj;
默認設置this的原型對象為當前構造函數的原型對象
通過this添加屬性和方法
默認會把內部創建的對象返回 return this;
通過上面的分析,相信大家已經能夠理解自定義構造函數的基本使用以及基本的原理了。
構造函數創建對象的返回值
默認情況下,構造函數內部會返回新創建好的對象(this)
主動返回:
如果返回值類型的數據,仍然返回創建好的對象(this),不做任何修改
如果返回引用類型的數據,則返回指定的數據,不再返回this。
函數作為構造函數參數使用
在JS世界里,函數屬于一等公民,擁有最高特權,在使用過程中可以作為變量賦值,可以作為參數傳遞,也可以作為函數的返回值,下面我們具體來看看他的使用。
函數作為參數使用
function f1(name,age,fn) {
console.log(“name:”,name,“age:”,age);
fn();
}function fn(){
console.log(“Hello H5”);
}
f1(“Neld”, 10, fn);
輸出結果:
? name: Neld age: 10
? Hello H5
在上面的代碼中,我們將函數fn作為參數傳遞給了函數f1,并且在函數f1中調用,得到的相應的打印輸出。
函數作為返回值使用
function f1(name,age,fn) {
console.log(“name:”,name,“age:”,age);
return fn;
}function fn(){
console.log(“Hello H5”);
}var retFun = f1(“Neld”, 10, fn);
retFun();
在函數f1中將傳遞進來的fn作為返回值返回,接收到調用f1之后的返回值得到的是返回的函數,然后在調用retFun得到打印結果。
此時的f1為高階函數,即參數中有一個或多個函數,并且把函數作為返回值。
此時的fn為回調函數,fn作為參數傳遞給函數f1,在f1內部調用。
函數作為構造函數的參數使用
function createPerson(name, age, sex, say) {
this.name=name;
this.age=age;
this.sex=sex;
this.say=say;
}var p = new createPerson(“Neld”, 10, 1, function () {
console.log(“say hello”);
});var p2 = new createPerson(“Song”, 12, 0,function () {
console.log(“say bye”);
});
p.say();
p2.say();
在構造函數中也可以對方法進行封裝,如果方法的實現是由調用者決定的,那么可以在構造函數中接收一個函數對象,然后在構造函數中進行封裝。
如上面的函數say,在創建p和p2對象的時候傳遞并賦值給形參say,然后在構造函數中賦值給當前對象。
構造器屬性
前面說到工廠函數創建對象是比較方便的,但是存在一個問題就是無法得知創建出來的對象的類型,所以我們選擇使用自定義的構造函數來創建,構造函數創建對象我們已經會使用了,那么如何通過他得知創建對象的類型呢?這里我們提供兩種方式。
constructor屬性
function Person(name) {
this.name = name;
}function Dog(name) {
this.name = name;
}var p = new Person(“p”);var d = new Dog(“d”);console.log(p.constructor);//打印得到Person函數對象console.log(d.constructor);//打印得到Dog函數對象if(p.constructor == Person){
console.log(“是Person對象”);
}if(d.constructor == Dog){
console.log(“是Dog對象”);
}
instanceof關鍵字
function Person(name) {
this.name = name;
}function Dog(name) {
this.name = name;
}var p = new Person(“p”);var d = new Dog(“d”);console.log(p instanceof Person);//trueconsole.log(d instanceof Person);//false
instanceof關鍵字可以直接用來判斷對象的類型,如果是指定的類型,返回true,反之返回false。
構造函數的調用和命名
在學習了構造函數之后,有的同學對于它和普通函數的區別還是不太清楚,這里我們就再對構造函數做一個說明。
構造函數和普通函數在定義語法上沒有任何區別
function 函數名(參數列表){代碼塊;}
為了和普通函數區分開,我們約定將構造函數的名稱首字母大寫
構造函數一樣可以直接調用,此時內部的this執行window,這種方式不安全,有可能會在函數內部修改當前的全局變量,不建議使用,而且這樣做也不能創建對象
想要創建對象,必須使用new和構造函數一起使用
函數上下文和this指針
在JS編程的過程中發現,我們大量使用到this關鍵字,用好了this,能讓我們的代碼更加優雅。
this總是執行一個對象(引用類型),但是具體執行誰,需要根據我們在哪里使用this有關。這里主要分為下面幾種情況:
函數外部
函數外部的作用域是全局作用域(window),所以,在全局作用域中使用的this指向window
普通函數內部
函數內部的作用域是局部的,屬于調用當前函數的對象,所以this執向調用當前函數的對象
構造函數內部
在構造函數中,this直接執行當前創建出來的新對象
在開發中,我們也可以使用call或者apply函數修改this的執行,這一點我們在后面繼續說明。
自定義構造函數存在的問題
自定義構造函數可以解決工廠函數帶來的對象類型不確定的問題,在開發中用得非常多,那么目前我們的自定義構造函數又是否存在問題呢?先來看看下面的對象內存結構分析。
function Person(name, age, say) {
this.name = name;
this.age = age;
this.say = function(){
console.log(“say hello”);
}
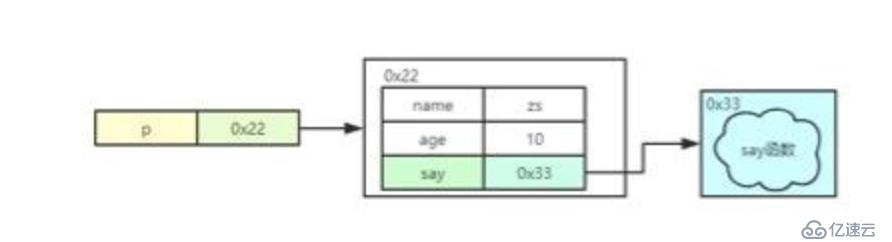
}var p = new Person(“zs”, 10, say);console.log§;
上面創建的p對象的內存結構圖:
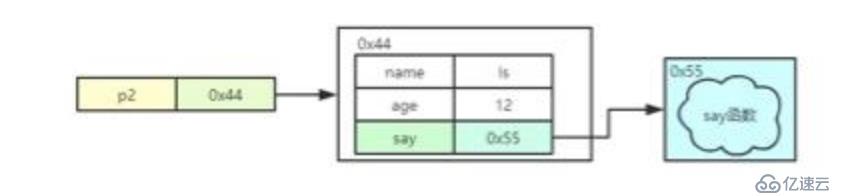
可以看出,我們沒創建一個Person對象,都會在內存中分配如0x22和0x33這樣的內存來存儲數據,但是通過觀察發現,0x33中存儲的是一個函數,而這個函數在每個對象中都是相同
所以從內存資源分配考慮,我們無需為每個對象創建并分配一份新的函數對象(完全相同),這種函數大家最好共享同一份。
如何實現多個對象共享同一份數據呢,這就需要使用到原型相關的知識點了。
這些就是關于JavaScript面向對象的內容,當然,這并不是全部,JavaScript還有很多內容等待著大家探索,后面還有很多需要學習的地方。如果你感興趣的話,就跟隨我的腳步,繼續前進!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。