您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Java怎么通過JSP實現頭像自定義上傳的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
整體使用了Maven的開發環境   數據庫操作使用的是Mybatis進行管理   前臺頁面的顯示操作則是通過jsp+servlet   數據庫采用mysql數據庫
首先你需要在你的jsp頁面中準備好一個圖片上傳的<form>表單,一開始<input> 標簽中的value值可以先設置為默認值,到后面連接好數據庫,寫好servlet之后再進行替換,這里就不在具體展示過程了,直接一步到位。另外本次舉例的具體呈現的效果樣式如下圖所示:
<div class="modal modal-profile" > <div class="hd"><h5 class="tt" >我的資料</h5><a id="a_close" class="close">×</a></div> <div class="bd"> <form class="form-horizontal" action="../usersInfo.do" method="post" enctype="multipart/form-data"> <div class="avatar"><img id="showupimg" src="img/upload/image/<%=usersInfo.getUava()%>" alt="頭像"> <a class="upload">點擊更換</a><input id="uploadimg" type="file" name="file" accept="image/png, image/jpeg, image/gif, image/jpg" class="upload-input"> <input type="hidden" name="uname" value="<%=usersInfo.getUname()%>"/> </div> <div class="form-group"><label class="control-label">昵稱</label> <div class="control-form"><input name="unname" type="text" placeholder="請輸入昵稱" class="form-control" value="<%=usersInfo.getUnname()%>"><!----></div> </div> <div class="form-group"><label class="control-label">簽名</label> <div class="control-form"> <textarea name="signview" rows="5" placeholder="請輸入簽名,字數不超過100字" class="form-control"><%=usersInfo.getUpersonal()%></textarea> </div> </div> <div class="ft"> <input type="submit" id="btn_save" class="btn btn-primary" value="保存"/> <button type="button" id="btn_cancel" class="btn btn-default">取消</button> </div> </form> </div>

本來這里想通過ajax來完成的,因為通過servlet重定向會頁面時,頁面總會閃一下,影響了用戶體驗,但是由于趕時間,就沒有把它改成ajax,以后有時間的話可能會補一段,現在先這樣吧。
$("#uploadimg").change(function () {
var url, imgbase64;
//獲取file對象URL
if (navigator.userAgent.indexOf("MSIE") >= 1) { // IE
url = document.getElementById('uploadimg').value;
} else if (navigator.userAgent.indexOf("Firefox") > 0) { // Firefox
url = window.URL.createObjectURL(document.getElementById('uploadimg').files.item(0));
} else if (navigator.userAgent.indexOf("Chrome") > 0) { // Chrome
url = window.URL.createObjectURL(document.getElementById('uploadimg').files[0]);
}
// 創建Image對象
var image = new Image();
image.src = url;
image.onload = function () {
imgbase64 = getBase64Image(image);
$("#showupimg").attr("src",image.src);
}
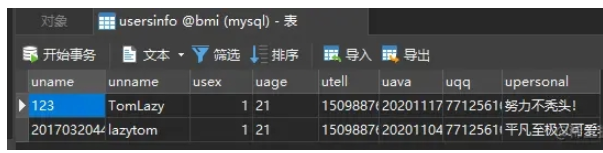
});關于數據庫表做的其實還是比較簡單的,我做的其實是分了兩個表,一個Users表,一個UsersInfo表。Users表用來存放用戶的賬號、密碼和登錄時間;UsersInfo表用來存儲對應用戶的用戶信息,如昵稱、頭像、性別、年齡等等,這里Users表用不到,所以只展示了UsersInfo表。

package com.skdsc.domain.login;
public class UsersInfo {
private String uname;
private String unname;
private Sex usex;
private String uage;
private String uava;
private String uqq;
private String upersonal;
public UsersInfo() {
}
public UsersInfo(String uname, String unname, Sex usex, String uage, String uava, String uqq, String upersonal) {
this.uname = uname;
this.unname = unname;
this.usex = usex;
this.uage = uage;
this.uava = uava;
this.uqq = uqq;
this.upersonal = upersonal;
}
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
public String getUnname() {
return unname;
}
public void setUnname(String unname) {
this.unname = unname;
}
public Sex getUsex() {
return usex;
}
public void setUsex(Sex usex) {
this.usex = usex;
}
public String getUage() {
return uage;
}
public void setUage(String uage) {
this.uage = uage;
}
public String getUava() {
return uava;
}
public void setUava(String uava) {
this.uava = uava;
}
public String getUqq() {
return uqq;
}
public void setUqq(String uqq) {
this.uqq = uqq;
}
public String getUpersonal() {
return upersonal;
}
public void setUpersonal(String upersonal) {
this.upersonal = upersonal;
}
}這里用到的數據庫操作主要是兩個:findByUserInfoName()和updateUsersInfo()
import com.skdsc.domain.login.Users;
import com.skdsc.domain.login.UsersInfo;
import org.apache.ibatis.annotations.Param;
public interface UsersMapper {
Users findByUserName(@Param("parUserName") String parUserName);
UsersInfo findByUsersInfoName(@Param("parUserName") String parUserName);
int updateUtime(@Param("uname") String uname,@Param("newUtime") String newUtime);
int updateUsersInfo(@Param("uname") String uname,@Param("newUnname") String newUnname,@Param("newUpersonal") String newUpersonal,@Param("newUava") String newUava);
}<mapper namespace="com.skdsc.mappers.login.UsersMapper">
<sql id="selStr">uid,uname,upwd,utime</sql>
<sql id="selStr1">uname,unname,uage,usex,uava,uqq,upersonal</sql>
<resultMap id="newUsersInfo" type="com.skdsc.domain.login.UsersInfo">
<result property="uname" column="uname"/>
<result property="unname" column="unname"/>
<result property="uage" column="uage"/>
<result property="uava" column="uava"/>
<result property="uqq" column="uqq"/>
<result property="upersonal" column="upersonal"/>
<!--嵌套對象標簽-->
<association property="usex" javaType="com.skdsc.domain.login.Sex">
<id property="sid" column="sid"/>
<result property="sname" column="sname"/>
</association>
</resultMap>
<!-- 根據學號查詢用戶表 -->
<select id="findByUserName" resultType="com.skdsc.domain.login.Users">
SELECT <include refid="selStr" /> FROM Users where uname = #{parUserName,jdbcType=VARCHAR}
</select>
<!-- 根據學號查詢用戶信息表 -->
<select id="findByUsersInfoName" resultType="com.skdsc.domain.login.UsersInfo">
SELECT <include refid="selStr1" /> FROM UsersInfo where uname = #{parUserName,jdbcType=VARCHAR}
</select>
<!-- 更新最近一次的登錄時間 -->
<update id="updateUtime">
UPDATE Users SET utime = #{newUtime} where uname = #{uname}
</update>
<!-- 更新個人資料(頭像、昵稱、個人簽名) -->
<update id="updateUsersInfo">
UPDATE UsersInfo <trim prefix="set" suffixOverrides=",">
<if test="newUnname !=null">unname = #{newUnname},</if>
<if test="newUpersonal !=null">upersonal = #{newUpersonal},</if>
<if test="newUava !=null">uava = #{newUava}</if>
</trim>
WHERE uname = #{uname}
</update>
</mapper>這里主要是先獲取<form>表單提交上來的數據,對數據進行處理,獲得其路徑以及文件后綴,并利用年月日時分秒+8位隨機數生成一個新的文件名,最后通過DownloadImage工具類中的download方法將圖片下載到本地的指定目錄。
import static com.lazy.servlet.utils.DownloadImage.download;
import static com.lazy.servlet.utils.TimeRandom.createOrderCode;
@WebServlet("/usersInfo.do")
@MultipartConfig
public class UsersInfoAction extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
String unname = request.getParameter("unname");
String upersonal = request.getParameter("signview");
String uname = request.getParameter("uname");
System.out.println(unname + upersonal + uname);
try {
//設置基礎路徑
String basePath = "http://localhost:8080/smartcampus_web_war/center/img/upload/image/";
//獲取上傳的文件
Part part = request.getPart("file");
//獲取請求的信息
String name=part.getHeader("content-disposition");
//獲取上傳文件的目錄
String root=request.getServletContext().getRealPath("/center/img/upload/image");
System.out.println("測試上傳文件的路徑:"+root);
//獲取文件的后綴
String str=name.substring(name.lastIndexOf("."), name.length()-1);
System.out.println("測試獲取文件的后綴:"+str);
//生成一個新的文件名,不重復,數據庫存儲的就是這個文件名,不重復的
String filename=root+"\\"+createOrderCode()+str;
System.out.println("測試產生新的文件名:"+filename);
//獲取上傳到本地服務器的圖片路徑
String strimg = filename.substring(filename.lastIndexOf("\\")+1);
String imgsrc = basePath + strimg;
System.out.println("測試獲取圖片名稱:"+strimg);
//上傳文件到指定目錄,不想上傳文件就不調用這個
part.write(filename);
//下載到本地指定目錄
download(imgsrc, strimg,"E:\\Studyspaces\\Intellij IDEA\\IdeaProjects\\sk170403\\smartcampus_web\\src\\main\\webapp\\center\\img\\upload\\image");
SqlSession sqlSession = MybatisUtil.getSqlSession();
UsersMapper usersMapper = sqlSession.getMapper(UsersMapper.class);
int updateUsersInfoflag = usersMapper.updateUsersInfo(uname,unname,upersonal,strimg);
if (updateUsersInfoflag != 0){
sqlSession.commit();
}else {
sqlSession.rollback();
}
} catch (Exception e) {
e.printStackTrace();
}
response.sendRedirect("center/zfcenter.jsp");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}package com.lazy.servlet.utils;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URL;
import java.net.URLConnection;
public class DownloadImage {
/**
* @param args
* @throws Exception
*/
public static void download(String urlString, String filename,String savePath) throws Exception {
// 構造URL
URL url = new URL(urlString);
// 打開連接
URLConnection con = url.openConnection();
//設置請求超時為5s
con.setConnectTimeout(5*1000);
// 輸入流
InputStream is = con.getInputStream();
// 1K的數據緩沖
byte[] bs = new byte[1024];
// 讀取到的數據長度
int len;
// 輸出的文件流
File sf=new File(savePath);
if(!sf.exists()){
sf.mkdirs();
}
OutputStream os = new FileOutputStream(sf.getPath()+"\\"+filename);
// 開始讀取
while ((len = is.read(bs)) != -1) {
os.write(bs, 0, len);
}
// 完畢,關閉所有鏈接
os.close();
is.close();
}
}package com.lazy.servlet.utils;
import java.text.SimpleDateFormat;
import java.util.Date;
public class TimeRandom {
private static String getNowDate(){
Date date = new Date();
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyyMMddHHmmss");
return simpleDateFormat.format(date);
}
private static String getRandom(){
String rand = "";
for (int i = 0; i < 8; i++){
rand = rand + (int)(Math.random()*10);
}
return rand;
}
public static String createOrderCode(){
String OrderCode = getNowDate() + getRandom();
return OrderCode;
}
}
以上就是“Java怎么通過JSP實現頭像自定義上傳”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。