您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了C#中wpf怎么利用附加屬性實現界面上定義裝飾器的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇C#中wpf怎么利用附加屬性實現界面上定義裝飾器文章都會有所收獲,下面我們一起來看看吧。
裝飾器是wpf中可以浮在控件上面的一種組件,我們通常可以用來實現一些諸如控件拖動點、提示框、自定義鼠標等界面功能。裝飾器的用法其實還是比較復雜的,幾乎需要完全再cs中編寫所有代碼,對于樣式要求較高的情況下,完全在cs中些控件的樣式是比較困難的。為了改變這種狀況,我們可以使用附加屬性將裝飾器的邏輯封裝,提供一個可以在界面上定義的屬性。
由于Adorner是一個抽象類不能直接實現,所有我們需要定義一個子類實現并它。
class NormalAdorner : Adorner
{
/// <summary>
/// 構造方法
/// </summary>
/// <param name="adornedElement">被添加裝飾器的元素</param>
/// <param name="child">放到裝飾器中的元素</param>
public NormalAdorner(UIElement adornedElement, UIElement child) : base(adornedElement);
protected override Visual GetVisualChild(int index);
protected override int VisualChildrenCount;
protected override Size ArrangeOverride(Size finalSize);
}通過propa快捷定義一個名稱為AdornerContent的附加屬性其類型UIElement。
public static UIElementGetAdornerContent(DependencyObject obj)
{
return (UIElement)obj.GetValue(AdornerContent);
}
public static void SetAdornerContent(DependencyObject obj, Control value)
{
obj.SetValue(AdornerContent, value);
}
// Using a DependencyProperty as the backing store for MyProperty. This enables animation, styling, binding, etc...
public static readonly DependencyProperty AdornerContent =
DependencyProperty.RegisterAttached("AdornerContent", typeof(UIElement), typeof(AdornerHelper), new PropertyMetadata(null));在附加屬性改變事件中,進行裝飾層的添加。
public void PropertyChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var c = d as UIElement;
//獲取裝飾層
var layer = AdornerLayer.GetAdornerLayer(c);
//添加裝飾器
layer.Add(new NormalAdorner(c, (UIElement)e.NewValue));
}AdornerHelper.cs
using System;
using System.Windows;
using System.Windows.Documents;
using System.Windows.Media;
namespace AC
{
internal class AdornerHelper
{
public static UIElement GetAdornerContent(DependencyObject obj)
{
return (UIElement)obj.GetValue(AdornerContent);
}
public static void SetAdornerContent(DependencyObject obj, UIElement value)
{
obj.SetValue(AdornerContent, value);
}
// Using a DependencyProperty as the backing store for MyProperty. This enables animation, styling, binding, etc...
public static readonly DependencyProperty AdornerContent =
DependencyProperty.RegisterAttached("AdornerContent", typeof(UIElement), typeof(AdornerHelper), new PropertyMetadata(null, (d, e) =>
{
var c = d as FrameworkElement;
if (c == null)
return;
var adronerContent = e.NewValue as UIElement;
if (!c.IsLoaded)
{
if (adronerContent != null)
{
RoutedEventHandler l = null;
l = (s, E) =>
{
var content = GetAdornerContent(c);
if (content != null)
{
var layer = AdornerLayer.GetAdornerLayer(c);
if (layer == null)
throw new Exception("獲取控件裝飾層失敗,控件可能沒有裝飾層!");
layer.Add(new NormalAdorner((UIElement)c, (UIElement)e.NewValue));
}
c.Loaded -= l;
};
c.Loaded += l;
}
}
else
{
var layer = AdornerLayer.GetAdornerLayer(d as Visual);
if (layer == null)
throw new Exception("獲取控件裝飾層失敗,控件可能沒有裝飾層!");
if (e.OldValue != null)
{
var adorners = layer.GetAdorners(c);
foreach (var i in adorners)
{
if (i is NormalAdorner)
{
var na = i as NormalAdorner;
if (na.Child == e.OldValue)
{
layer.Remove(i);
break;
}
}
}
}
if (adronerContent != null)
{
layer.Add(new NormalAdorner((UIElement)c, (UIElement)e.NewValue));
}
}
}));
class NormalAdorner : Adorner
{
UIElement _child;
/// <summary>
/// 構造方法
/// </summary>
/// <param name="adornedElement">被添加裝飾器的元素</param>
/// <param name="child">放到裝飾器中的元素</param>
public NormalAdorner(UIElement adornedElement, UIElement child) : base(adornedElement)
{
_child = child;
AddVisualChild(child);
}
public UIElement Child { get { return _child; } }
protected override Visual GetVisualChild(int index)
{
return _child;
}
protected override int VisualChildrenCount
{
get
{
return 1;
}
}
protected override Size ArrangeOverride(Size finalSize)
{
_child.Arrange(new Rect(new Point(0, 0), finalSize));
return finalSize;
}
}
}
}<Window x:Class="WpfApp2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp2" xmlns:ac="clr-namespace:AC" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800" > <Grid> <Border Background="RoyalBlue" Width="320" Height="180" CornerRadius="10"> <!--添加裝飾器--> <ac:AdornerHelper.AdornerContent> <Grid > <Grid.Resources> <Style TargetType="Thumb"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Thumb"> <Border BorderBrush="Gray" BorderThickness="2" CornerRadius="8" Background="White"></Border> </ControlTemplate> </Setter.Value> </Setter> </Style> </Grid.Resources> <!--左--> <Thumb Margin="-8,0,0,0" Width="16" Height="16" HorizontalAlignment="Left" VerticalAlignment="Center" Cursor="SizeWE"/> <!--上--> <Thumb Margin="0,-8,0,0" Width="16" Height="16" HorizontalAlignment="Center" VerticalAlignment="Top" Cursor="SizeNS"/> <!--右--> <Thumb Margin="0,0,-8,0" Width="16" Height="16" HorizontalAlignment="Right" VerticalAlignment="Center" Cursor="SizeWE"/> <!--下--> <Thumb Margin="0,0,0,-8" Width="16" Height="16" HorizontalAlignment="Center" VerticalAlignment="Bottom" Cursor="SizeNS"/> <!--左上--> <Thumb Margin="-8,-8,0,0" Width="16" Height="16" HorizontalAlignment="Left" VerticalAlignment="Top" Cursor="SizeNWSE"/> <!--右上--> <Thumb Margin="0,-8,-8,0" Width="16" Height="16" HorizontalAlignment="Right" VerticalAlignment="Top" Cursor="SizeNESW"/> <!--右下--> <Thumb Margin="0,0,-8,-8" Width="16" Height="16" HorizontalAlignment="Right" VerticalAlignment="Bottom" Cursor="SizeNWSE"/> <!--左下--> <Thumb Margin="-8,0,0,-8" Width="16" Height="16" HorizontalAlignment="Left" VerticalAlignment="Bottom" Cursor="SizeNESW"/> </Grid> </ac:AdornerHelper.AdornerContent> </Border> </Grid> </Window>
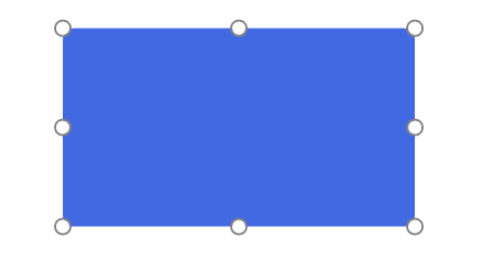
效果預覽

關于“C#中wpf怎么利用附加屬性實現界面上定義裝飾器”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“C#中wpf怎么利用附加屬性實現界面上定義裝飾器”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。