您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS的padding-left和padding-right屬性怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS的padding-left和padding-right屬性怎么使用”文章能幫助大家解決問題。
CSS padding-left 屬性
定義和用法
padding-left 屬性設置元素左內邊距(空白)。
說明
該屬性設置元素左內邊距的寬度。行內非替換元素上設置的左內邊距僅在元素所生成的***個行內框的左邊出現.
注釋:不允許使用負值。

實例
設置 p 元素的左內邊距:
p { padding-left:2cm; }瀏覽器支持
所有主流瀏覽器都支持 padding-left 屬性。
注釋:
任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
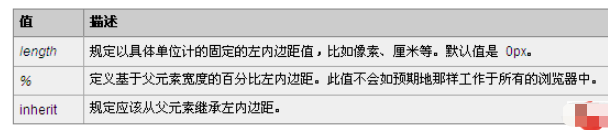
可能的值

CSS padding-right 屬性
定義
padding-left 屬性設置元素右內邊距(空白)。
注釋:不允許使用負值。
繼承性:No
說明
該屬性設置元素右內邊距的寬度。行內非替換元素上設置的右內邊距僅在元素所生成的***個行內框的右邊出現.
JavaScript 語法
CSS 屬性也可通過一段 JavaScript 被動態地改變。
腳本語法:
object.style.paddingRight="2cm"在我們的 HTML DOM 教程中,您可以找到更多有關 paddingRight 屬性 的細節。
在我們的HTML DOM教程中,您也可以找到完整的 Style 對象參考手冊。
例子
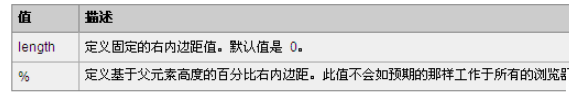
h2 { padding-right: 10px }可能的值

css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
關于“CSS的padding-left和padding-right屬性怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。