您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue的混入可不可以使用生命周期”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue的混入可不可以使用生命周期”文章能幫助大家解決問題。
vue的混入可以使用生命周期。mixins(混入)中的生命周期會與引入mixins的組件的生命周期整合在一起調用,而且mixins中的生命周期函數會比引入mixins的組件調用的快。需要注意,多個mixins的生命周期會融合到一起運行,但是同名屬性、同名方法無法融合,可能會導致沖突或覆蓋。
我們在開發過程中,會遇到一些相同邏輯和功能的組件,我們不會在每一個組件中都寫一套代碼,這樣會導致代碼冗余。
mixins的作用就是將相同的邏輯和功能抽離出來,分成單個文件,組件只需引入mixins就可以實現相同功能。
也是在src文件夾中創建mixins文件夾,在里面去寫對應的mixin.js文件。如下所示:

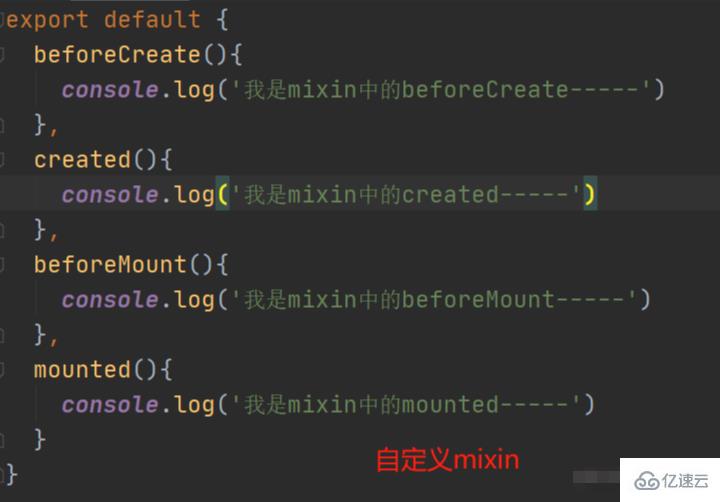
用一個js文件將vue的script部分抽離出來,如下所示:
data(){
return {}
},
methods:{},
computed:{},
filters:{}, created(){}, mounted(){
console.log("我是mixins");
}
}復制代碼
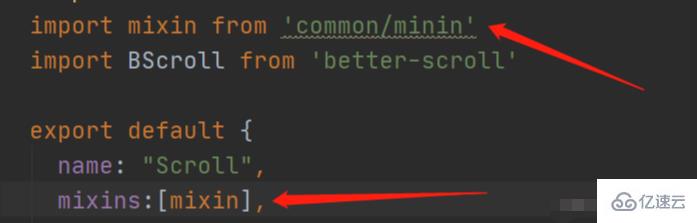
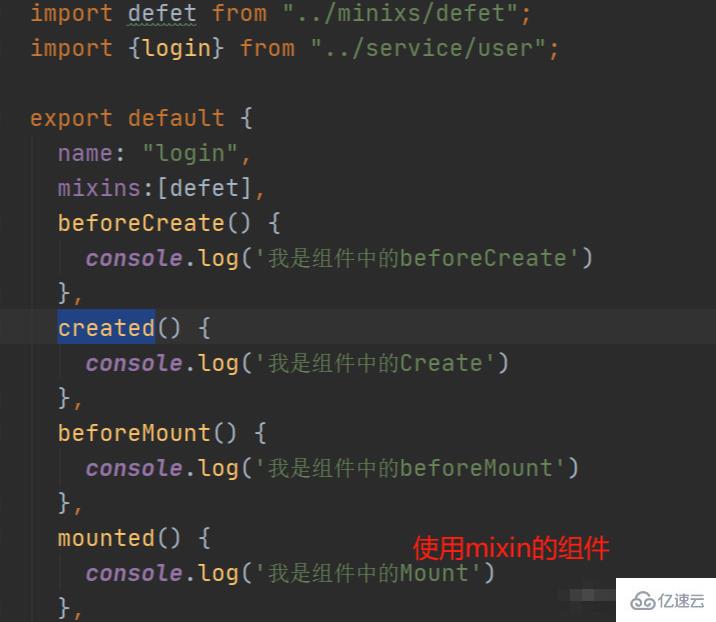
我們就可以在組件中引入mixin,去使用如下所示:

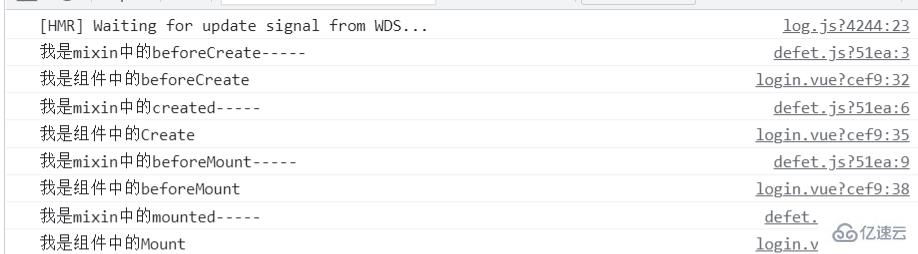
1.mixins中的生命周期會與引入mixins的組件的生命周期整合在一起調用,而且mixins中的生命周期函數會比引入mixins的組件調用的快。【相關推薦:vuejs視頻教程、web前端開發】



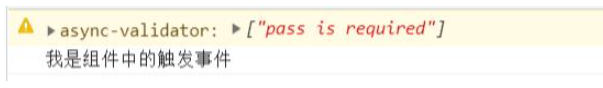
2.組件的data、methods、filters會覆蓋mixins里的同名data、methods、filters。



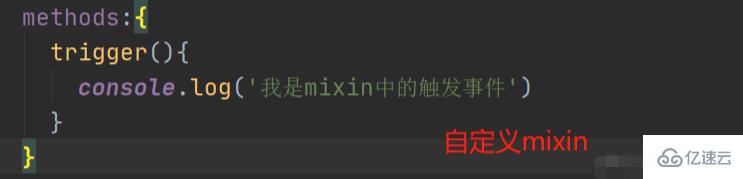
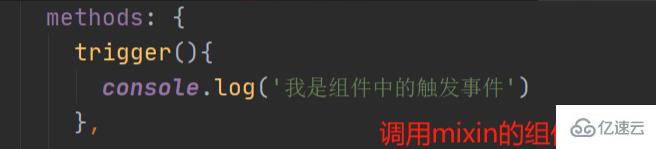
3.不同mixin里的同名方法,按照引進的順序,最后的覆蓋前面的同名方法。
1、變量來源不明確(隱式傳入),不利于閱讀,使代碼變得難以維護。
組件里可以引入多個mixin,并直接隱式調用mixin里的變量/方法,這會讓我們有時候混亂 區分不出這些變量和方法 分別是哪個mixin里的?
2、多個mixins的生命周期會融合到一起運行,但是同名屬性、同名方法無法融合,可能會導致沖突或覆蓋。
比如組件1中的方法要輸出屬性info,
但是組件2中也有同名屬性info,且覆蓋了組件1中的屬性info,
那么當執行組件1中的方法時,輸出的確實組件2中的屬性,
這個我們可以避免,但是一不小心就會導致沖突,很容易制造混亂。
3、mixins和組件可能出現多對多的關系,復雜度較高
即一個組件可以引用多個mixins,一個mixins也可以被多個組件引用。
關于“vue的混入可不可以使用生命周期”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。