您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue中v-bind怎么使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue中v-bind怎么使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在vue中,v-bind指令主要用于屬性綁定,完整語法“v-bind:property="value"”,縮寫語法“:href="value"”;表明將該屬性的屬性值當成一個變量,vue會對它解析,并將解析到的變量賦予data屬性中對應的值。
vue中v-bind介紹
v-bind 主要用于屬性綁定,比方你的class屬性,style屬性,value屬性,href屬性等等,只要是屬性,就可以用v-bind指令進行綁定。
v-bind 主要用于屬性綁定,Vue官方提供了一個簡寫方式 :bind,如:
<!-- 完整語法 -->
v-bind:property="value"
//此時 value會被解析成一個變量,若是在vue實例中沒有找到,會顯示找不到錯誤
<!-- 縮寫 -->
:href="value"
加上v-bind后,就表明將該屬性的屬性值當成一個變量 vue會對它解析,將解析到的變量 賦予data屬性中對應的值。
綁定HTML Class
一、對象語法:
我們可以給v-bind:class 一個對象,以動態地切換class。注意:v-bind:class指令可以與普通的class特性共存
HTML代碼:
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>學習Vue</li>
<li>學習Node</li>
<li>學習React</li>
</ul>
CSS代碼:
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}
JS代碼:
var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})

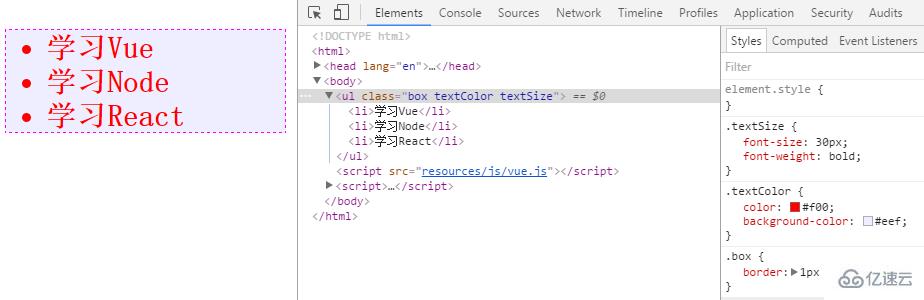
從圖中可以看到,HTML最終渲染為 <ul class="box textColor textSize"></ul>
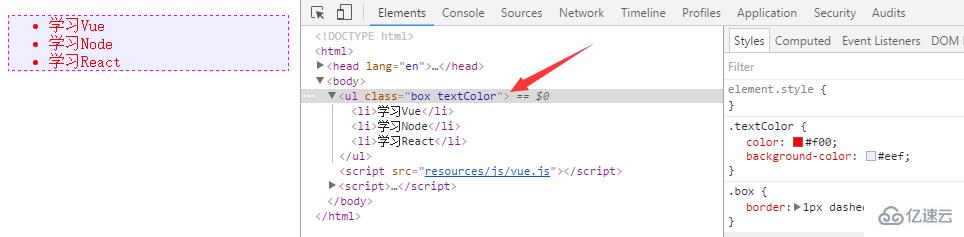
當 isColor 和 isSize 變化時,class列表將相應的更新,例如,將isSize改成false,class列表將變為 <ul class="box textColor"></ul>
也可以直接綁定數據里的一個對象:
HTML代碼:
<ul class="box" :class="classObject">
<li>學習Vue</li>
<li>學習Node</li>
<li>學習React</li>
</ul>
JS代碼:
var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截圖
}
}
})

二、數組語法
我們可以把一個數組傳給v-bind:class,以應用一個class列表
HTML代碼:
<ul class="box" :class="[classA, classB]">
<li>學習Vue</li>
<li>學習Node</li>
<li>學習React</li>
</ul>
JS代碼:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})
如果想根據條件切換列表中的class,可以用三目運算
HTML代碼:
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>學習Vue</li>
<li>學習Node</li>
<li>學習React</li>
</ul>
JS代碼:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})
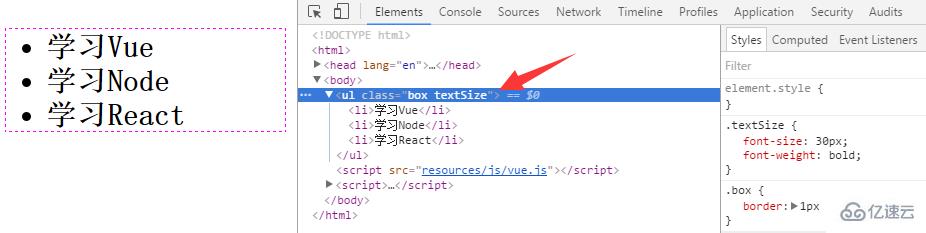
在這個例子中,首先判斷isA的boolean值,如果為true,則渲染classA;如果為false,則不渲染。classB沒有做三目運算,所以是始終顯示的,看看頁面截圖

對于多個class,可以這么寫:
<div v-bind:class="[classA, { classB: isB, classC: isC }]">
綁定內聯樣式
一、對象語法
v-bind:style 的對象語法十分直觀--非常像CSS,其實它是一個Javascript對象,CSS屬性名必須用駝峰命名法 (官方文檔寫的是既可以用駝峰也可以用 短橫分隔命名法),但是用短橫分隔是會報錯的
HTML代碼:(這里演示CSS屬性名用短橫分隔報錯)
<div id="box" :style="{color:activeColor, font-size:size}">紅嘴綠鸚哥</div>
JS代碼:
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})
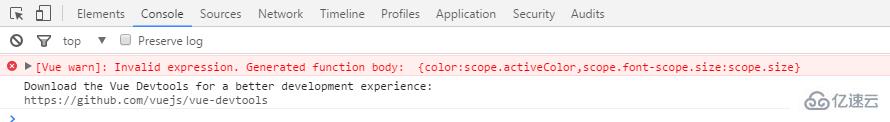
頁面報錯:

當我們按照駝峰命名法的規則去寫的時候,一切正常:
HTML代碼:
<div id="box" :style="{color:activeColor, fontSize:size, textShadow:shadow}">紅嘴綠鸚哥</div>
查看頁面效果:

也可以直接綁定到一個樣式對象,這樣更好,讓模板更清晰:
HTML代碼:
<div id="box" :style="styleObject">紅嘴綠鸚哥</div>
JS代碼:
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})
二、數組語法
可將多個樣式對象應用到一個元素上
HTML代碼:
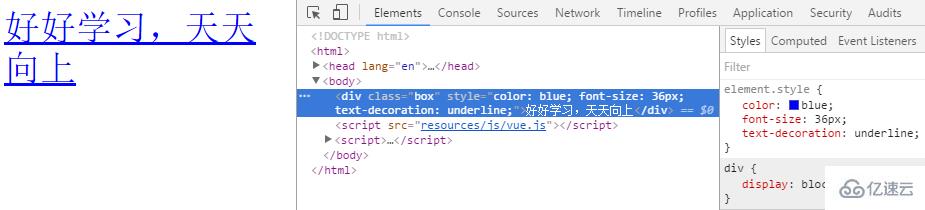
<div class="box" :style="[styleObjectA, styleObjectB]">好好學習,天天向上</div>
JS代碼:
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})
頁面效果:

添加圖片SRC地址
給img標簽的src屬性賦值時,按照傳統的方法{{url}}:
HTML代碼:
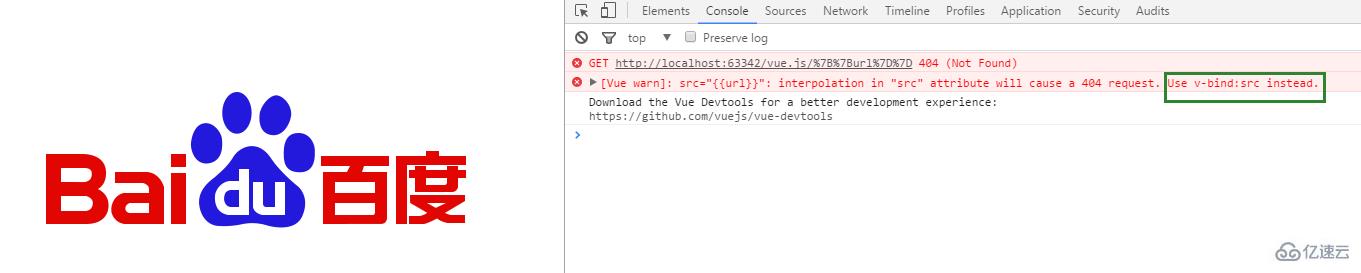
<img class="box" src="{{url}}" >
JS代碼:
var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png‘
}
})
此時,圖片可以正常顯示,但是會報一個404錯誤,查看控制臺可以看到,Vue更加推薦我們使用 v-bind:src

使用 v-bind:src 再來試試看
HTML代碼:
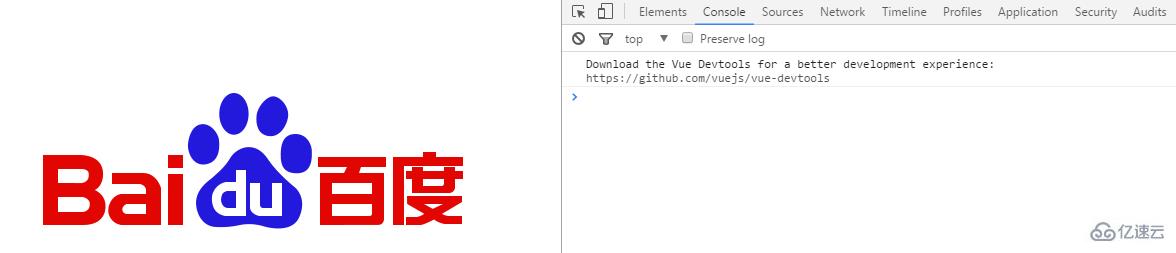
<img class="box" :src="url" >
查看頁面截圖:

讀到這里,這篇“vue中v-bind怎么使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。