您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Angular變更檢測中的訂閱異步事件怎么實現的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
只要發生了異步操作,Angular就后進行變更檢測,那么Angular是如何訂閱(感知)到異步事件的呢?也就是說,當異步事件執行的時候,Angular是怎么知道的呢?先來了解一下zone.js。
zone.js 提供了一種稱為zone的機制,用于封裝和攔截瀏覽器中的異步任務,還提供了異步生命周期鉤子和統一的異步錯誤處理機制。
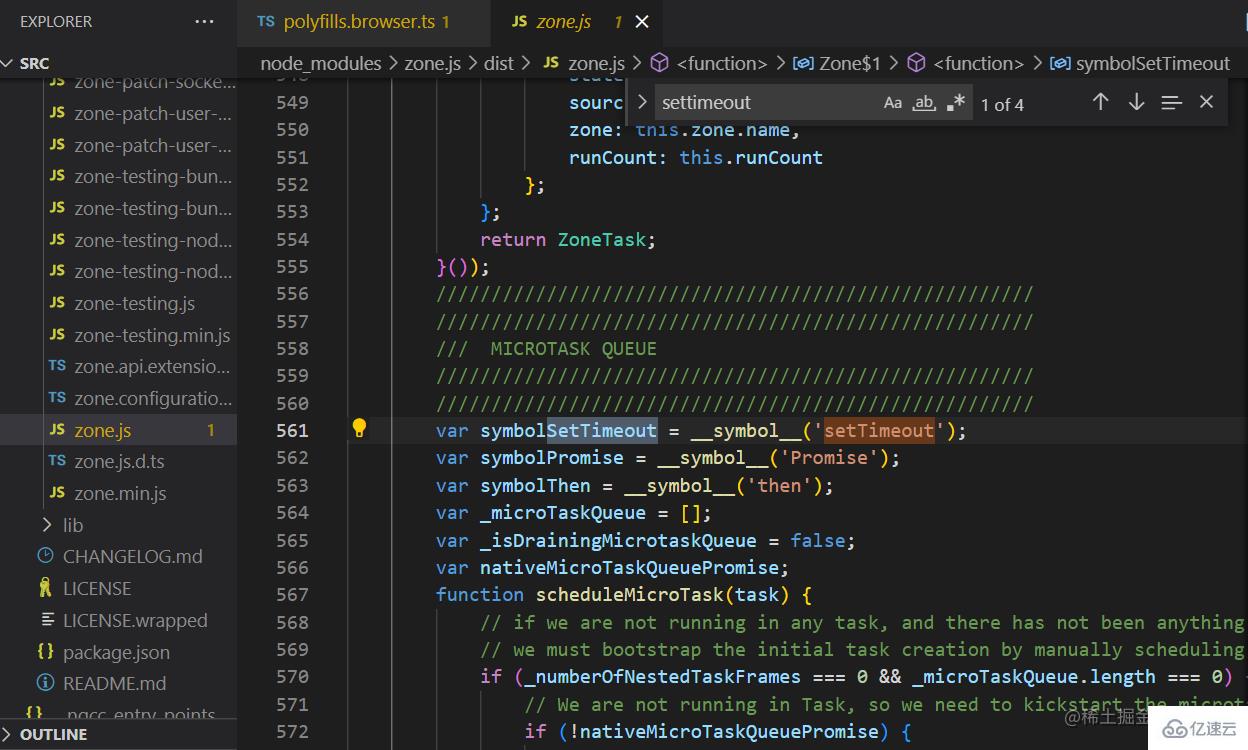
zone.js是通過打補丁的方式來對瀏覽器中常見方法和元素進行攔截,比如setTimeout和HTMLElement.prototype.onclick。Angular在啟動時會利用zone.js修補幾個瀏覽器API,從而去實現異步事件的捕獲,并在捕獲事件后調用變更檢測。
package.json如下示例:
{
"dependencies": {
...
"zone.js": "~0.10.2"
}
}
可以簡單來看一下zone.js。

比如,在Vue2中的數據響應式,我們都知道它是使用了Object.defineProperty來實現數據變化的攔截,但是它存在很多問題,它只可以監聽對象的屬性變化,但是對于數組的變化時無能為力的。數組原型中有7個方法可以引起數組的變化,對于這些方法Vue都需要感知到他們,那怎么實現呢?拿push方法作為例子,需要把原始的push方法覆蓋掉,實現一個新的push,新的push方法要保留原始push方法的功能,還要通知依賴進行更新。
zone.js中的實現和這個思路是一樣的,來看一段簡化的代碼模擬一下setTimeout的補丁過程:
function setTimeoutPatch() {
// 存儲原始的setTimeout
var originSetTimeout = window['setTimeout'];
// 對瀏覽器原生方法的包裹封裝
window.setTimeout = function () {
return global['zone']['setTimeout'].apply(global.zone, arguments);
};
// 創建包裹方法,提供給上面重寫后的setTimeout使用
Zone.prototype['setTimeout'] = function (fn, delay) {
// 先調用原始方法
originSetTimeout.apply(window, arguments);
// 執行完原始方法后就可以做其他攔截后需要進行的操作了
...
};
}
以上就是“Angular變更檢測中的訂閱異步事件怎么實現”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。