您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue單頁面和多頁面是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue單頁面和多頁面是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在vue中,單頁面全稱“SPA單頁面應用”,是指只有一個主頁面的應用(一個html頁面),從而使整個頁面更加流暢;單頁面應用提供的信息和一些主要內容已經過篩選和控制,可以簡單方便地閱讀和瀏覽。多頁面全稱“MPA多頁面應用”,是指包含多個獨立頁面的應用,其中每個頁面都必須重復加載JS,CSS等相關資源;多頁應用在跳轉時,需要刷新整頁資源。
vue中什么是單頁面和多頁面
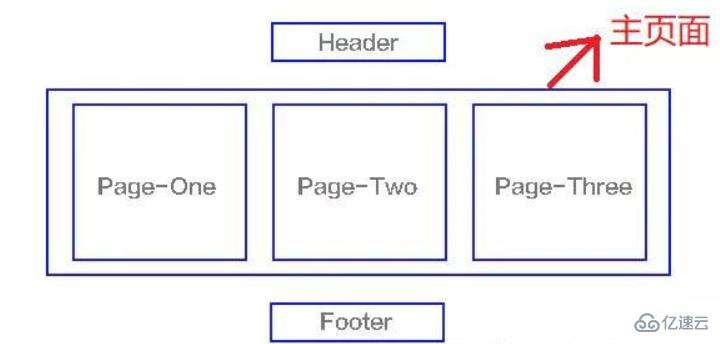
單頁:全稱SPA單頁面應用(SinglePage Web Application)。
單頁應用將所有內容放在一個頁面中,從而使整個頁面更加流暢。就用戶體驗而言,單機導航可以定位錨點,快速定位相應的部分,并輕松上下滾動。單頁面應用提供的信息和一些主要內容已經過篩選和控制,可以簡單方便地閱讀和瀏覽。
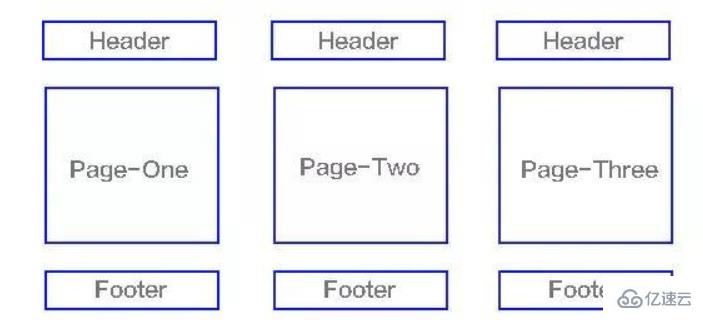
多頁:全稱MPA多頁面應用(MultiPage Application)。
多頁應用是指包含多個獨立頁面的應用,其中每個頁面都必須重復加載JS,CSS等相關資源。多頁應用在跳轉時,需要刷新整頁資源。
以下是大概的結構圖:


單頁面與多頁面的區別:

1.刷新方式
SPA:相關組件切換,頁面局部刷新或更改
MPA:整頁刷新
2.路由模式
SPA:可以使用hash,也可以使用history
MPA:普通鏈接跳轉
3.用戶體驗
SPA:頁面片段間時間的切換快,用戶體驗良好,當初次加載文件過多時,需要做相關調優。
MPA:頁面切換加載緩慢,流暢度不夠,用戶體驗比較差,尤其網速慢的時候
4.轉場動畫
SPA:容易實現轉場動畫
MPA:無法實現轉場動畫
5.數據傳遞
SPA:容易實現數據傳遞,方法有很多(通過路由帶參數傳值,Vuex傳值等等)
MPA:依賴url傳參,cookie,本地存儲
6.搜索引擎優化(SEO)
SPA:需要單獨方案,實現較為困難,不利于SEO檢索,可利用服務器端渲染(SSR)優化
MPA:實現方法容易
7.使用范圍
SPA:高要求的體驗度,追求界面流暢的應用
MPA:適用于追求高度支持搜索引擎的應用
8.開發成本
SPA:較高,長需要借助專業的框架
MPA:較低,但也頁面代碼重復的多
9.維護成本
SPA:相對容易
MPA:相對復雜
10.結構
SPA:一個主頁面+許多模塊的組件
MPA:許多完整的頁面
11.資源文件
SPA:組件公用的資源只需要加載一次
MPA:每個頁面都需要自己加載公用的資源
讀到這里,這篇“vue單頁面和多頁面是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。