您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue緩存組件怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在vue中,緩存組件是“keep-alive”,是一個抽象組件;它自身不會渲染一個 DOM 元素,也不會出現在組件的父組件鏈中。緩存組件主要用于保留組件狀態或避免重新渲染,當它包裹動態組件時,會緩存不活動的組件實例,而不是銷毀它們。
在vue中,緩存組件是“keep-alive”,是一個抽象組件。
緩存組件“keep-alive”
keep-alive是Vue的內置組件,包裹動態組件時,會將不活動的組件實例留在內存中,優化請求,防止DOM重新渲染

官方文檔:在動態組件上使用 keep-alive
主要用于保留組件狀態或避免重新渲染,當它包裹動態組件時,會緩存不活動的組件實例,而不是銷毀它們。
(1)組件緩存不是持久化,它只是在應用運行期間不會重新渲染,如果頁面刷新還是會回到初始狀態。
(2) 是一個抽象組件:它自身不會渲染一個 DOM 元素,也不會出現在組件的父組件鏈中。
(3) 要求被切換到的組件都有自己的名字,不論是通過組件的 name 選項還是局部/全局注冊。
(4)組件生命周期鉤子和緩存

(5)include 和 exclude 屬性允許組件有條件地緩存。二者都可以用逗號分隔字符串、正則表達式或一個數組來表示。
<!-- 逗號分隔字符串 -->
<keep-alive include="a,b">
<component :is="view"></component>
</keep-alive>
<!-- 正則表達式 (使用 `v-bind`) -->
<keep-alive :include="/a|b/">
<component :is="view"></component>
</keep-alive>
<!-- 數組 (使用 `v-bind`) -->
<keep-alive :include="['a', 'b']">
<component :is="view"></component>
</keep-alive>
匹配首先檢查組件自身的 name 選項,如果 name 選項不可用,則匹配它的局部注冊名稱 (父組件 components 選項的鍵值)。匿名組件不能被匹配。
使用 緩存組件 的一些問題
問題1:如果緩存的組件過多,或者是把不必要的組件也緩存了,會造成內存占用過多。
問題2:會導致需要更新的卻被緩存了,如detail組件被緩存就不會更新了。
策略:把那些重要,高頻的(如主頁),或者是不怎么變化的組件緩存下來。
解決:給要緩存的路由做個標記,然后在載入路由時,動態決定是否要緩存。更加精確控制要緩存的組件
組件緩存的優化寫法:
在定義路由時,額外添加路由[元信息],來補充一些信息要素。
{
path: '/',
component: () => import('../views/home/index.vue'),
//是否緩存
meta: { isKeepAlive: true }
},
在app.vue中根據meta元信息來決定是否緩存組件
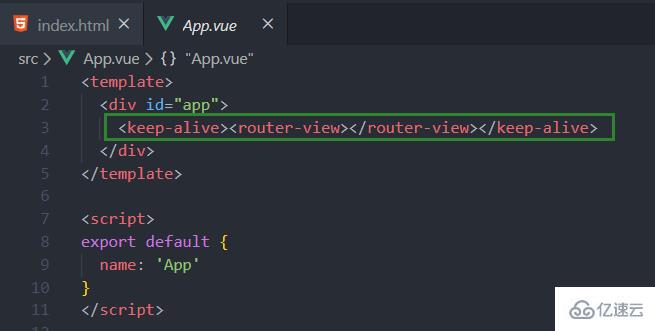
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.isKeepAlive"/>
</keep-alive>
<router-view v-if="!$route.meta.isKeepAlive"/>
</div>
以上就是“vue緩存組件怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。