您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Node.js怎么搭建HTTP服務器”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Node.js怎么搭建HTTP服務器”文章能幫助大家解決問題。
HTTP 協議是什么?
超文本傳輸協議,一個應用層協議,一個在計算機世界里專門在兩點之間傳輸文字、圖片、音頻、視頻等超文本數據的約定和規范。
一個網頁請求,它包含兩次 HTTP 包交換:
瀏覽器向 HTTP 服務器發送請求 HTTP 包
HTTP 服務器向瀏覽器返回 HTTP 包
HTTP 服務要做什么事情?
解析進來的 HTTP 請求報文
返回對應的 HTTP 返回報文
新建一個 http.js 文件,寫入以下代碼:
// http 是 Node 自帶的包,在這里加載引入
const http = require('http')
// 通過 http.createServer 創建一個 Web 靜態服務器
http.createServer(function (request, response) {
// 監聽到請求之后所做的操作
// request 對象包含:用戶請求報文的所有內容
// 我們可以通過request對象,獲取用戶提交過來的數據
// response 響應對象,用來響應一些數據
// 當服務器想要向客戶端響應數據的時候,就必須使用response對象
response.writeHead(200);
response.end('hello world');
}).listen(4000, function () {
// 通過 listen 監聽端口,開啟服務
console.log("服務器已經啟動,可通過以下地址:http://localhost:4000");
})終端運行命令:node http.js

可以看到,服務已經啟動,在 Chrome 打開 http://localhost:4000:

頁面上已經把 response.end() 的內容顯示出來,這樣一個簡單的 HTTP 服務器就實現了。
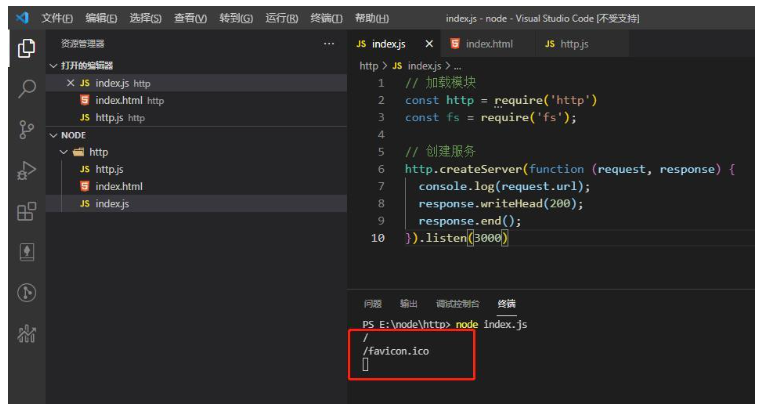
fs 模塊加載靜態資源新建一個 index.js 文件:
// 加載模塊
const http = require('http')
const fs = require('fs');
// 創建服務
http.createServer(function (request, response) {
console.log(request.url);
response.writeHead(200);
response.end();
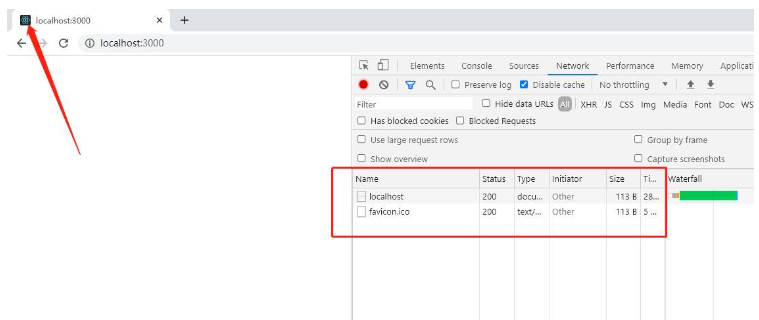
}).listen(3000)終端運行:node index.js,瀏覽器打開 localhost:3000

這里發送了兩個請求,一個是當前url http://localhost:3000/的請求;另一個是右上角圖標 http://localhost:3000/favicon.ico 的請求:

那這里對 /favicon.ico 的請求做一些處理,直接返回 200 狀態碼即可;然后通過 fs 模塊去處理 靜態資源:
// 加載模塊
const http = require('http')
const fs = require('fs');
// 創建服務
http.createServer(function (request, response) {
// console.log(request.url);
// 如果是圖標請求則直接返回 200
if (request.url == '/favicon.ico') {
response.writeHead(200);
response.end()
return
}
response.writeHead(200);
// fs 是文件模塊,通過 createReadStream 可以讀取本地文件,這里讀取的是目錄下的 index.html 文件
// 通過 pipe 寫入響應對象
fs.createReadStream(__dirname + '/index.html').pipe(response)
}).listen(3000)index.html 文件內容如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>實現一個簡單的HTTP服務器</title> </head> <body> <div>hello HTTP服務</div> </body> </html>
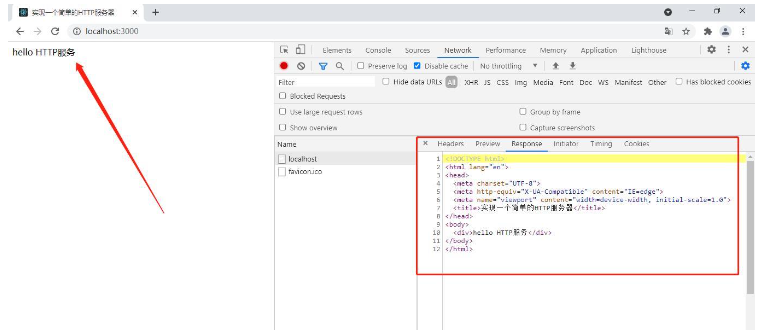
終端運行:node index.js 啟動服務:

可以看到,這個 HTTP 服務器已經把計算機的靜態資源 index.html 給到瀏覽器了。
這樣一個簡單的讀取計算機靜態資源的 HTTP 服務器就實現了!
在這個 HTTP 服務器中使用了 Node.js 內置的兩個模塊 http、fs,在 Node.js 中還有很多這樣可以幫助我們實現強大功能的模塊,也正是這些模塊使 Node.js 生態變得更加強大。
關于“Node.js怎么搭建HTTP服務器”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。