您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS新特性content-visibility怎么使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“CSS新特性content-visibility怎么使用”文章吧。
content-visibility是CSS新增的屬性,主要用來提高頁面渲染性能,它可以控制一個元素是否渲染其內容,并且允許瀏覽器跳過這些元素的布局與渲染。
visible:默認值,沒有效果。元素的內容被正常布局和呈現。
hidden:元素跳過它的內容。跳過的內容不能被用戶代理功能訪問,例如在頁面中查找、標簽順序導航等,也不能被選擇或聚焦。這類似于給內容設置display: none。
auto:該元素打開布局包含、樣式包含和繪制包含。如果該元素與用戶不相關,它也會跳過其內容。與 hidden 不同,跳過的內容必須仍可正常用于用戶代理功能,例如在頁面中查找、tab 順序導航等,并且必須正常可聚焦和可選擇。
上面說到content-visibility: hidden的效果與display: none類似,但其實兩者還是有比較大的區別的:
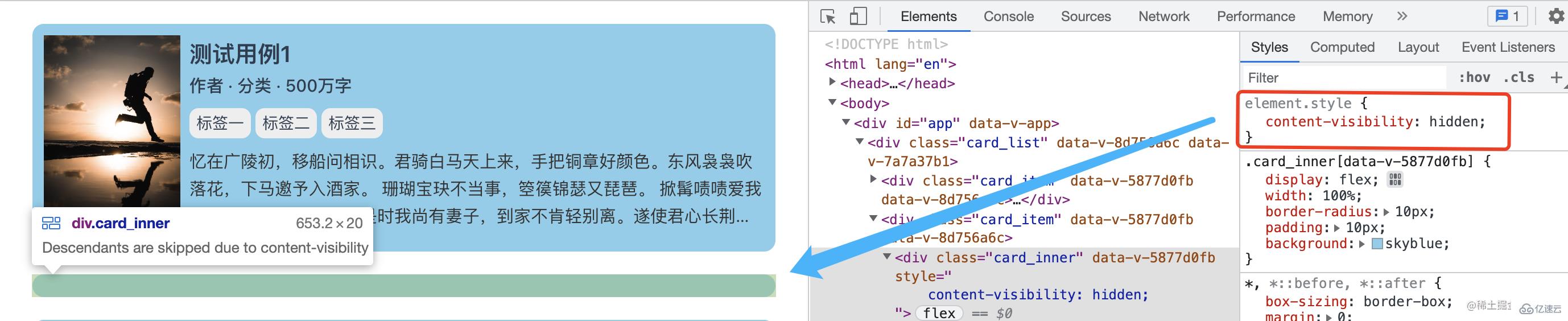
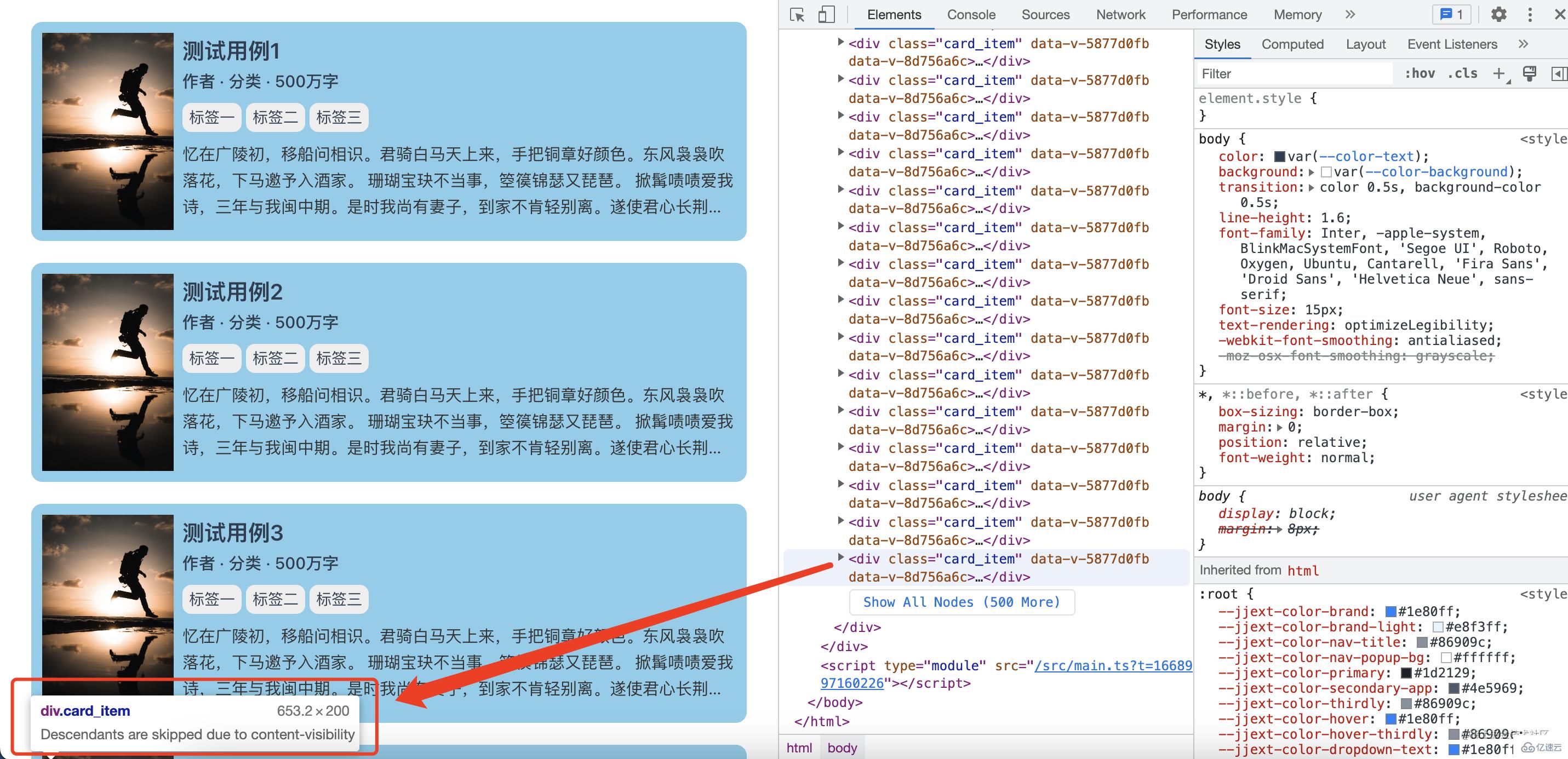
content-visibility: hidden 只是隱藏了子元素,自身不會被隱藏
content-visibility: hidden 隱藏內容的渲染狀態會被緩存,所以當它被移除或者設為可見時,瀏覽器不會重新渲染,而是會應用緩存,所以對于需要頻繁切換顯示隱藏的元素,這個屬性能夠極大地提高渲染性能。

從這上面我們可以看到,添加了content-visibility: hidden元素的子元素確實是沒有渲染,但它自身是會渲染的!
我們仔細想想,頁面上雖然會有很多元素,但是它們會同時呈現在用戶眼前嗎,很顯然是不會的,用戶每次能夠真實看到就只有設備可見區那些內容,對于非可見區的內容只要頁面不發生滾動,用戶就永遠看不到。雖然用戶看不到,但瀏覽器卻會實實在在的去渲染,以至于浪費大量的性能。所以我們得想辦法讓瀏覽器不渲染非可視區的內容就能夠達到提高頁面渲染性能的效果。
我們上面說到的虛擬列表原理其實就跟這個類似,在首屏加載時,只加載可視區的內容,當頁面發生滾動時,動態通過計算獲得可視區的內容,并將非可視區的內容進行刪除,這樣就能夠大大提高長列表的渲染性能。
但這個需要配合JS才能實現,現在我們可以使用CSS中content-visibility: auto,它可以用來跳過屏幕外的內容渲染,對于這種有大量離屏內容的長列表,可以大大減少頁面渲染時間。
我們將上面的例子稍微改改:
<template>
<div>
<div>
<img :src="book.bookCover" />
<div>
<div>{{ `${book.bookName}${index + 1}` }}</div>
<div>{{ book.catlog }}</div>
<div>
<div v-for="(item, index) in book.tags" :key="index">
{{ item }}
</div>
</div>
<div>
{{ book.desc }}
</div>
</div>
</div>
</div>
</template>
<script setup>
import { toRefs } from "vue";
const props = defineProps<{
book: any;
index: any;
}>();
const { book, index } = toRefs(props);
</script>
<style scoped>
.card_item {
margin: 20px auto;
content-visibility: auto;
}
/ *
...
*/
</style>
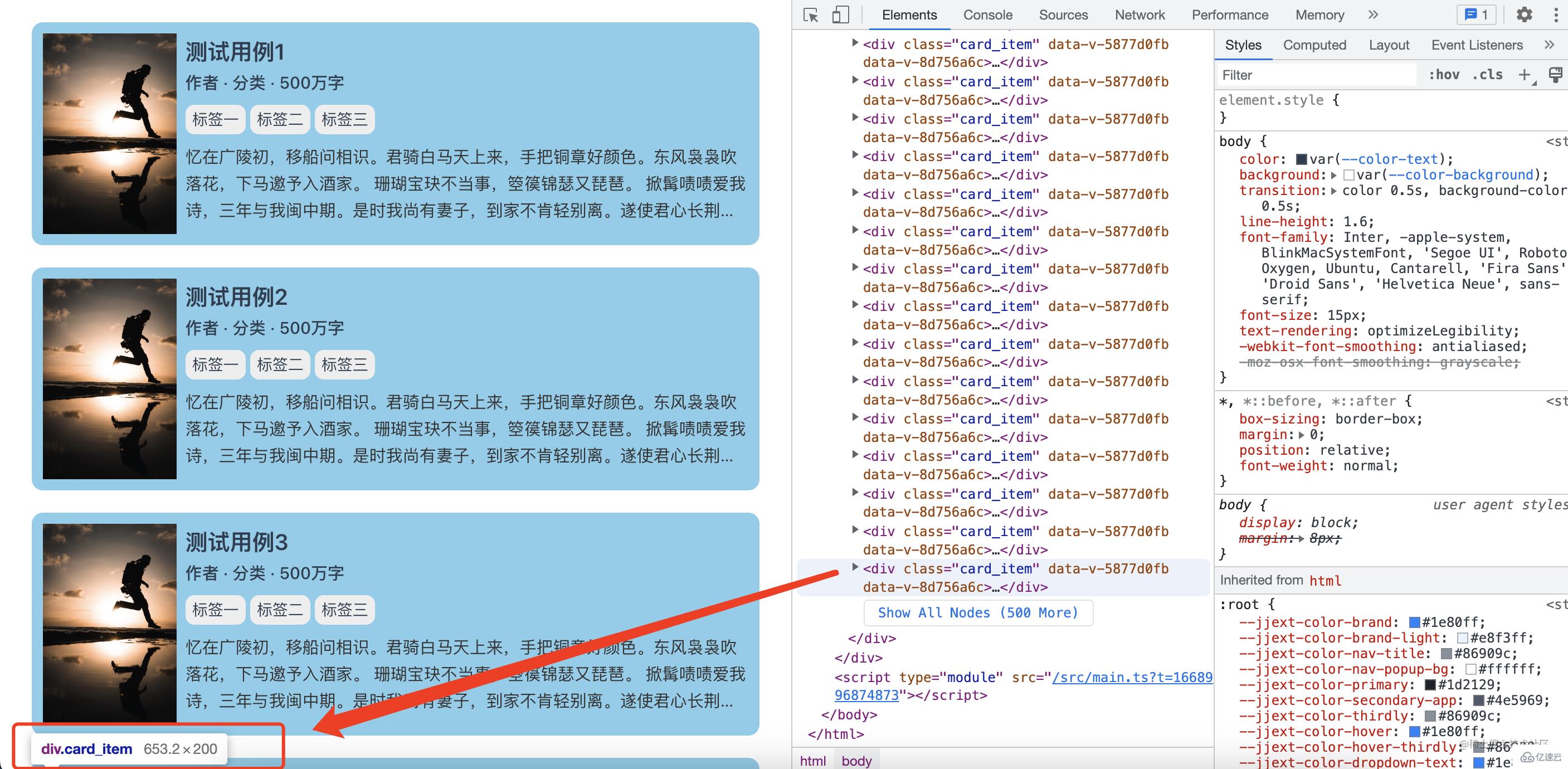
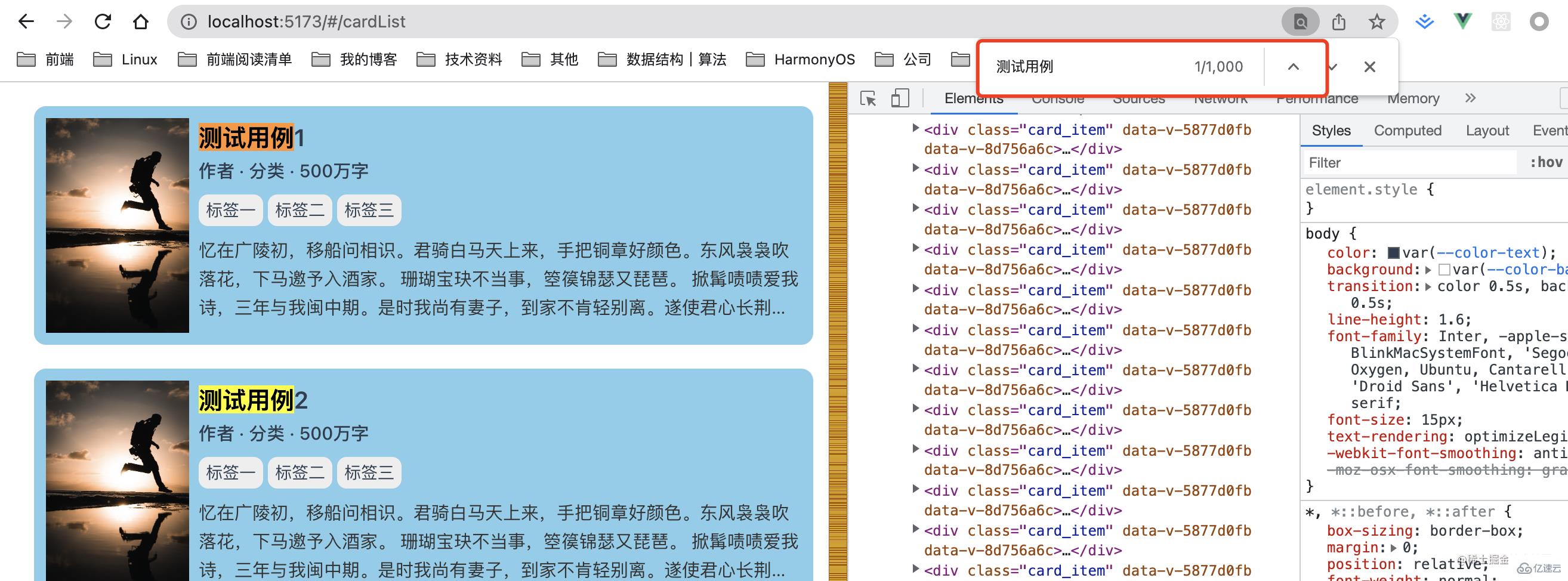
首先是沒有添加content-visibility: auto的效果,無論這些元素是否在可視區,都會被渲染

如果我們在平常業務中這樣寫,用戶進入到這個頁面可能就直接口吐芬芳了,為了性能考慮,我們為每一個列表項加上:
.card_item {
content-visibility: auto;
}
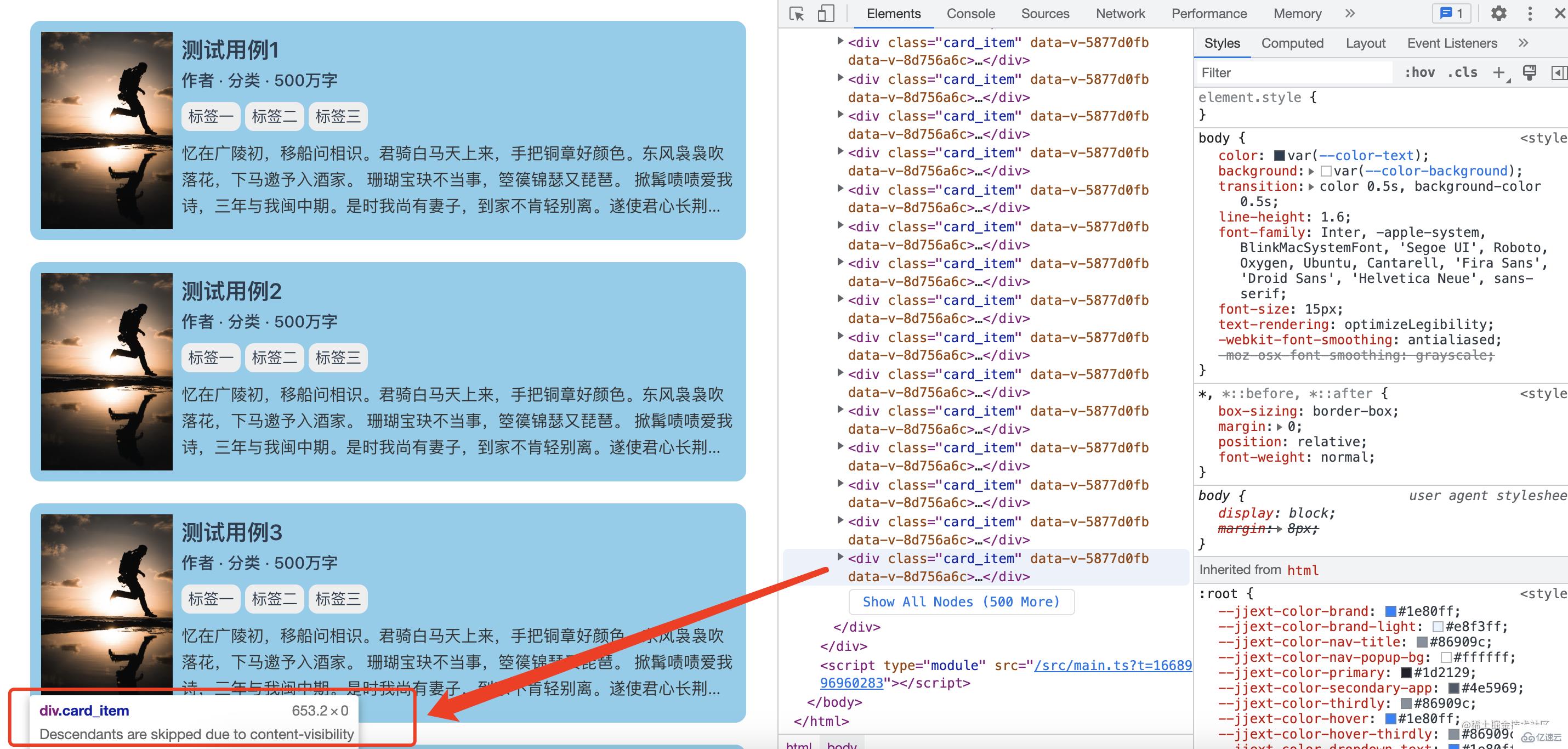
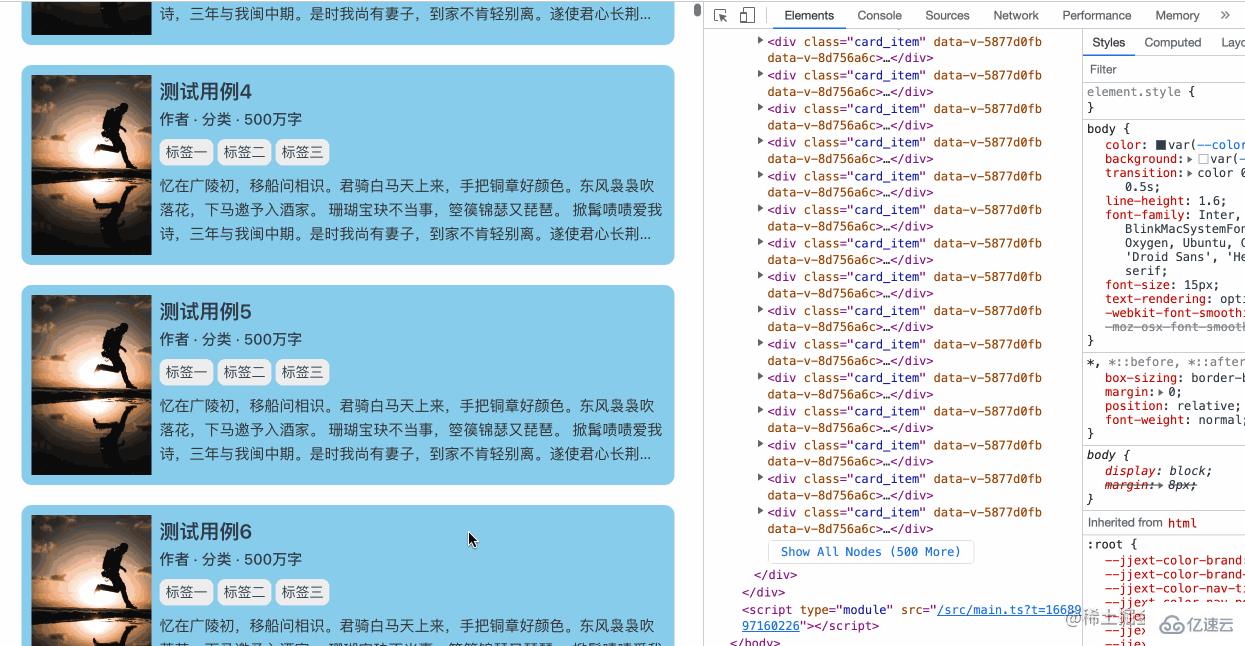
這個時候我們再來看下效果:

從第10個開始,這些沒在可視區的元素就沒有被渲染,這可比上面那種全部元素都渲染好太多了,但是如果瀏覽器不渲染頁面內的一些元素,滾動將是一場噩夢,因為無法正確計算頁面高度。這是因為,content-visibility會將分配給它的元素的高度(height)視為0,瀏覽器在渲染之前會將這個元素的高度變為0,從而使我們的頁面高度和滾動變得混亂。

這里我們可以看到頁面上的滾動條會出現抖動現象,這是因為可視區外的元素只有出現在了可視區才會被渲染,這就回導致前后頁面高度會發生變化,從而出現滾動條的詭異抖動現象,這是虛擬列表基本都會存在的問題。
??注意:當元素接近視口時,瀏覽器不再添加size容器并開始繪制和命中測試元素的內容。這使得渲染工作能夠及時完成以供用戶查看。
這也是為什么上面我們看到的是從第十個才開始不渲染子元素,因為它需要一個緩沖區以便瀏覽器能夠在頁面發生滾動時及時渲染呈現在用戶眼前。
上面提到的size其實是一種 CSS 屬性的潛在值contain,它指的是元素上的大小限制確保元素的框可以在不需要檢查其后代的情況下進行布局。這意味著如果我們只需要元素的大小,我們可以跳過后代的布局。
頁面在滾動過程中滾動條一直抖動,這是一個不能接受的體驗問題,為了更好地實現content-visibility,瀏覽器需要應用 size containment 以確保內容的渲染結果不會以任何方式影響元素的大小。這意味著該元素將像空的一樣布局。如果元素沒有在常規塊布局中指定的高度,那么它將是 0 高度。
這個時候我們可以使用contain-intrinsic-size來指定的元素自然大小,確保我們未渲染子元素的 div 仍然占據空間,同時也保留延遲渲染的好處。
此屬性是以下 CSS 屬性的簡寫:
contain-intrinsic-width
contain-intrinsic-height
/* Keyword values */
contain-intrinsic-width: none;
/* <length> values */
contain-intrinsic-size: 1000px;
contain-intrinsic-size: 10rem;
/* width | height */
contain-intrinsic-size: 1000px 1.5em;
/* auto <length> */
contain-intrinsic-size: auto 300px;
/* auto width | auto height */
contain-intrinsic-size: auto 300px auto 4rem;
contain-intrinsic-size 可以為元素指定以下一個或兩個值。如果指定了兩個值,則第一個值適用于寬度,第二個值適用于高度。如果指定單個值,則它適用于寬度和高度。
我們只需要給添加了content-visibility: auto的元素添加上contain-intrinsic-size就能夠解決滾動條抖動的問題,當然,這個高度約接近真實渲染的高度,效果會越好,如果實在無法知道準確的高度,我們也可以給一個大概的值,也會使滾動條的問題相對減少。
.card_item {
content-visibility: auto;
contain-intrinsic-size: 200px;
}

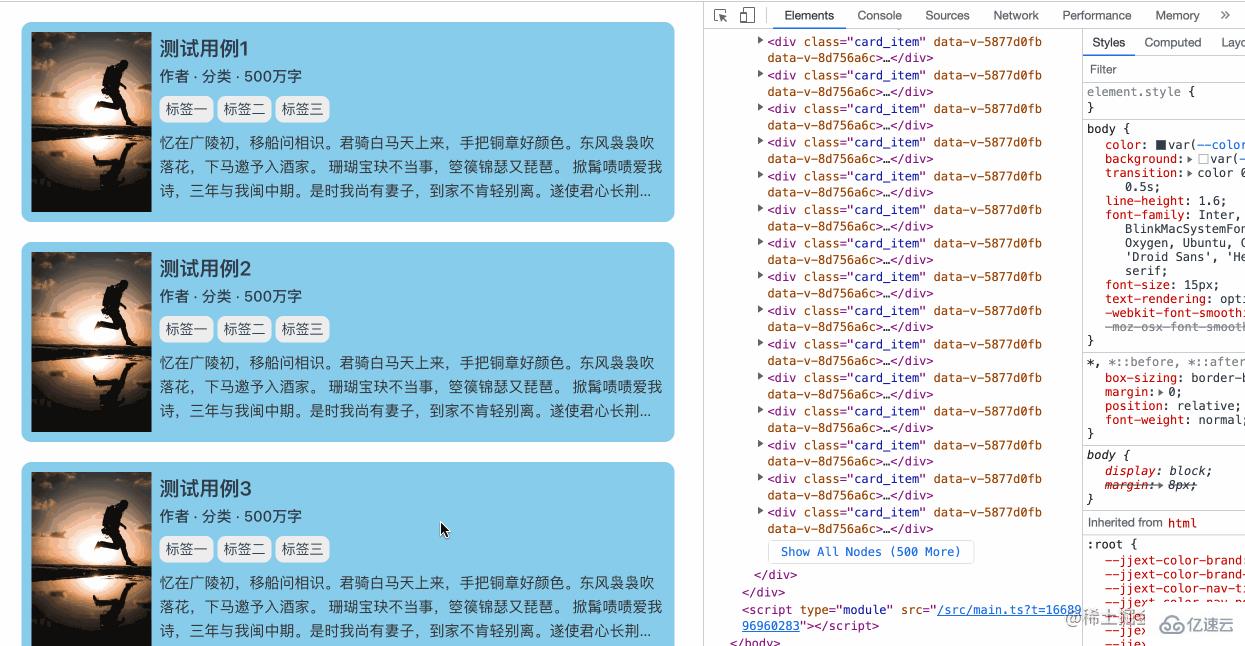
之前沒添加contain-intrinsic-size屬性時,可視區外的元素高度都是0,現在這些元素高度都是我們設置的contain-intrinsic-size的值,這樣的話整個頁面的高度就是不會發生變化(或者說變化很小),從而頁面滾動條也不會出現抖動問題(或者說抖動減少)

上面說了這么多,content-visibility是否真的能夠提高頁面的渲染性能呢,我們來實際對比看看:
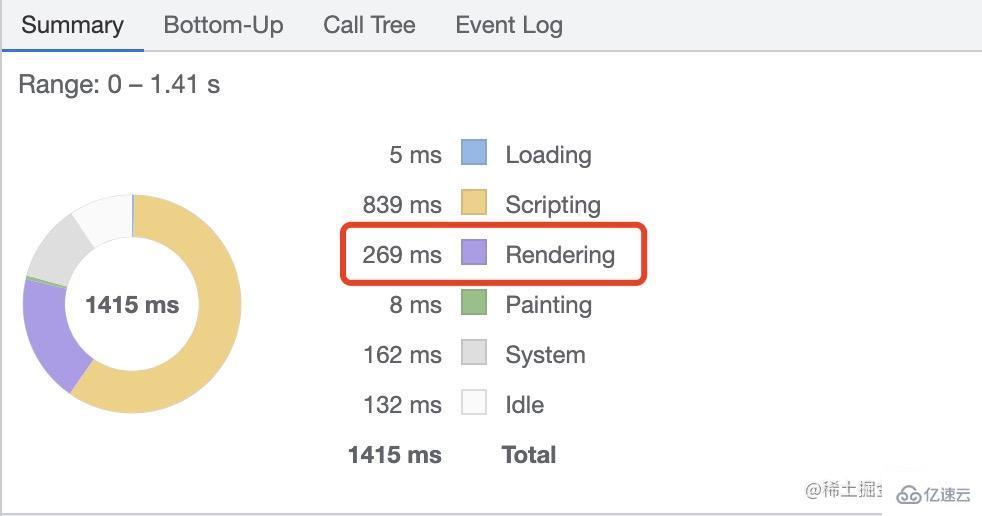
首先是沒有content-visibility的頁面渲染

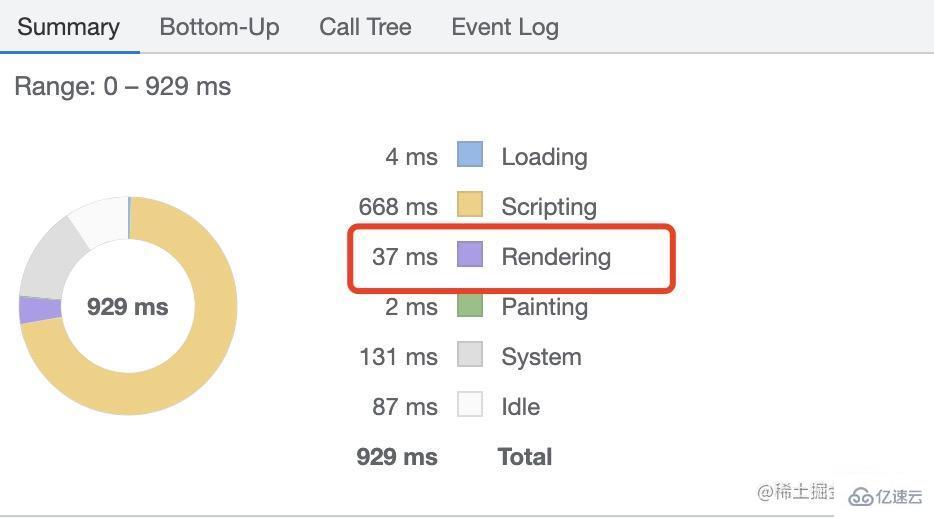
然后是有content-visibility的頁面渲染

上面是用1000個列表元素進行測試的,有content-visibility的頁面渲染花費時間大概是37ms,而沒有content-visibility的頁面渲染花費時間大概是269ms,提升了足足有7倍之多!!!
對于列表元素更多的頁面,content-visibility帶來的渲染性能提升會更加明顯。
之前有同學問到了content-visibility: auto是否會減少頁面內存的占用,這個我們可以查看下使用前后頁面所占用內存的大小是否有變化。
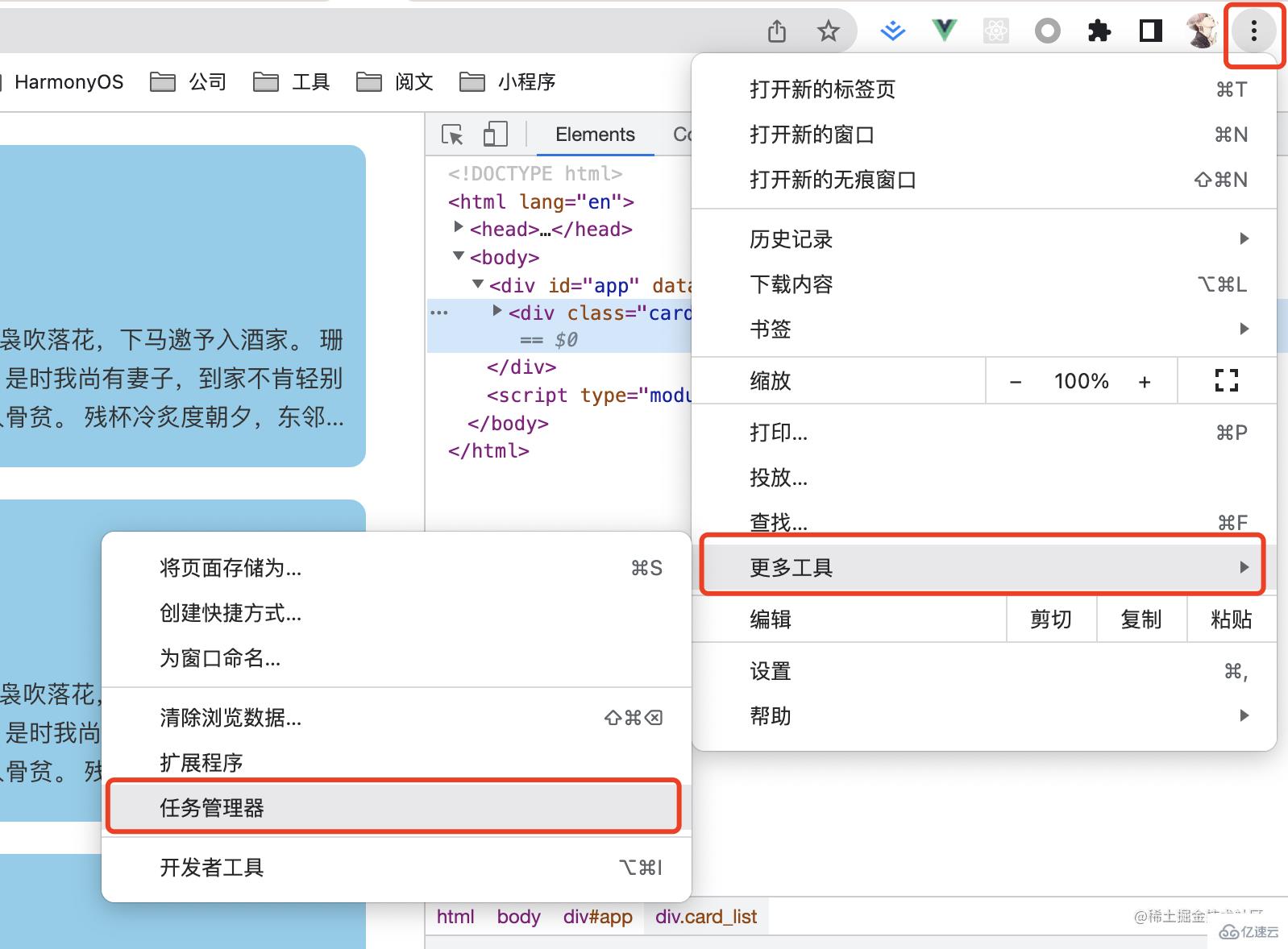
我們可以通過chrome瀏覽器 設置 --> 更多工具 --> 任務管理器 查看頁面占用內存大小。

首先是沒有content-visibility: auto,頁面占用內存大概為96.2MB

然后是添加了content-visibility: auto,頁面占用內存仍然是96.2MB

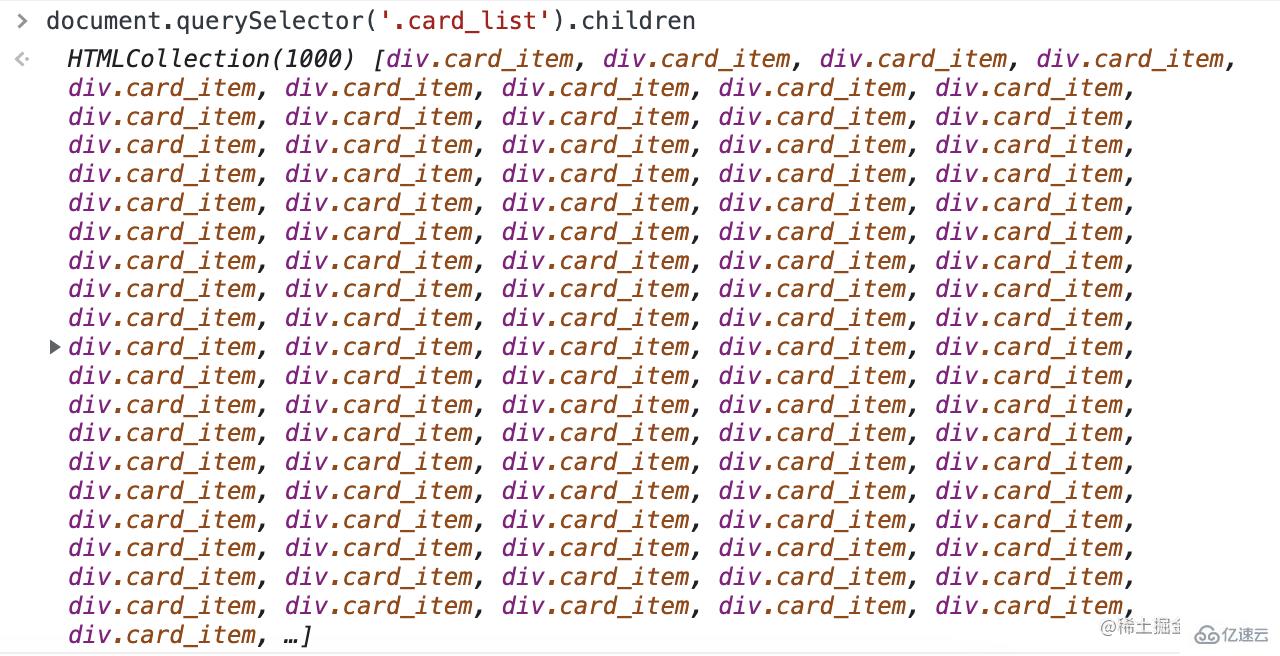
也就是說,它并不會減少頁面占用內存大小,這些元素是真實存在于DOM樹中的,并且我們也可以通過JS訪問到

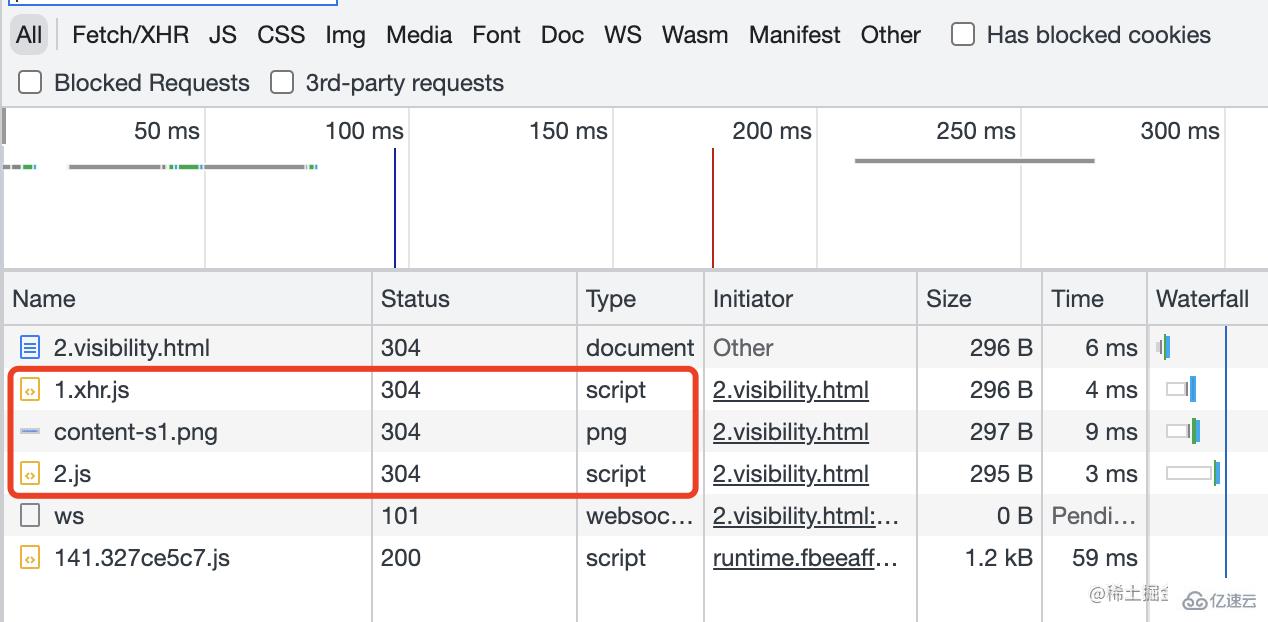
如果我們在添加了content-visibility: auto的元素內去加載腳本,并且此時的元素處于一個不可見的狀態,那么此時元素內的腳本能夠正常加載呢?
<!-- ... 第十二個 -->
<div class="visibility_item">
<div class="inner">
測試腳本
<img src="../../../../images/22-11/content-s1.png" alt="">
<script src="./2.js"></script>
</div>
</div>

很明顯它并不會影響腳本與圖片的加載行為,并且腳本再加載后能夠正常執行。結合上面第一點,我們可以得出結論,使用了content-visibility: auto的元素影響的只是子元素的渲染,對于內部靜態資源的加載還是正常進行。
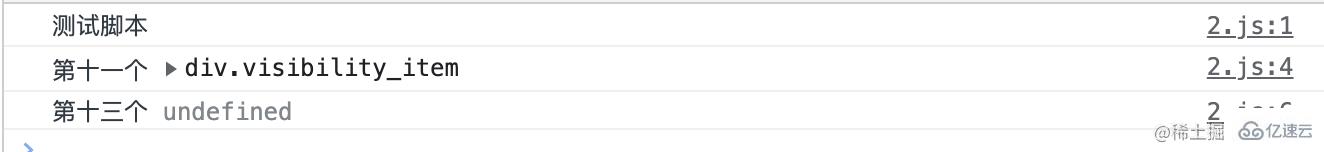
但我們需要注意的是腳本的執行時機,如果要獲取DOM元素的話,此時的腳本只能獲取到它加載位置之前的DOM元素,而與它自身DOM有沒有渲染無關!
// 2.js
console.log('測試腳本')
console.log('第十一個', document.querySelectorAll('.visibility_item')[10])
console.log('第十三個', document.querySelectorAll('.visibility_item')[12])

使用了content-visibility: auto并且在非可視區的元素是否存在于可訪問樹中?

這里我們可以看出content-visibility: auto是屏幕外的內容在文檔對象模型中仍然可用,因此在可訪問性樹中(與visibility: hidden不同)。這意味著我們可以在頁面上搜索并導航到該內容,而無需等待它加載或犧牲渲染性能。
這個功能特性是在chrome 90 中更新的,在 chrome 85-89 中,屏幕外的子元素content-visibility: auto被標記為不可見。
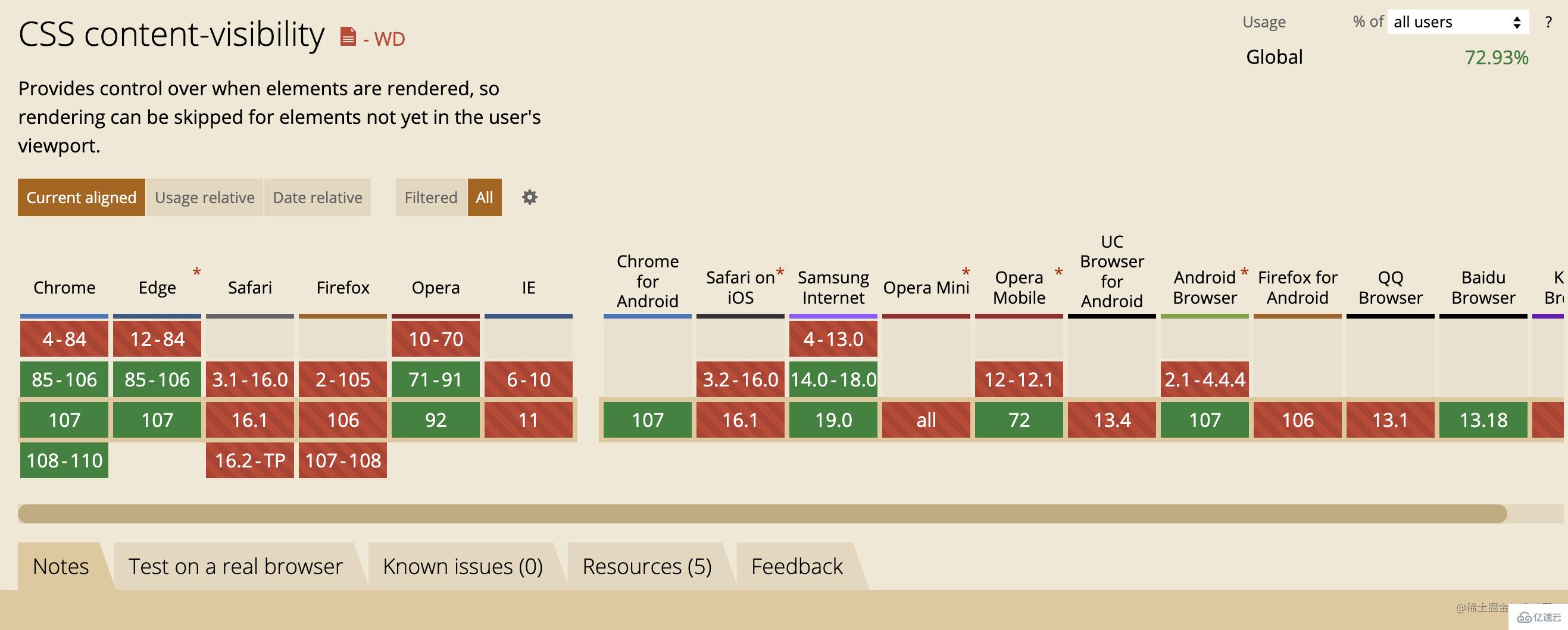
content-visibility是chrome85新增的特性,所以兼容性還不是很高,但它是一個非常實用的CSS屬性,由于跳過了渲染,如果我們大部分內容都在屏幕外,利用該content-visibility屬性可以使初始用戶加載速度更快。相信兼容性的問題在不久的將來會得到解決~
以上就是關于“CSS新特性content-visibility怎么使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。