您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue.config.productionTip=false不起作用如何解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue.config.productionTip=false不起作用如何解決”吧!
引入開發版的vue.js
<script src="js/vue.js"></script>
會出現如下的提示

為了控制臺不出現上面的提示信息,所以設置了
Vue.config.productionTip = false
Vue.config.productionTip = false
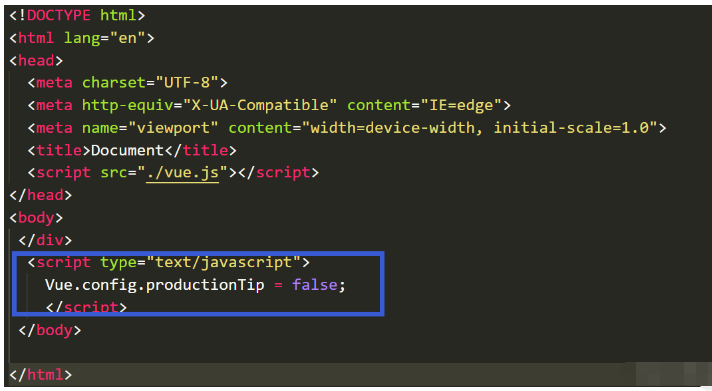
源代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vue.js</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{msg}}</h3>
</div>
<script>
Vue.config.productionTip = false
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
})
</script>
</body>
</html>相信這種方法是大家最常用的,但是這種方法不一定起作用,請各位看官轉移至方法二。

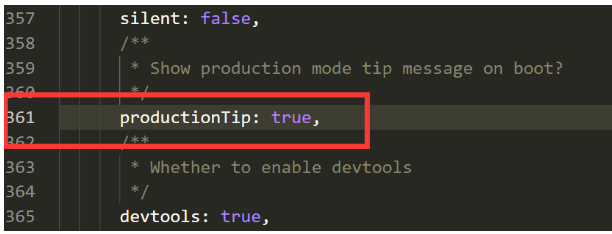
那么,我們可以直接打開vue.js文件,進入vue.js源代碼進行修改,一勞永逸。
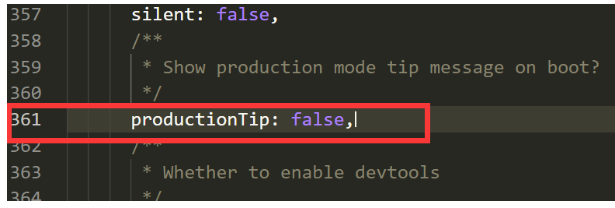
直接修改,如果從你下載到使用這段時間對vue.js文件沒有進行任何的修改,那么請找到第361行,或者在這附近,找到productionTip: true, 這行代碼 ,這行代碼的意思是(是否開啟生產提示:是)我們只需要將后面true改成false即可,記得保存。
如圖:


到此,相信大家對“Vue.config.productionTip=false不起作用如何解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。