您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue如何實現鼠標懸浮隱藏與顯示圖片效果”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue如何實現鼠標懸浮隱藏與顯示圖片效果”文章吧。
利用vue的@mouseenter 和 @mouseleave事件就可以完美解決

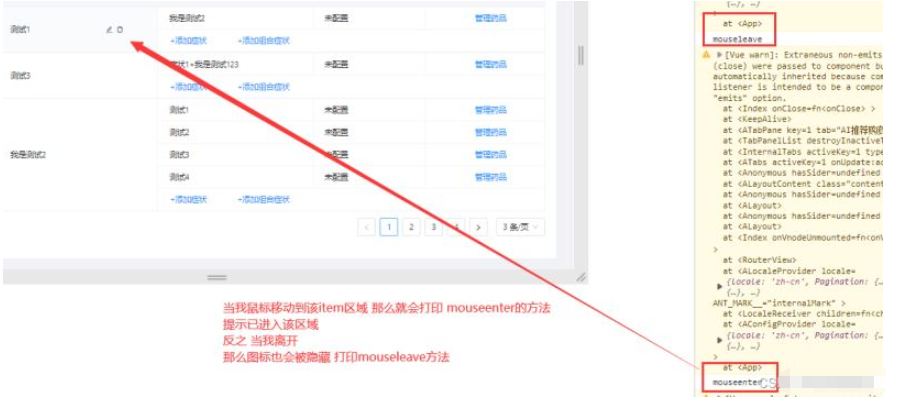
因為是在列表中完成的某個item的圖標隱藏與顯示
這個時候我們需要合index綁定 并且和改條目的id綁定(用來互斥)
@mouseenter和@mouseleave方法必須放到父類的div中 才能起效果
我們需要
在js中把id綁定 把index設置值,默認為false 既不顯示
下面js代碼中做了id綁定和給數組的標記賦值的關系
/**
*左邊圖表控制隱藏與顯示
*/
const leftIcon = reactive({
inputAry: [] as boolean[]
})
const leftIconId = ref()
const mouseenter = (index: number, item: SymptomList) => {
leftIcon.inputAry[index] = true
leftIconId.value = item.id
console.log('mouseenter')
}
const mouseleave = (index: number, item: SymptomList) => {
leftIcon.inputAry[index] = false
leftIconId.value = item.id;
console.log('mouseleave')
}我們在
html中把@mouseenter 和 @mouseleave事件添加
然后再指定的div標簽內 做隱藏與顯示的判斷 還是根據id和當前點擊的標記位
<div v-for="(item, index) in symptomList" class="item">
<div class="left">
<!-- @mouseenter="mouseenter(index,item)"
在這里綁定index和item數據類(這里有我們要的數據id)-->
<div class="left-div" @mouseenter="mouseenter(index,item)"
@mouseleave="mouseleave(index,item)">
<div v-if="editShow.inputAry[index] == true && item.id == diseaseId ">
<a-input class="input" v-model:value="inputContent"
autofocus="autofocus" :max-length="10"
@change="changeInput()" />
<a-button class="commit" @click="handleInputCommit(item,index)">
<template #icon>
<check-outlined />
</template>
</a-button>
<a-button class="cancel" @click="handleInputCancel(index)">
<template #icon>
<close-outlined />
</template>
</a-button>
</div>
<div v-else >
<div>{{ item.name }}</div>
<div class="right-icon"
<!-- 這里是item尾部的2個圖標 編輯和刪除圖標 我們做了2個判斷
第一是==true時,我們才把圖標顯示出來
第二:將當前點擊的id記錄 -->
v-if="leftIcon.inputAry[index] == true && item.id == leftIconId">
<a-button
@click="handleClickEdit(item,index)" type="link">
<template #icon>
<edit-outlined />
</template>
</a-button>
<a-button style="margin-left: 5px;
color:#676E7C; width: 13.7px ; height:13.7px;"
@click="handleClickDel(item,index)" type="link">
<template #icon>
<delete-outlined />
</template>
</a-button>
</div>
</div>
</div>
</div>mouseover:當鼠標移入元素或其子元素都會觸發事件,有一個重復觸發,事件疊加過程。對應的移除事件是 mouseout
mouseenter:當鼠標移入元素本身(不包含元素的子元素)會觸發事件,事件不會疊加。對應的移除事件是 mouseleave
hover 事件調用順序:
mouseover -> mouseenter -> mousemove(hover進去之后移動會觸發) -> mouseout -> mouseleave
用div來演示所有事件方法
<div <!-- 1、進入元素 事件會疊加 --> @mouseover="mouseover" <!-- 2、進入元素 事件不疊加 --> @mouseenter="mouseenter" <!-- 3、移動 --> @mousemove="mousemove" <!-- 4、離開元素 事件會疊加--> @mouseout="mouseout" <!-- 5、離開元素 事件不疊加 --> @mouseleave="mouseleave" <!-- 6、鼠標在元素上 按下 --> @mousedown="mousedown" <!-- 7、鼠標在元素上 抬起 --> @mouseup="mouseup" > </div>
以上就是關于“Vue如何實現鼠標懸浮隱藏與顯示圖片效果”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。