您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript中的程序控制流和函數方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript中的程序控制流和函數方法是什么”吧!
程序的運行可以被稱為“指令流”的運行,也就是程序的指令就好像水一樣在流動。
程序流有3種結構:
順序結構
分支結構
循環結構
顧名思義,順序結構就是語句一條一條地按照順序編寫好,執行的時候按照順序依次執行。最常用的就是賦值語句,例如a=3;就是一個賦值語句——將3賦值給變量a。
與賦值語句相關的一個重要的概念是表達式。每種程序設計語言都會設計好若干種數據類型一級響應的一整套運算符。各種類型的字面量、常量以及變量通過運算符組織在一起,最終可以計算出某個特定的唯一的結果。
案例:
let a;
a=(4+5)*4;
const b=3*3;
以上的代碼首先聲明了一個變量a,此時還沒有給它賦值,因此它的值是undefined。然后通過一個表達式給它賦值,它的值就變成了36。
接下來又通過const關鍵字聲明了一個常量b。const和let很相似,區別在于const聲明的是常量,也就是不再能修改值的量,而let聲明的是變量。因此聲明常量的時候必須要給它賦值,否則后面就不能給它賦值了。
對于要先做判斷再選擇的問題就要使用分支結構。分支結構的執行是依據一定的條件選擇執行路徑,而不是嚴格按照語句出現的物理順序。分支結構的程序設計方法的關鍵在于構造合適的分支條件和分析程序流程,根據不同的程序流程選擇適當的分支語句。分支結構適合于帶有邏輯或關系比較等條件判斷的計算,設計這類程序時往往都要先繪制其程序流程圖,然后根據程序流程寫出源程序,這樣做把程序設計分析與語言分開,使得問題簡單化,易于理解。
JavaScript中的比較運算符主要包括:
等于 ==
嚴格等于 ===
不等于 !=
不嚴格等于 !==
大于 >
大于等于 >=
小于 <
小于等于 <=
從字面上就能理解他們的含義。簡單示例如下:
以上代碼的輸出結果如下:<script>
console.log("Pear"=="Pear");
console.log(5<4);
console.log(8>=6);
</script>
true
false
true
特別說明:在JavaScript中要區分==和===。
使用==的時候,如果兩個比較對象的類型不相同,則會先進性類型轉換,然后作比較;如果轉換后二者相等,則返回true。
使用===的時候,如果兩個比較對象的類型不相同,則不會進行類型轉換,而會直接返回false。
只有類型相同才會進行比較,并根據比較結果返回true和false。
注意:當前很多軟件開發團隊的最簡時間規定,在實際開發過程中,一律使用===。
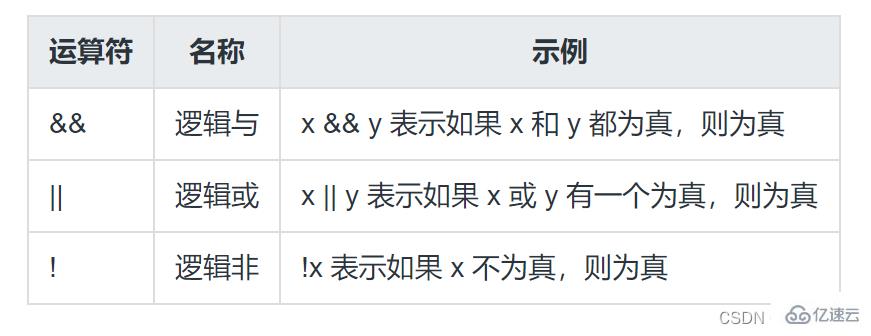
javascript的邏輯運算符有:
邏輯與“&&”,只有兩個操作數都為true時,才返回true;
邏輯或“||”,如果兩個操作數都為true,或其中一個為true,就返回true;
邏輯非“!”,把操作數的值轉換為布爾值,并取反。
示例
輸出結果如下:<script>
console.log(3>2 && 4>3);
console.log(3>2 && 4<3);
console.log(3>2 || 4<3);
console.log(!(3>2));
</script>
true
false
true
false
if 語句 - 只有當指定條件為 true 時,使用該語句來執行代碼
語法:
案例:如果時間早于 20:00,會獲得問候 “Good day”。 運行結果:if (condition)
{
當條件為 true 時執行的代碼
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if 語句</title>
</head>
<body>
<p>如果時間早于 20:00,會獲得問候 "Good day"。</p>
<button onclick="myFunction()">點擊這里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="Good day";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>

if…else 語句 - 當條件為 true 時執行代碼,當條件為 false 時執行其他代碼
語法:
案例:當時間小于 20:00 時,生成問候 “Good day”: 運行結果:if (condition)
{
當條件為 true 時執行的代碼
}
else
{
當條件不為 true 時執行的代碼
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if...else 語句</title>
</head>
<body>
<p>點擊這個按鈕,獲得基于時間的問候。</p>
<button onclick="myFunction()">點擊這里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="Good day";
}
else{
x="Good evening";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>

if…else if…else 語句- 使用該語句來選擇多個代碼塊之一來執行
語法:
案例:如果時間小于 10:00,則生成問候 “Good morning”,如果時間大于 10:00 小于 20:00,則生成問候 “Good day”,否則生成問候 “Good evening”。 運行結果:if (condition1)
{
當條件 1 為 true 時執行的代碼
}
else if (condition2)
{
當條件 2 為 true 時執行的代碼
}
else
{
當條件 1 和 條件 2 都不為 true 時執行的代碼
}<html>
<head>
<meta charset="utf-8">
<title>if...else if....else 語句</title>
</head>
<body>
<script type="text/javascript">
var d = new Date();
var time = d.getHours();
if (time<10)
{
document.write("<b>早上好</b>");
}
else if (time>=10 && time<20)
{
document.write("<b>今天好</b>");
}
else
{
document.write("<b>晚上好!</b>");
}
</script>
<p>
這個例子演示了 if..else if...else 語句。
</p>
</body>
</html>

當需要判斷的情況比較多的時候,通常采用switch語句來實現
語法:
工作原理:首先設置表達式 n(通常是一個變量)。隨后表達式的值會與結構中的每個 case 的值做比較。如果存在匹配,則與該 case 關聯的代碼塊會被執行。請使用 break 來阻止代碼自動地向下一個 case 運行。switch(n)
{
case 1:
執行代碼塊 1
break;
case 2:
執行代碼塊 2
break;
default:
與 case 1 和 case 2 不同時執行的代碼
}
案例:顯示今天的星期名稱。請注意 Sunday=0, Monday=1, Tuesday=2, 等等:
運行效果:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>switch語句</title>
</head>
<body>
<p>點擊下面的按鈕來顯示今天是周幾:</p>
<button onclick="myFunction()">點擊這里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var d=new Date().getDay();
switch (d){
case 0:x="今天是星期日";
break;
case 1:x="今天是星期一";
break;
case 2:x="今天是星期二";
break;
case 3:x="今天是星期三";
break;
case 4:x="今天是星期四";
break;
case 5:x="今天是星期五";
break;
case 6:x="今天是星期六";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>

循環結構的作用是反復執行同一段代碼。盡管循環結構可分為幾種不同的類型,但是他們的基本原理都是一樣的。只要給定的條件仍能得到滿足,包含在循環體里的代碼就會重復執行下去,一旦條件不再滿足則終止。在JavaScript中有三種循環結構,while、do…while、for循環。它們都含有初始值,循環條件,循環操作和迭代部分。
while 循環會在指定條件為真時循環執行代碼塊。
語法:
案例:本例中的循環將繼續運行,只要變量 i 小于 5; 運行結果:while (條件)
{
需要執行的代碼
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>while語句</title>
</head>
<body>
<p>點擊下面的按鈕,只要 i 小于 5 就一直循環代碼塊。</p>
<button onclick="myFunction()">點擊這里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
while (i<5){
x=x + "該數字為 " + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>

do/while 循環是 while 循環的變體。該循環會在檢查條件是否為真之前執行一次代碼塊,然后如果條件為真的話,就會重復這個循環。
語法
案例:如上 運行結果do
{
需要執行的代碼
}
while (條件);<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>do...while語句</title>
</head>
<body>
<p>點擊下面的按鈕,只要 i 小于 5 就一直循環代碼塊。</p>
<button onclick="myFunction()">點擊這里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
do{
x=x + "該數字為 " + i + "<br>";
i++;
}
while (i<5)
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>

for語句是前測試循環語句,也稱for循環,進入循環之前能夠初始化變量,并且能夠定義循環后要執行的代碼。
語法:
語句 1 (代碼塊)開始前執行for (語句 1; 語句 2; 語句 3)
{
被執行的代碼塊
}
語句 2 定義運行循環(代碼塊)的條件
語句 3 在循環(代碼塊)已被執行之后執行
案例:點擊按鈕循環代碼5次。
運行結果:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>for語句</title>
</head>
<body>
<p>點擊按鈕循環代碼5次。</p>
<button onclick="myFunction()">點擊這里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
for (var i=0;i<5;i++){
x=x + "該數字為 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>

break 語句用于跳出循環,阻止程序再次運行循環體中的任何代碼。
continue 用于跳過循環中的一個迭代,即當前循環,根據控制表達式還允許進行下一次循環。
break 語句示例:點擊按鈕,測試帶有 break 語句的循環。
運行結果:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>break 語句</title>
</head>
<body>
<p>點擊按鈕,測試帶有 break 語句的循環。</p>
<button onclick="myFunction()">點擊這里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
break;
}
x=x + "該數字為 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>

continue 語句示例:循環跳過 i=3 的數字。
運行效果:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>continue 語句</title>
</head>
<body>
<p>點擊下面的按鈕來執行循環,該循環會跳過 i=3 的數字。</p>
<button onclick="myFunction()">點擊這里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
continue;
}
x=x + "該數字為 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>

在ES6中引入了一個心的概念——“迭代器”。數組或其他集合類的對象內部都實現了迭代器,從而可以更方便地遍歷其中的元素。在實際開發中,大多數需要對數組元素進行循環處理的場景,采用for…of語句都會比使用傳統的for語句更方便。
案例:假設在一個數組中記錄了所有團隊成員的名字:
let team=[“Tom”,“Mike”,“Jane”];
現在需要將所有成員兩兩配對,組成二人小組,每組由一個組長及一個組員組成。那么如何求出所有可能的二人小組呢?
方法一:傳統for循環實現(二重for循環)
方法二:使用for…of迭代器let pairs=[]; //用于保存最終的結果
for(let i=0;i<team.length;i++){
for(let j=0;j<team.length;j++){
if(team[i]!=team[j])
pairs.push([team[i],team[j]]);
}
}let pairs=[]; //用于保存最終的結果
for(let a of team){
for(let b of team){
if(a!=b)
pairs.push([a,b]);
}
}
通常用來枚舉對象的屬性,但是到目前為止我們還沒有真正講解對象和屬性的支持,所以只能做一點簡單的介紹。for…in語句的作用是遍歷一個對象的所有屬性。
語法:
for(property in expression) statement
它將遍歷expression對象中的所有屬性,并且每一個屬性都執行一次statement循環體。
案例:遍歷顯示window對象的所有屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="顯示window對象" onclick="show();"></input>
<script>
function show() {
for (let i in window) {
document.write(i+"="+window[i]+"<br>");
}
}
</script>
</body>
</html>
運行效果:
函數是一組可以隨時隨地運行的語句。簡單來說,函數是完成某個功能的一組語句,或者說是一組語句的封裝。它可以接收0個或多個參數,然后執行函數體來完成某些功能,最優根據需要返回或者不返回處理結果。
JavaScript 函數語法
函數就是包裹在花括號中的代碼塊,前面使用了關鍵詞 function:
當調用該函數時,會執行函數內的代碼。function functionname()
{
// 執行代碼
}
可以在某事件發生時直接調用函數(比如當用戶點擊按鈕時),并且可由 JavaScript 在任何位置進行調用。
注意:JavaScript 對大小寫敏感。關鍵詞 function 必須是小寫的,并且必須以與函數名稱相同的大小寫來調用函數。
調用帶參數的函數
在調用函數時,您可以向其傳遞值,這些值被稱為參數。
這些參數可以在函數中使用。
您可以發送任意多的參數,由逗號 (,) 分隔:
myFunction(argument1,argument2)
當您聲明函數時,請把參數作為變量來聲明:
案例: 運行效果:function myFunction(var1,var2)
{
代碼
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>帶參數的函數</title>
</head>
<body>
<p>點擊這個按鈕,來調用帶參數的函數。</p>
<button onclick="myFunction('Harry Potter','Wizard')">點擊這里</button>
<script>
function myFunction(name,job){
alert("Welcome " + name + ", the " + job);
}
</script>
</body>
</html>

帶有返回值的函數
有時,我們會希望函數將值返回調用它的地方。
通過使用 return 語句就可以實現。
在使用 return 語句時,函數會停止執行,并返回指定的值。
語法
上面的函數會返回值 5。function myFunction()
{
var x=5;
return x;
}
注意: 整個 JavaScript 并不會停止執行,僅僅是函數。JavaScript 將繼續執行代碼,從調用函數的地方。
函數調用將被返回值取代:
var myVar=myFunction();
myVar 變量的值是 5,也就是函數 “myFunction()” 所返回的值。
即使不把它保存為變量,您也可以使用返回值:
document.getElementById(“demo”).innerHTML=myFunction();
“demo” 元素的 innerHTML 將成為 5,也就是函數 “myFunction()” 所返回的值。
您可以使返回值基于傳遞到函數中的參數:
案例:計算兩個數字的乘積,并返回結果
運行結果:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>樂趣國學</title>
</head>
<body>
<p>本例調用的函數會執行一個計算,然后返回結果:</p>
<p id="demo"></p>
<script>
function myFunction(a,b){
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
</script>
</body>
</html>

局部 JavaScript 變量
在 JavaScript 函數內部聲明的變量(使用 var)是局部變量,所以只能在函數內部訪問它。(該變量的作用域是局部的)。
您可以在不同的函數中使用名稱相同的局部變量,因為只有聲明過該變量的函數才能識別出該變量。
只要函數運行完畢,本地變量就會被刪除。
全局 JavaScript 變量
在函數外聲明的變量是全局變量,網頁上的所有腳本和函數都能訪問它。
JavaScript 變量的生存期
JavaScript 變量的生命期從它們被聲明的時間開始。
局部變量會在函數運行以后被刪除。
全局變量會在頁面關閉后被刪除。
try 語句測試代碼塊的錯誤。
catch 語句處理錯誤。
throw 語句創建自定義錯誤。
finally 語句在 try 和 catch 語句之后,無論是否有觸發異常,該語句都會執行。
JavaScript 拋出(throw)錯誤
當錯誤發生時,當事情出問題時,JavaScript 引擎通常會停止,并生成一個錯誤消息。
描述這種情況的技術術語是:JavaScript 將拋出一個錯誤。
try 和 catch
try 語句允許我們定義在執行時進行錯誤測試的代碼塊。
catch 語句允許我們定義當 try 代碼塊發生錯誤時,所執行的代碼塊。
JavaScript 語句 try 和 catch 是成對出現的。
語法
案例: 運行結果:try {
... //異常的拋出
} catch(e) {
... //異常的捕獲與處理
} finally {
... //結束處理
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>樂趣國學</title>
<script>
var txt="";
function message(){
try {
adddlert("Welcome guest!");
}
catch(err) {
txt="本頁有一個錯誤。\n\n";
txt+="錯誤描述:" + err.message + "\n\n";
txt+="點擊確定繼續。\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="查看消息" onclick="message()" />
</body>
</html>

finally 語句
finally 語句不論之前的 try 和 catch 中是否產生異常都會執行該代碼塊。
案例
運行結果:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>樂趣國學</title>
</head>
<body>
<p>不管輸入是否正確,輸入框都會再輸入后清空。</p>
<p>請輸入 5 ~ 10 之間的數字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">點我</button>
<p id="p01"></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("p01");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值是空的";
if(isNaN(x)) throw "值不是一個數字";
x = Number(x);
if(x > 10) throw "太大";
if(x < 5) throw "太小";
}
catch(err) {
message.innerHTML = "錯誤: " + err + ".";
}
finally {
document.getElementById("demo").value = "";
}
}
</script>
</body>
</html>

Throw 語句
throw 語句允許我們創建自定義錯誤。
正確的技術術語是:創建或拋出異常(exception)。
如果把 throw 與 try 和 catch 一起使用,那么您能夠控制程序流,并生成自定義的錯誤消息。
語法
throw exception
異常可以是 JavaScript 字符串、數字、邏輯值或對象。
案例:本例檢測輸入變量的值。如果值是錯誤的,會拋出一個異常(錯誤)。catch 會捕捉到這個錯誤,并顯示一段自定義的錯誤消息:
運行結果:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>樂趣國學</title>
</head>
<body>
<p>請輸出一個 5 到 10 之間的數字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">測試輸入</button>
<p id="message"></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("message");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值為空";
if(isNaN(x)) throw "不是數字";
x = Number(x);
if(x < 5) throw "太小";
if(x > 10) throw "太大";
}
catch(err) {
message.innerHTML = "錯誤: " + err;
}
}
</script>
</body>
</html>

到此,相信大家對“JavaScript中的程序控制流和函數方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。