您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery類選擇器如何使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在jquery中,類(class)選擇器用于選取帶有指定class值的所有元素,可以返回包含全部指定class元素的jquery集合對象,語法為“$(".class")”;class屬性用于為多個HTML元素設置特定樣式,為了避免某些瀏覽器中出現問題,最好不要使用數字開頭的class屬性。
在jquery中,類(class)選擇器用于選取帶有指定class的所有元素。
jquery 類(class)選擇器
class 引用 HTML 元素的 class 屬性。class 屬性用于為多個 HTML 元素設置特定樣式。
注意:不要使用數字開頭的 class 屬性!在某些瀏覽器中可能出問題。
類(class)選擇器的語法:
$(".class")
返回值:一個包含全部指定class元素的jquery集合對象。
類(class)選擇器的使用示例
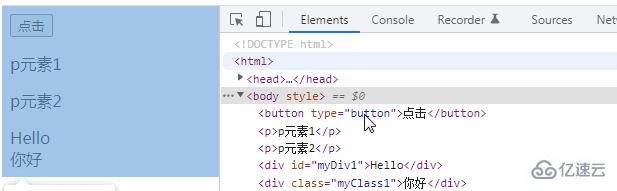
1、單個類(class)選擇器
使用類選擇器選擇Class=“myClass1”的元素,將其隱藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">點擊</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
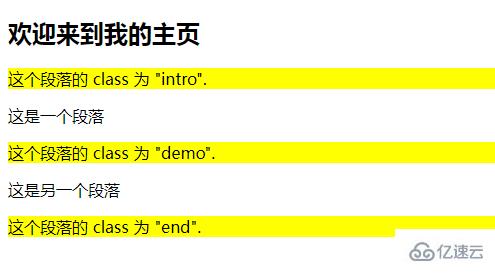
2、多個 class 選擇器
選擇所有 class 等于 "intro", "demo" 或 "end" 的元素:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").css("background-color", "yellow");
});
</script>
</head>
<body>
<h3>歡迎來到我的主頁</h3>
<p class="intro">這個段落的 class 為 "intro".</p>
<p>這是一個段落</p>
<p class="demo">這個段落的 class 為 "demo".</p>
<p>這是另一個段落</p>
<p class="end">這個段落的 class 為 "end".</p>
</body>
</html>

以上就是“jquery類選擇器如何使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。