您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue-router參數傳遞的方式是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
vue-router傳遞參數分為兩大類
編程式的導航 router.push
聲明式的導航 <router-link>
編程式的導航 router.push
編程式導航傳遞參數有兩種類型:字符串、對象。
字符串
字符串的方式是直接將路由地址以字符串的方式來跳轉,這種方式很簡單但是不能傳遞參數:
this.$router.push("home");
對象
想要傳遞參數主要就是以對象的方式來寫,分為兩種方式:命名路由、查詢參數,下面分別說明兩種方式的用法和注意事項。
命名路由
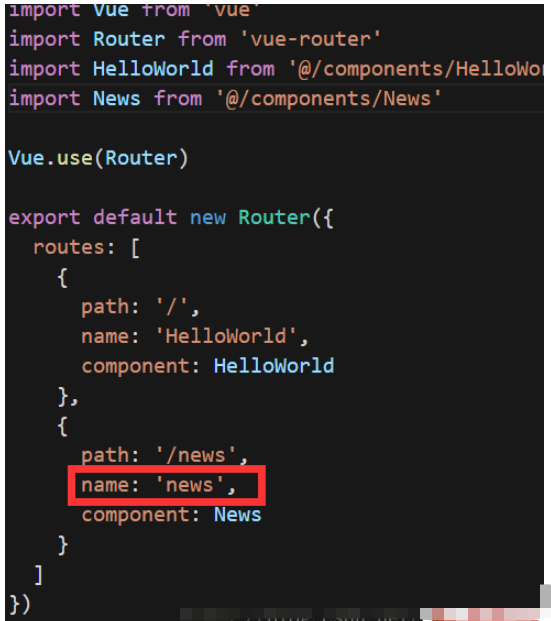
命名路由的前提就是在注冊路由的地方需要給路由命名如:

命名路由傳遞參數需要使用params來傳遞,這里一定要注意使用params不是query。
目標頁面接收傳遞參數時使用params
特別注意:命名路由這種方式傳遞的參數,如果在目標頁面刷新是會出錯的
使用方法如下:
this.$router.push({ name: 'news', params: { userId: 123 }})代碼如下:
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<button @click="routerTo">click here to news page</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
routerTo(){
this.$router.push({ name: 'news', params: { userId: 123 }});
}
}
}
</script>
<style>
</style>接受傳遞的參數:<template>
<div>
this is the news page.the transform param is {{this.$route.params.userId}}
</div>
</template>
<script>
</script>查詢參數
查詢參數其實就是在路由地址后面帶上參數和傳統的url參數一致的,傳遞參數使用query而且必須配合path來傳遞參數而不能用name,目標頁面接收傳遞的參數使用query。
注意:和name配對的是params,和path配對的是query
使用方法如下:
this.$router.push({ path: '/news', query: { userId: 123 }});代碼如下:<template>
<div class="hello">
<h2>{{ msg }}</h2>
<button @click="routerTo">click here to news page</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
routerTo(){
this.$router.push({ path: '/news', query: { userId: 123 }});
}
}
}
</script>
<style>
</style>接收參數如下:<template>
<div>
this is the news page.the transform param is {{this.$route.query.userId}}
</div>
</template>
<script>
</script>聲明式的導航
聲明式的導航和編程式的一樣,這里就不在過多介紹,給幾個例子大家對照編程式理解,
例子如下:
字符串
<router-link to="news">click to news page</router-link>
命名路由
<router-link :to="{ name: 'news', params: { userId: 1111}}">click to news page</router-link>查詢參數
<router-link :to="{ path: '/news', query: { userId: 1111}}">click to news page</router-link>Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
“vue-router參數傳遞的方式是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。