您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue無法檢測到數組變動怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue無法檢測到數組變動怎么解決”文章吧。
解決方法
由于JavaScript 的限制,Vue 不能檢測以下數組的變動:
當利用索引直接設置一個數組項時,例如:vm.items[indexOfItem] = newValue
當修改數組的長度時,例如:vm.items.length = newLength
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是響應性的
vm.items.length = 2 // 不是響應性的手動添加監聽 // Vue.set Vue.set(vm.items, indexOfItem, newValue) vm.$set(vm.items, indexOfItem, newValue) 使用數組的變異方法,因為vue對數組的變異方法實現了響應式 // Array.prototype.splice vm.items.splice(indexOfItem, 1, newValue)
官方文檔中對于這兩點都是簡要的概括為“由于JavaScript的限制”無法實現,而Object.defineProperty是實現檢測數據改變的方案,那這個限制是指Object.defineProperty嗎?
其實原因并不是因為Object.defineProperty()存在漏洞,而是出于性能問題的考慮。 Object.defineProperty 在數組中的表現和在對象中的表現是一致的,數組的索引就可以看做是對象中的 key 。
通過索引訪問或設置對應元素的值時,可以觸發 getter 和 setter 方法
通過 push 或 unshift 會增加索引,對于新增加的屬性,需要再手動初始化才能被 observe 。
通過 pop 或 shift 刪除元素,會刪除并更新索引,也會觸發 setter 和 getter 方法。
所以, Object.defineProperty 是有監控數組下標變化的能力的,只是vue2.x放棄了這個特性。
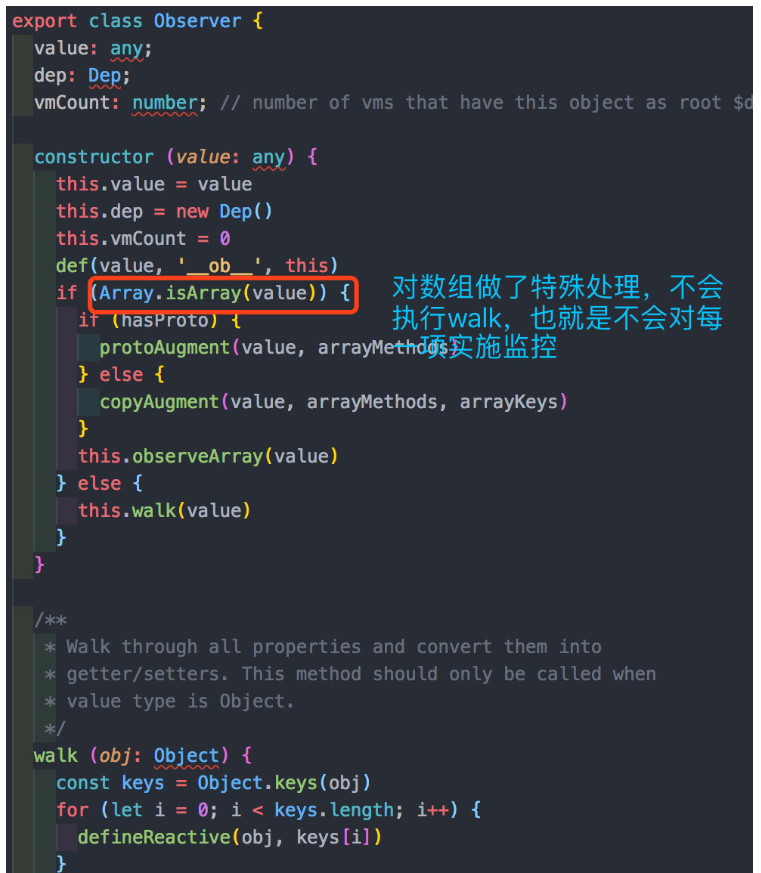
Object.property是可以檢測到通過索引改變數組的操作的,而Vue沒有實現。那我們看看源碼:

Vue3.0中則用proxy代替了Object.defineProperty()解決了其存在的問題
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
以上就是關于“Vue無法檢測到數組變動怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。