溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
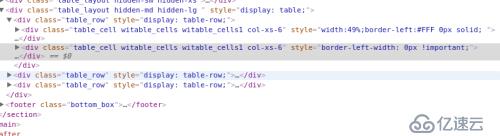
.table_cell:not(:first-child)::after{
/*border-left-width: 1px;*/
}
為了顯示出效果 加大 成5px
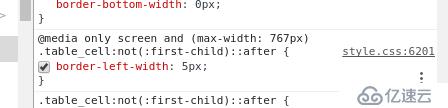
.table_cell:not(:first-child)::after{
border-left-width: 5px;
}




問題1
.table_cell:not(:first-child)::after{
border-left-width: 5px;
}after 換成before 不起作用
問題2
.table_cell:not(:first-child)
table_cell的父元素是table_row
table-row的第一個子元素
not
table-row的除了第一個子元素的其他元素
問題3
after 意思應該是說table_row 的除了第一個table_cell原色其他table_cell子元素的border-left-width 的后面 不是說是table_row 的table_cell的整個東西的后面
問題4
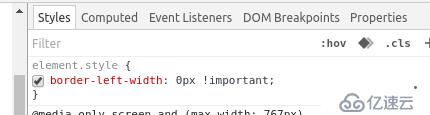
以后在不要想當然的認為出現的元素沒有被劃掉 就是整個樣式生效了 不對 你看border-left-width 前面是 0px 而且沒有劃掉 后面又出現了 而且前面沒有劃掉的樣式 沒有生效 是后面生效的 既然前面的沒有生效 為什么也沒有把它劃掉呢
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。